第一次写博客,描述可能不是很到位,有不足的地方还请大家见谅和指正。
因为公司要求实现在线视频监控,所用的摄像头是海康威视的,而海康给的SDK中没有关于JavaWeb的demo,而相关的web开发包用的又全部都是js方法,并且还需要安装插件配合,这些都达不到我们搭建web项目并在不同浏览器播放的目的,最后,本文通过一下方案实现了摄像头视频在浏览器上无插件播放。
本文方案参考了一下两篇文章: http://blog.sina.com.cn/s/blog_861009c90102yk7d.html, https://www.cnblogs.com/jingangel/p/7477930.html
方案思路:
获取摄像头数据流 –> FFmpeg转码 –> Node.js(搭建webSocket服务器) –> 在服务器上运行jsmpeg程序
操作步骤
首先查看是否能够正常地获取摄像头的rtsp视频流
这里我们用VLC media player来验证
在网络串流中添加我们摄像头的rtsp路径:rtsp://admin:password@192.168.0.64:554

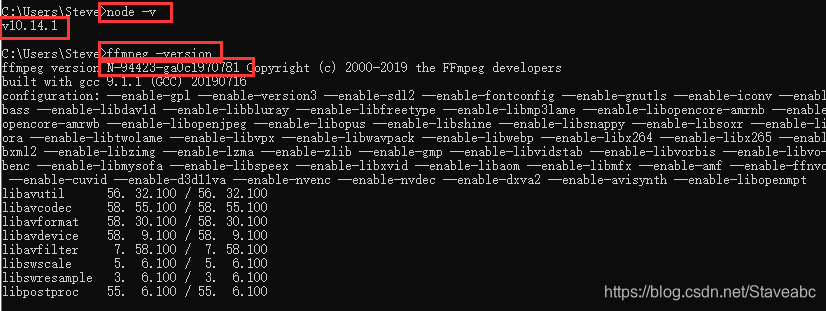
1.安装node.js和FFmpeg,并配置好环境变量
(百度搜索教程即可)
查询版本号可检查好环境变量是否配置成功
居中的图片:

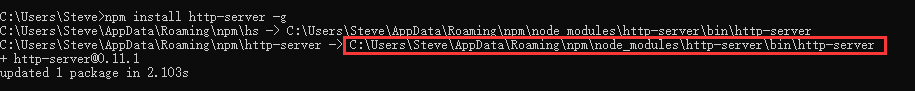
2.node.js安装http-server,开启命令行HTTP服务器
在node命令行下,输入 npm install http-server -g,安装成功后,将以下形式的路径添加进系统环境变量path中:

等需要启动node.js的http服务器时,输入http-server指令即可:

3.下载jsmpeg库
这里我们通过git克隆下载:git clone https://github.com/phoboslab/jsmpeg.git
(也可以进入其他仓库或网站下载jsmpeg库)
4.Node.js安装webSocket模块
在cmd控制台输入: npm install ws -g(或者npm install ws)

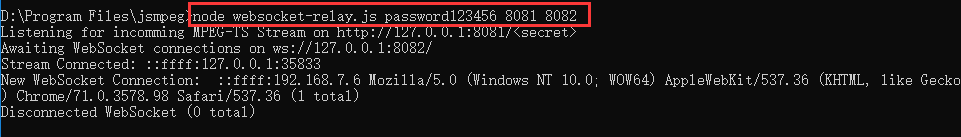
5.运行jsmpeg文件夹里面的websocket-relay.js
用新的cmd控制台进入jsmpeg文件夹,运行websocket模块:
指令格式:node websocket-relay.js 密码 ffmpeg推送端口 前端webSocket端口
示例:node websocket-relay.js password123456 8081 8082

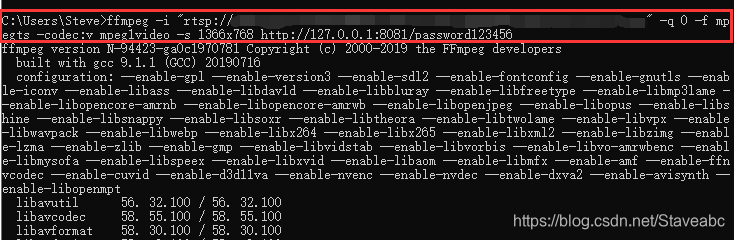
6.运行ffmpeg进行视频转码并转发
用新的cmd控制台执行指令:
指令示例:ffmpeg -i “rtsp地址” -q 0 -f mpegts -codec:v mpeg1video -s 1366×768 http://127.0.0.1:8081/password123456
(如需视音频播放,参考格式如下:
ffmpeg -i in.mp4 -f mpegts -codec:v mpeg1video -s 960x540 -b:v 1500k -r 30 -bf 0 -codec:a mp2 -ar 44100 -ac 1 -b:a 128k out.ts
)

1366×768为输出分辨率,http://127.0.0.1:8081/为视频输出地址,password123456为密码
7.查看浏览器显示效果
打开jsmpeg文件夹里面的view-stream.html页面,正常情况下,将显示如下页面:

注:
当我以个人主机作为服务器,允许其他用户访问view-stream.html页面时,出现了其他IP无法显示视频的情况(但可访问页面),最后尝试关闭主机防火墙问题才得以解决。
#(笔者最后发现这种方式对网络要求非常高,并不适合用在商用的项目,且效果完全不如用海康威视web开发包或直接在浏览器访问摄像头IP来的好。但由于海康威视官方没有给基于JavaWeb的demo,因此本文的方法无法达到萤石云的那种效果,该方法只能作为其他需求下视频转码的参考,如果要用javaWeb开发利用海康威视摄像头,还是需要读者自行研究)