下载文件的方法
onDownload(){
download(params).then(res => {
//注意:如果res是二进制流字符串而不是blob,则需要通过new Blob([res])转化成blob
var downloadElement = document.createElement('a');
var href = window.URL.createObjectURL(res); //创建下载的链接
downloadElement.href = href;
downloadElement.download = '文件名'; //下载后文件名
document.body.appendChild(downloadElement);
downloadElement.style.display = 'none'
downloadElement.click(); //点击下载
document.body.removeChild(downloadElement); //下载完成移除元素
window.URL.revokeObjectURL(href); //释放掉blob对象
})
}
还有一步非常重要!!!在请求接口时要设置responseType为blob
export const download = (params) => {
return axios.post(url,params,{responseType:'blob'})
}
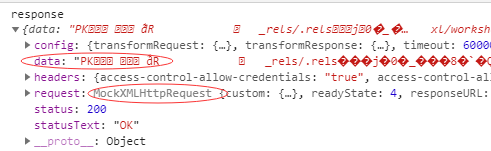
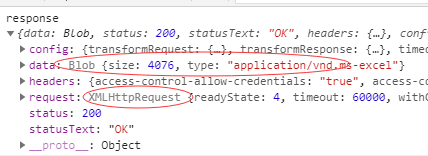
还有一点需要注意,如果项目中用到了mock,请求结果会被mock拦截,并且修改返回数据类型,这样就会出现下载下来的文件打不开。如下图:data的数据类型变成了字符串,request为MockXMLHttpRequest类型,这是因为被mock重写了

所以,需要把mock关掉,这样就好了

版权声明:本文为m0_37843876原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。