素材:

使用球形几何体
const cubeGeometry = new THREE.SphereBufferGeometry(1, 100, 100);
使用立方体材质
let cubeTextureLoader = new THREE.CubeTextureLoader();
关键代码:
//添加物体
//创建一个半径为1,经纬度分段数位20的球
const cubeGeometry = new THREE.SphereBufferGeometry(1, 100, 100);
//纹理加载器
let cubeTextureLoader = new THREE.CubeTextureLoader();
cubeTextureLoader = cubeTextureLoader.setPath(‘three/’).load([
‘sphere.webp’,
‘sphere.webp’,
‘sphere.webp’,
‘sphere.webp’,
‘sphere.webp’,
‘sphere.webp’
]);
//纹理加载器加载图片
const cubeMaterial = new THREE.MeshStandardMaterial({
metalness: 0.7,
roughness: 0.1,
envMap: cubeTextureLoader//添加环境贴图
});
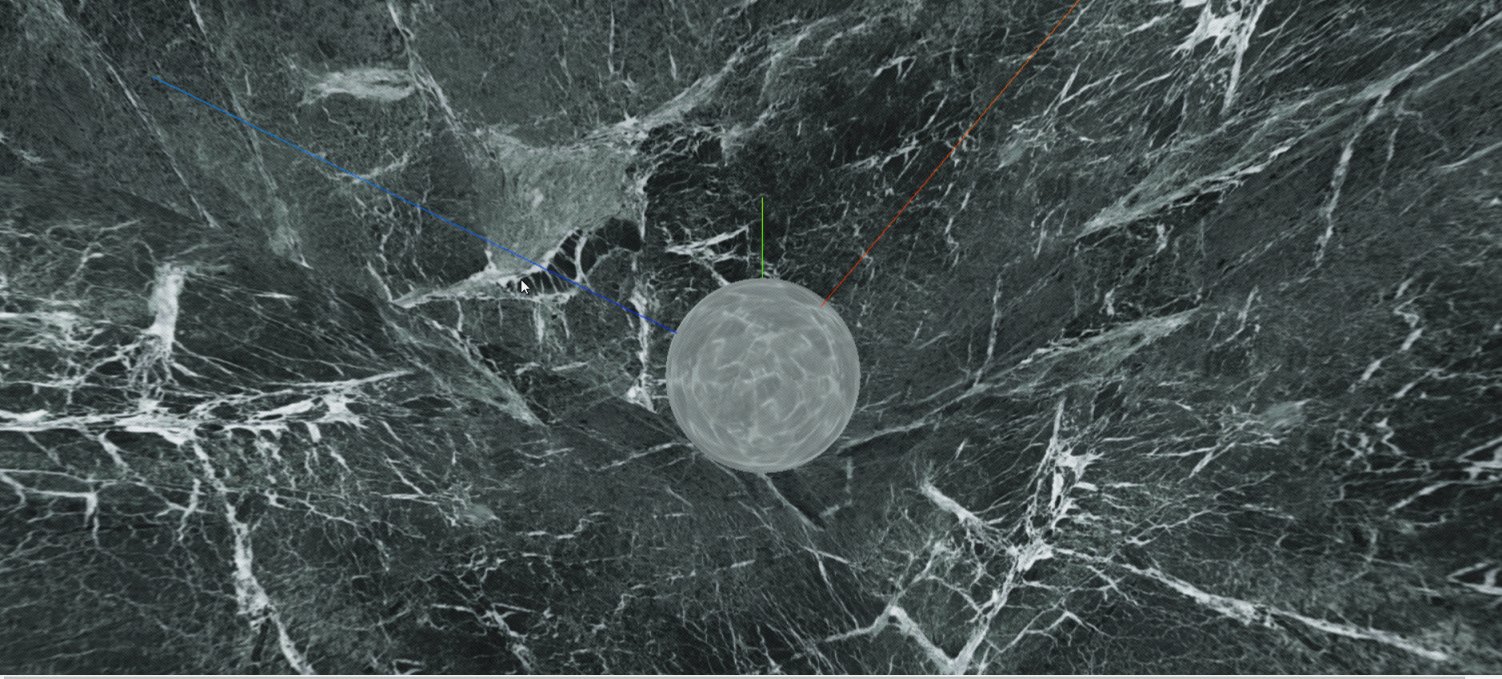
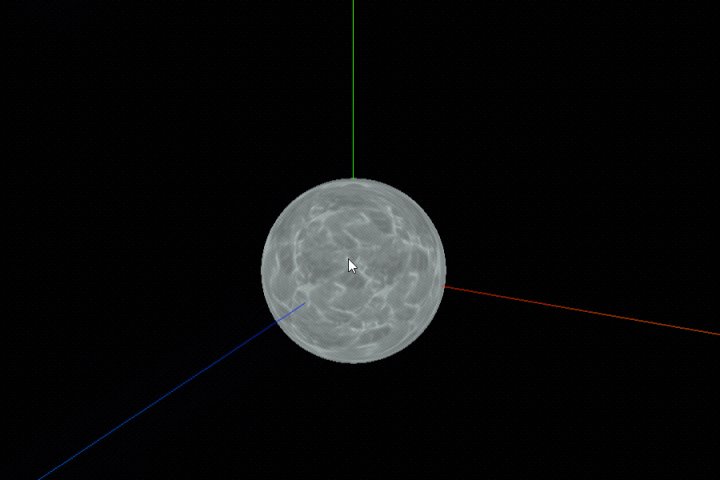
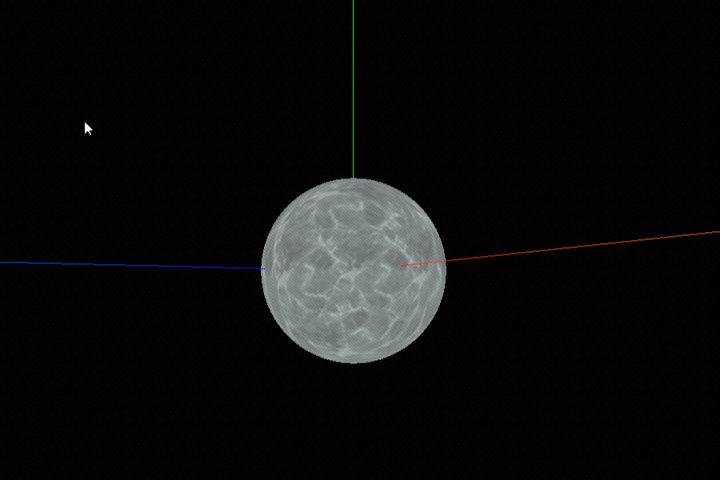
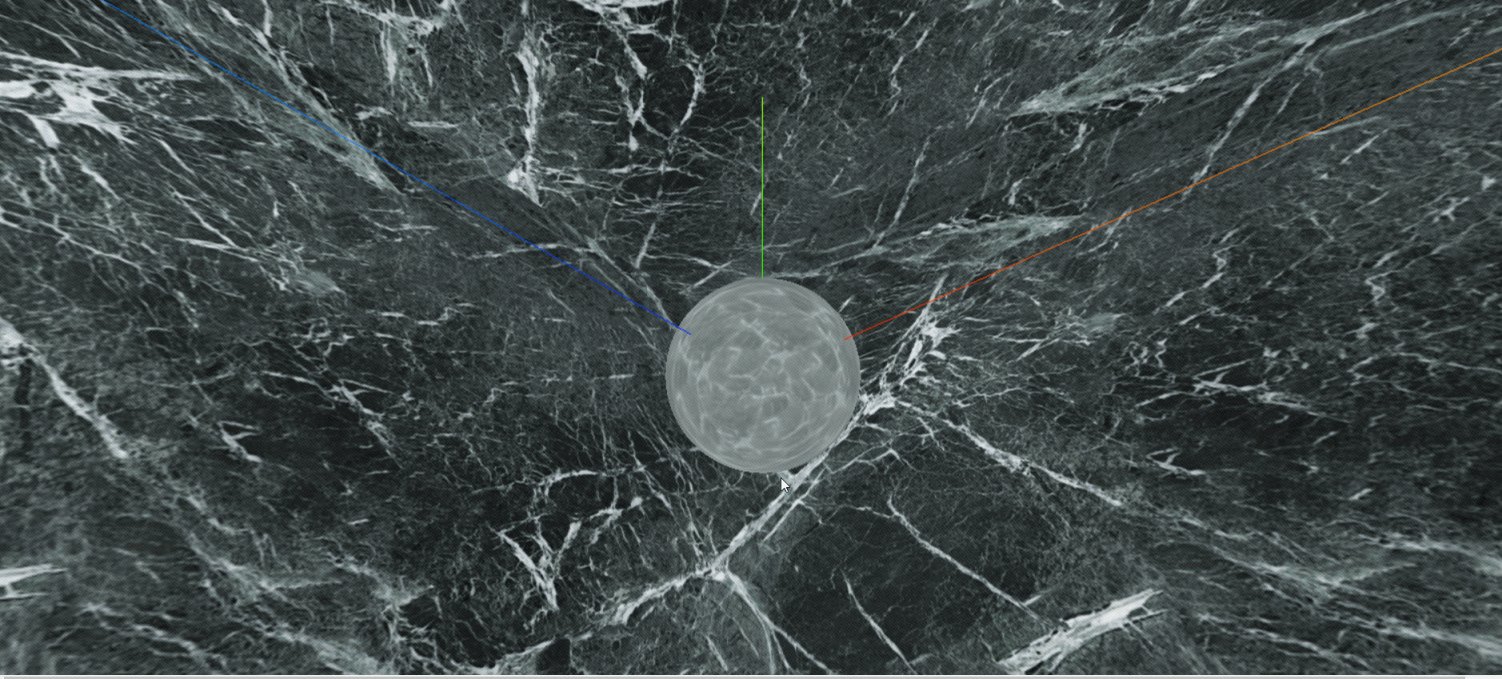
效果图:

添加场景背景
关键代码
scene.background = cubeTextureLoader;
完整代码;
<template>
<div id=”three_div”></div>
</template>
<script>
import * as THREE from “three”;
import { OrbitControls } from “three/examples/jsm/controls/OrbitControls”;
export default {
name: “HOME”,
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动
//1.创建场景
const scene = new THREE.Scene();
console.log(scene);
//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建一个半径为1,经纬度分段数位20的球
const cubeGeometry = new THREE.SphereBufferGeometry(1, 100, 100);
//纹理加载器
let cubeTextureLoader = new THREE.CubeTextureLoader();
cubeTextureLoader = cubeTextureLoader.setPath(‘three/’).load([
‘sphere.webp’,
‘sphere.webp’,
‘sphere.webp’,
‘sphere.webp’,
‘sphere.webp’,
‘sphere.webp’
]);
//纹理加载器加载图片
const cubeMaterial = new THREE.MeshStandardMaterial({
metalness: 0.7,
roughness: 0.1,
envMap: cubeTextureLoader//添加环境贴图
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);
scene.background = cubeTextureLoader;
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5);
scene.add(axesHepler);
//标准材质需要借助灯光
//添加周围环境灯光(由物体发出的灯光)参数(灯色,强度0-1)
const light = new THREE.AmbientLight(0xFFFFFF, 1);
scene.add(light);
//直线光(由光源发出的灯光)
// const directionalLight = new THREE.DirectionalLight(0xffff00, 1);
// //设置灯光位置
// directionalLight.position.set(10, 10, 10);
// scene.add(directionalLight);
//添加平面
// const planeGeometry = new THREE.PlaneBufferGeometry(1, 1);
// const mesh2 = new THREE.Mesh(planeGeometry, cubeMaterial);
// mesh2.position.set(0, 0, 3);
// scene.add(mesh2);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来
//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;
//将webgl渲染的canvas内容添加到body上
document.getElementById(“three_div”).appendChild(render.domElement);
//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();
//画布全屏
window.addEventListener(“dblclick”, () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});
//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener(“resize”, () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log(“画面变化了”);
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script>
<style scoped lang=”scss”>
</style>
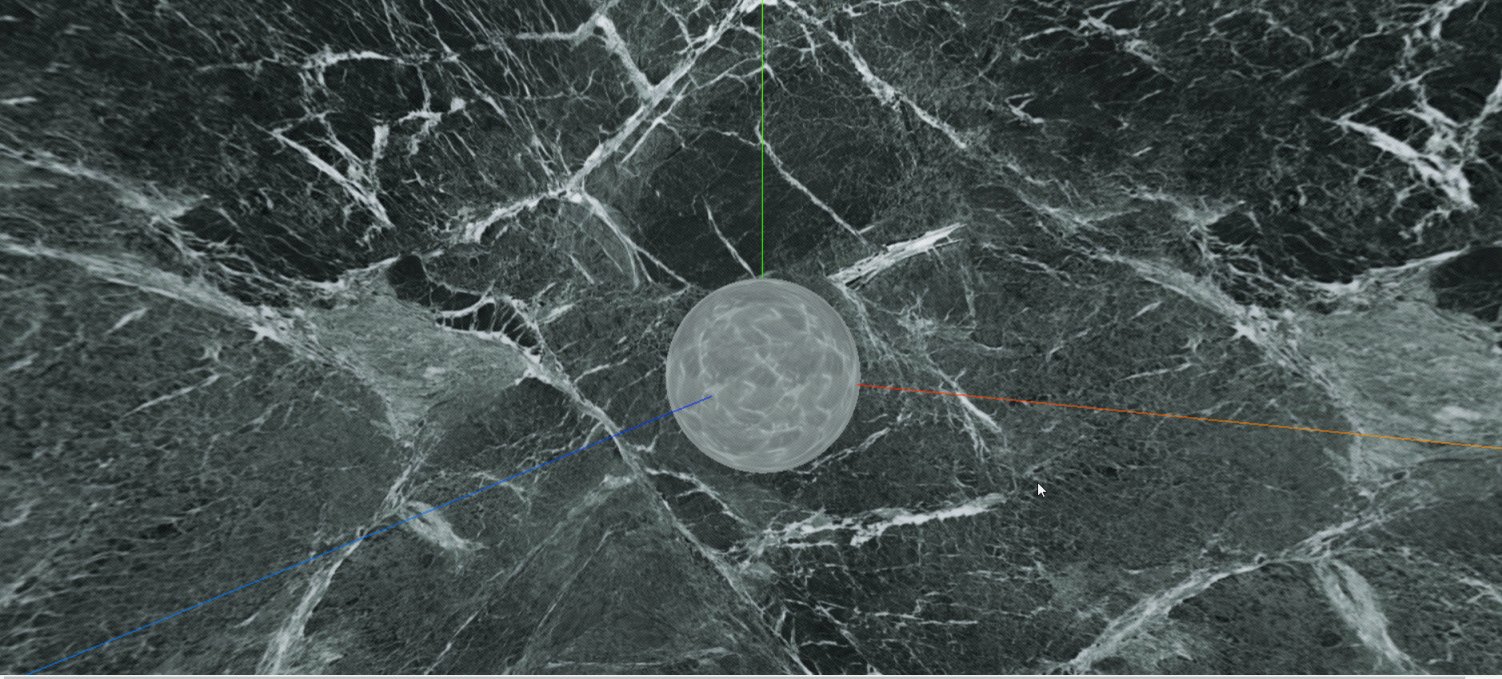
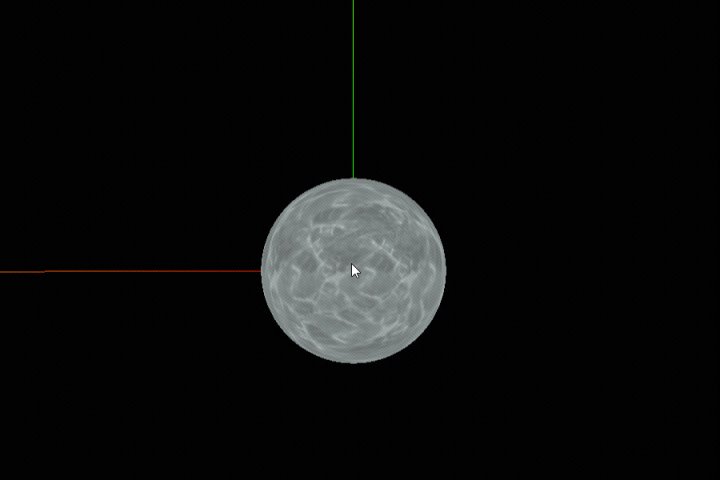
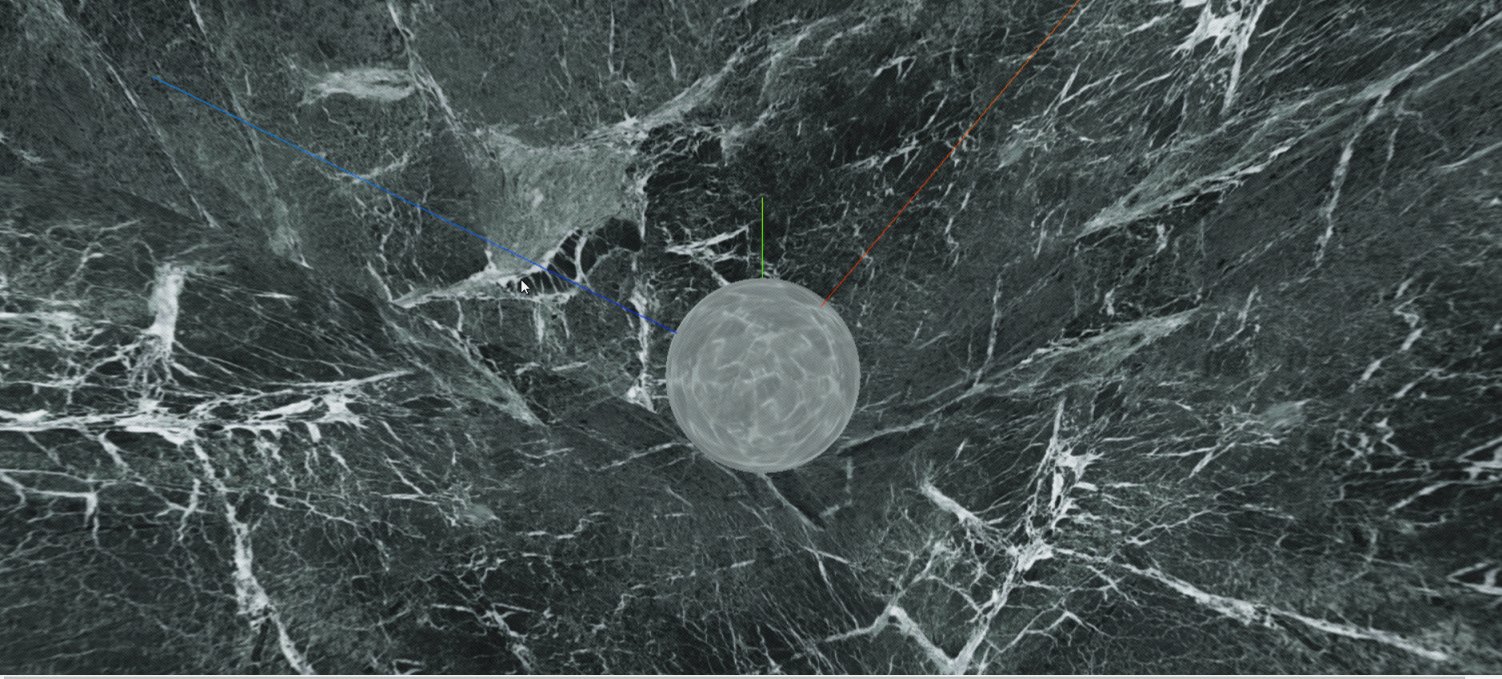
效果图:

设置物体默认环境贴图
此时我们先尝试将材质配置的换进该贴图注释掉
const cubeMaterial = new THREE.MeshStandardMaterial({
metalness: 1,
roughness: 0.1,
// envMap: cubeTextureLoader//添加环境贴图
});
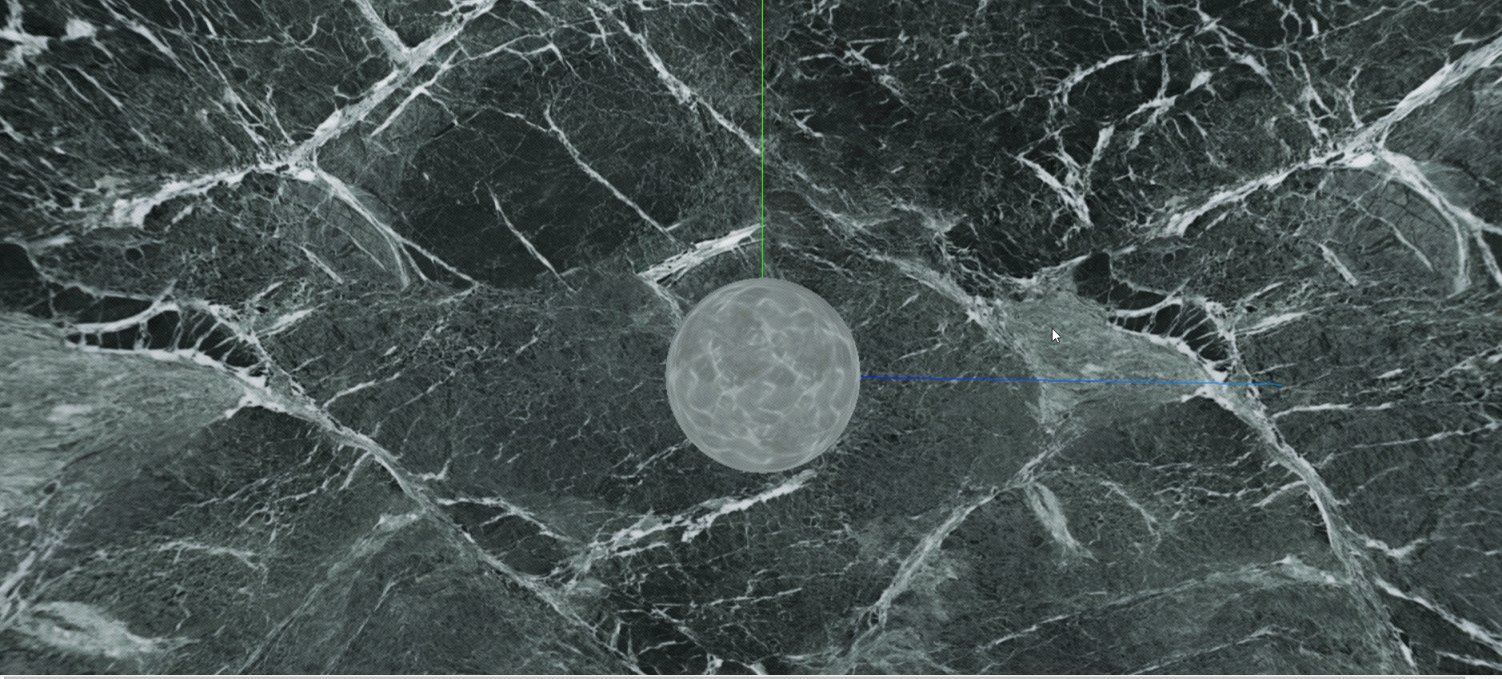
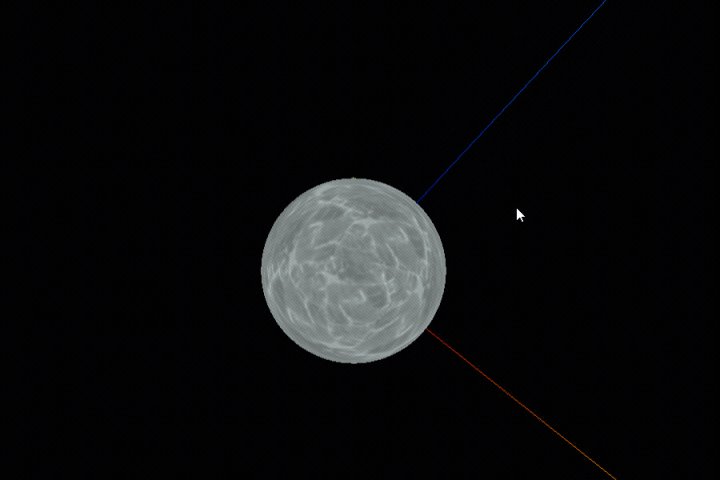
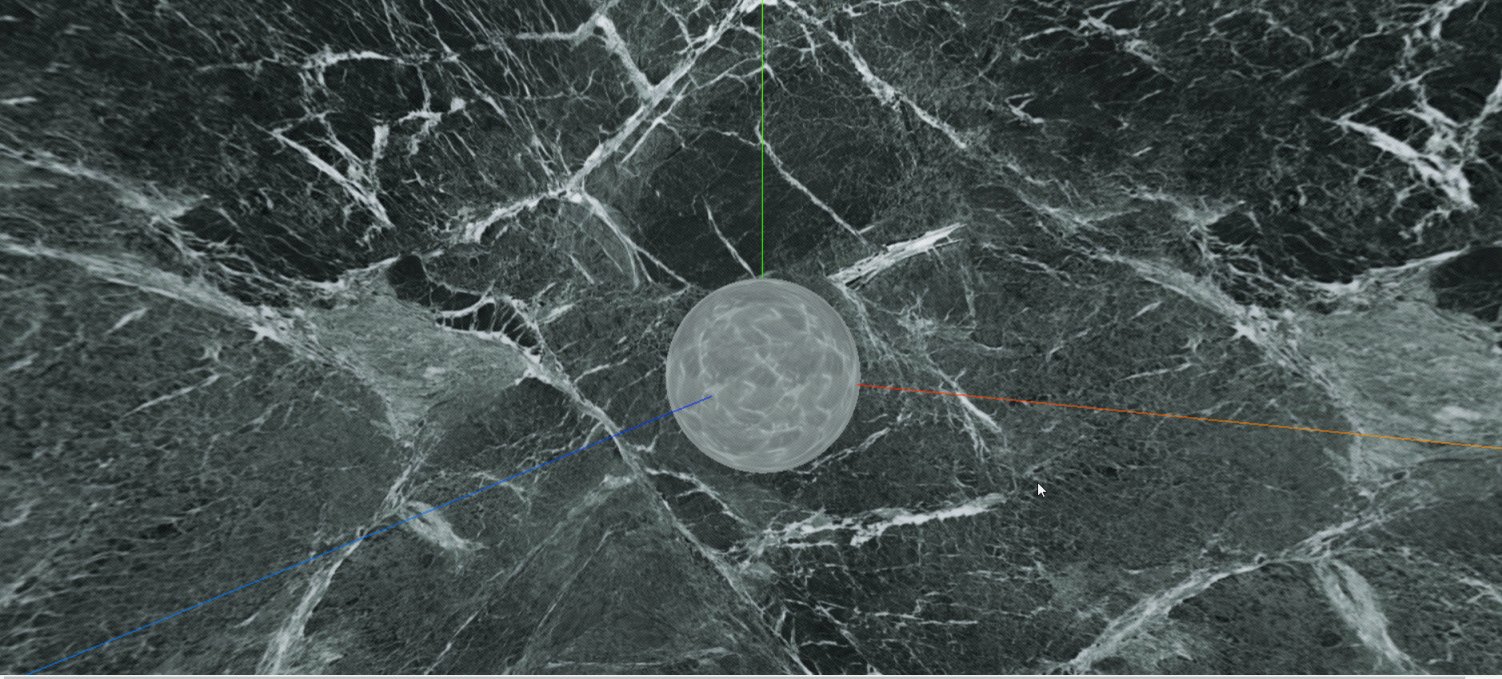
效果图:

设置默认环境题图
//给场景所有的物体添加默认的环境贴图
scene.environment = cubeTextureLoader;
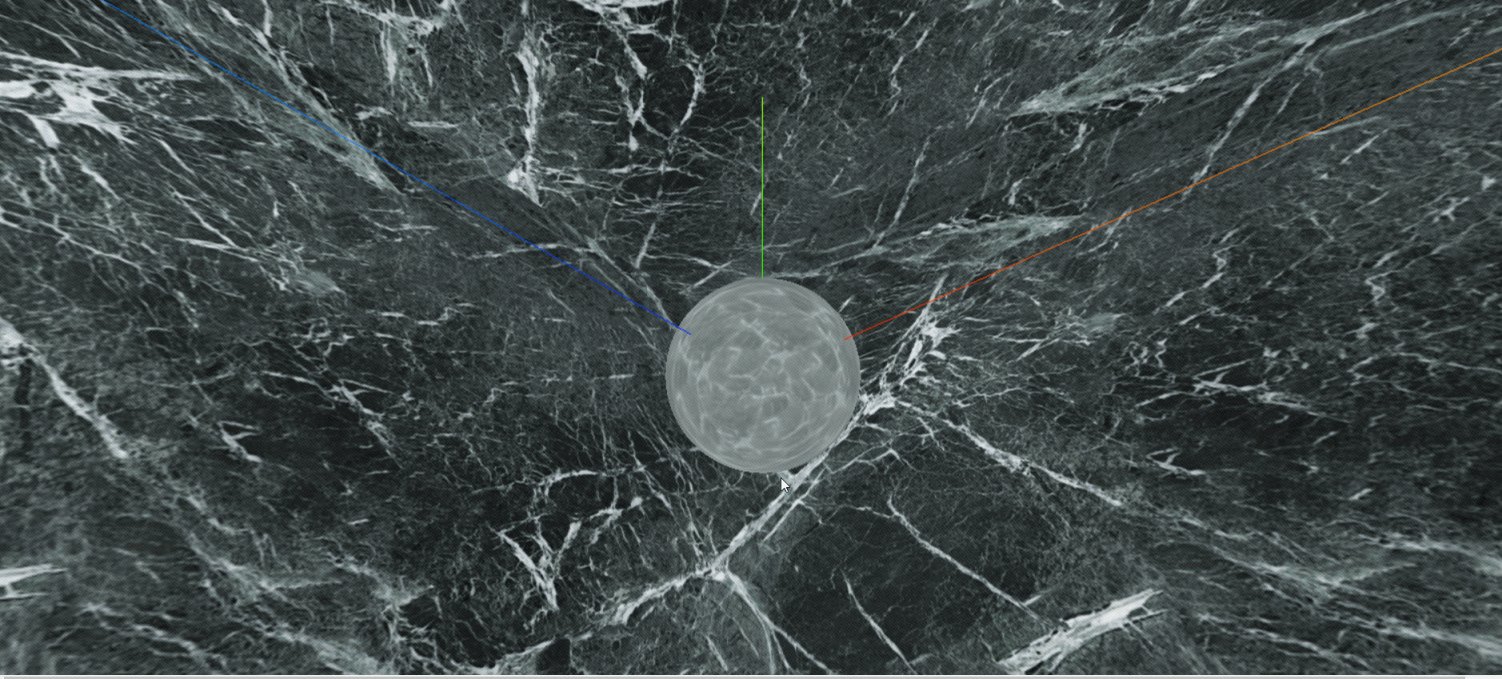
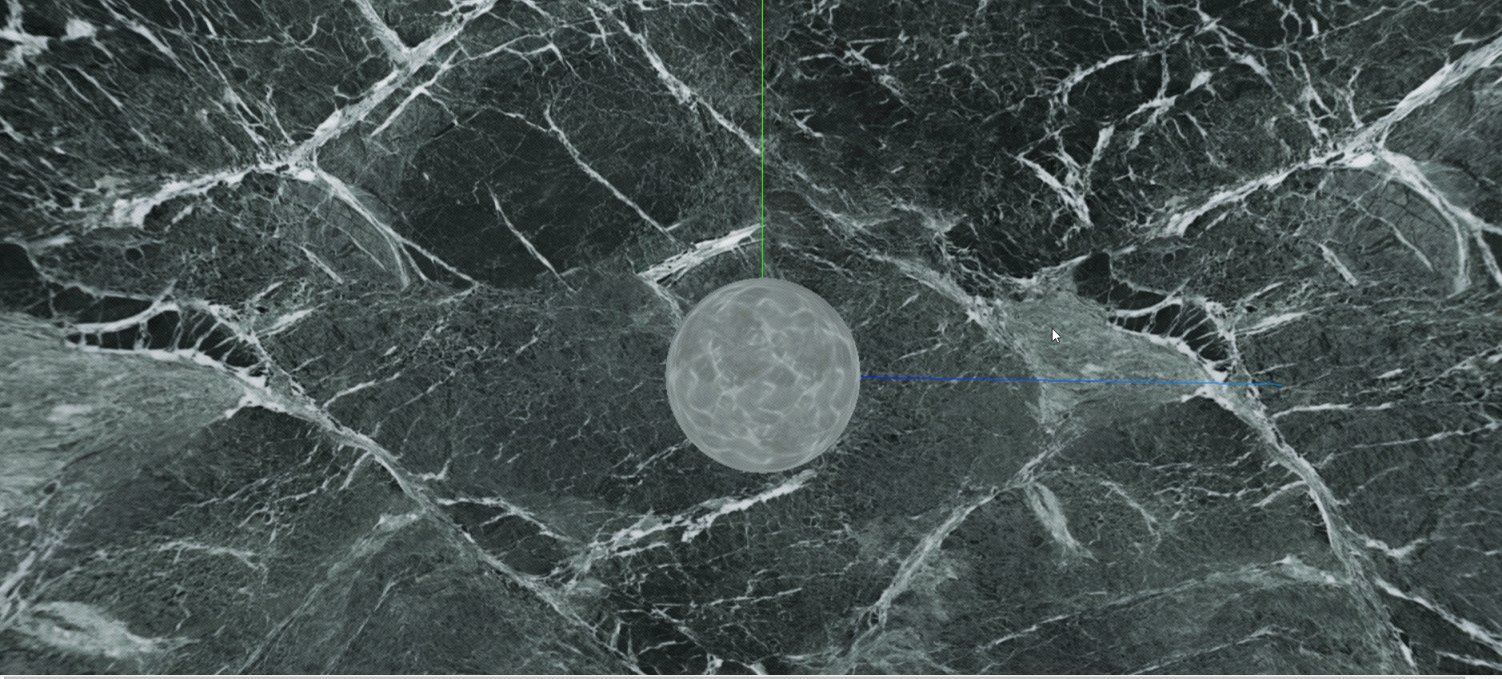
效果图: