1.什么是ES6?
-
ECMAScript
6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Mozilla公司将在这个标准的基础上,推出JavaScript
2.0。 -
ES6主要是为了解决ES5的先天不足,比如JavaScript里并没有
类的概念
,但是目前浏览器的JavaScript是ES5版本,大多数高版本的浏览器也支持ES6,不过只显示了ES6的部分特性和功能。

2.为什么使用ES6?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
- ES6的目标,是使得JavaScript语言可以用来编写大型的复杂的应用程序,成为企业级开发语言。
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
3.ES6 的目标与愿景
成为更好编写的开发语言有以下目标:
- 适应更复制的应用;
- 实现代码库之间的共享;
- 不断迭代维护新版本
4.ES6的新增语法—let
let的三大特性:
1.用于声明变量的的关键字,必须先声明再使用
2.let声明的变量具有块级作用域
3.暂时性死区特性
下面我通过案例向童靴们解析:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用let关键字声明变量</title>
</head>
<body>
<script>
//let关键字用于声明变量的,使用let关键字声明的变量具有块级作用域
let num = 10;
console.log(num);
//错误使用let(let声明变量只在所处于的块级有效)
if (true) {
let nums = 100;
}
console.log(nums); //nums is not defined
</script>
</body>
</html>
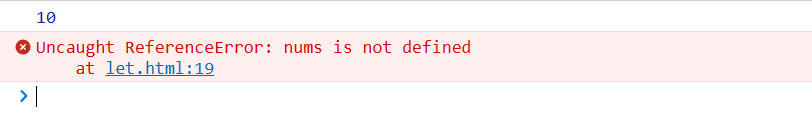
浏览器控制器运行如下:

注意:var用于声明全局变量,不具备块级作用域
// 在一个大括号中
// 使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的
if(true) {
let a = 100;var b = 200;
}
console.log(a);
consoLe.log(b);
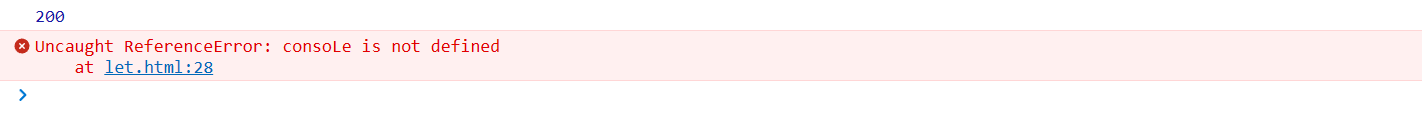
浏览器控制器运行如下:

// 防止循环变量变成全局变量
for (let i = 0; i < 2; i++) {
}
console.log(i);// 浏览器控制器运行如右:i is not defined
注意:使用let关键字声明的变量具有暂时性死区特性
//使用let关键字声明的变量具有暂时性死区特性;
var num = 10;
if (true) {
consoLe.log(num);
let num = 20;
}
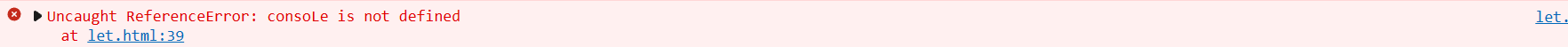
浏览器控制器运行如下:

最后附上所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用let关键字声明变量</title>
</head>
<body>
<script>
//let关键字用于声明变量的,使用let关键字声明的变量具有块级作用域
let num = 10;
console.log(num);
//错误使用let(let声明变量只在所处于的块级有效)
if (true) {
let nums = 100;
}
console.log(nums); //nums is not defined
// 在一个大括号中
// 使用let关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的
if (true) {
let a = 100;
var b = 200;
}
console.log(b);
consoLe.log(a);
// 防止循环变量变成全局变量
for (let i = 0; i < 2; i++) {
}
console.log(i);//i is not defined
//使用let关键字声明的变量具有暂时性死区特性;
var num = 10;
if (true) {
consoLe.log(num);
let num = 20;
}
</script>
</body>
</html>
版权声明:本文为a2417841572原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。