没写过几篇博客,就当练练手,记录一下笔记,不喜勿喷!
开始正文
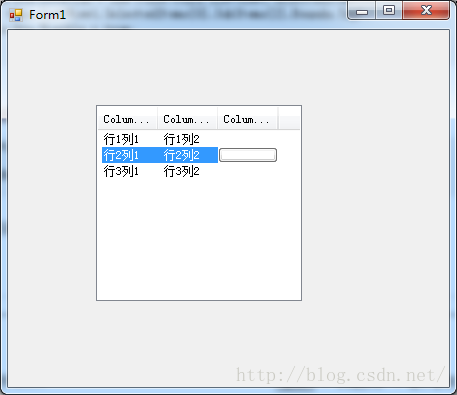
本程序实现的效果是当鼠标点击控件的一行,在所选行的末尾出现一个button按钮,并为button按钮添加响应事件。
1、工程准备。
首先我们创建一个C#的窗体应用程序,起名WFAListViewBtn。
2、控件准备。
给窗体添加一个ListView控件,这里的ID就是默认的就好了。控件的属性需要一下3处修改:
View属性改为Detail,FullRowSelect 属性改为True,点击Columns添加三列。
3、定义变量。
这个变量就是关于Button控件的,定义代码如下:
private Button btn = new Button();
4、添加窗体响应事件。
双击窗体,添加窗体的初始加载函数,代码如下:
private void Form1_Load(object sender, EventArgs e)
{
ListViewItem[] lvs = new ListViewItem[3];
lvs[0] = new ListViewItem(new string[] { "行1列1", "行1列2", "" });
lvs[1] = new ListViewItem(new string[] { "行2列1", "行2列2", "" });
lvs[2] = new ListViewItem(new string[] { "行3列1", "行3列2", "" });
this.listView1.Items.AddRange(lvs);
btn.Visible = false;
btn.Text = "...";
btn.Click += this.button_Click;
this.listView1.Controls.Add(btn);
this.btn.Size = new Size(this.listView1.Items[0].SubItems[2].Bounds.Width,
this.listView1.Items[0].SubItems[2].Bounds.Height);
}
5、ListView点击事件。
双击listView控件,添加SelectedIndexChanged响应事件,函数代码如下:
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
if (this.listView1.SelectedItems.Count > 0)
{
this.btn.Location = new Point(this.listView1.SelectedItems[0].SubItems[2].Bounds.Left,
this.listView1.SelectedItems[0].SubItems[2].Bounds.Top);
this.btn.Visible = true;
}
}
6、button按钮响应事件。
代码如下:
private void button_Click(object sender, EventArgs e)
{
MessageBox.Show(this.listView1.SelectedItems[0].SubItems[0].Text);
}到此为止,代码的准备功能就完成了,点击运行,查看实现效果。如下图:
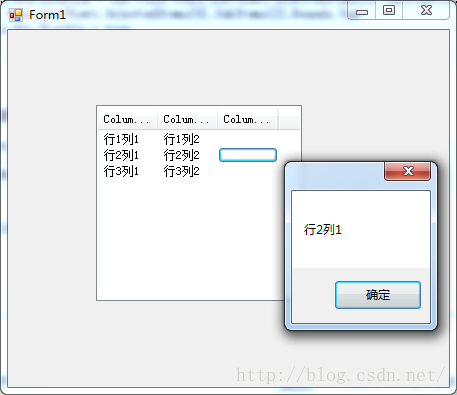
点击后面的button,显示下图