目录
include导入模板
1.
这个标签相当于是直接将指定的模版中的代码复制粘贴到当前位置。
2.
include
标签,如果想要使用父模版中的变量,直接用就可以了,不需要使用
with context
。
3.
include
的路径,也是跟
import
一样,直接从
templates
根目录下去找,不要以相对路径去找。
在templas中创建common文件夹在里边创建header.html文件和footer.html文件,并通过 下面的方式进行调用:
<hr>
{% include 'common/header.html' %}
<main>主要内容</main>
{% include 'common/footer.html' %}
set与with的使用
set的使用
set是全局变量,在模版中,可以使用
set
语句来定义变量。
{% set uname = 'xiaolin' %}
<p>用户名:{{ uname }}</p>
一旦定义了这个变量,那么在后面的代码中,都可以使用这个变量,就类似于Python的变量定义是一样的。
with语句
with
像是局部变量
,with
语句定义的变量,只能在
with
语句块中使用,超过了这个代码块,就不能再使用了。
{% with nick = '小林' %}
<p>昵称:{{ nick }}</p>
{% endwith %}
注意
关于定义的变量,
with
语句也不一定要跟一个变量,
可以定义一个空的
with
语句,
需要在指定的区域才能使用的情况,可以set与with组合使用
{% with %}
{% set age = 20 %}
<p>年龄:{{age}}</p>
{% endwith %}
静态资源的引入
静态文件
静态文件包括:css文件 js文件 图片文件等文件
加载静态文件使用的是
url_for
函数。然后第一个参数需要为
static
,第二个参数需要为一个关键字参数
filename='路径'
。
下面是引入js/css/img的基本模板:
需要创建一个static的文件夹,里边可以在创建js/css/img等文件夹分类管理文件,在使用url_for进行引用即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>静态文件的引入</title>
<script src="{{url_for('static',filename = 'js/text.js')}}"></script>
<link href="{{url_for('static',filename = 'css/text.css')}}" type="text/css" rel="stylesheet"></link>
</head>
<body>
<h1>静态文件的引入</h1>
<img src="/static/img/img1.jpg" alt="">
<img src="{{url_for('static',filename = 'img/img1.jpg')}}" alt="" srcset="">
</body>
</html>
注意
路径查找,要以当前项目的
static
目录作为根目录
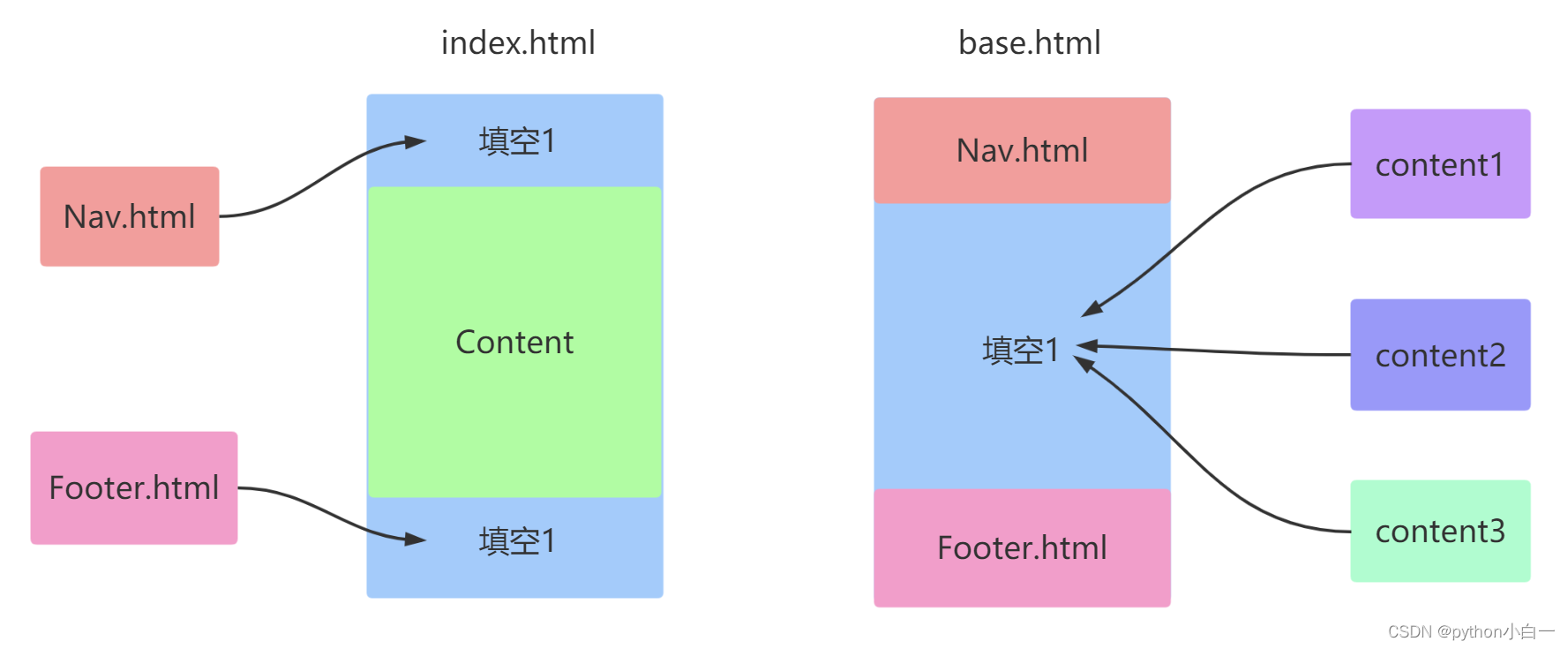
模板继承
为什么需要模版继承
模版继承可以把一些
公用的代码
单独抽取出来放到一个父模板中
以后
子模板直接继承
就可以使用了。
这样可以
重复的利用代码
,并且以后
修改起来
也比较方便

模板继承语法
使用
extends
语句,来指明继承的父模板。父模板的路径,也是相对于
templates
文件夹下的绝对路径
{% extends "base.html" %}
block语法
父模板与子模版的一个接口
父模板:
{% block content %}
这个地方是主题内容
{% endblock %}子模版:
{% block content %}
{{ super() }}
<p>这个是子模版的内容</p>
{% endblock %}默认情况下,子模板如果实现了父模版定义的block。那么子模板block中的代码就会覆盖掉父模板中的代码。
{
{ super() }}是子模板中仍然保持父模板中原有的内容。
调用另外一个block中的代码
如果想要在另外一个模版中使用其他模版中的代码。那么可以通过
{
{ self.其他block名字() }}
就可以了。
注意
1.
子模板中的代码,第一行,应该是
extends
2.
子模板中,如果要实现自己的代码,应该放到block中。如果放到其他地方,那么就不会被渲染
模板继承练习
home_base.html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>{% block title%}首页{% endblock %}</title>
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/style.css')}}" />
<link rel="stylesheet" type="text/css" href="{{url_for('static',filename='css/body.css')}}"/>
</head>
<body>
<div class="container">
<section id="content">
{% block content %}
{% endblock %}
</section><!-- content -->
</div>
<!-- container -->
<br><br>
</body>
</html>login.html :
{% extends 'home_base.html'%}
{% block title%}
登录页面
{% endblock %}
{% block content %}
<form action="">
<h1>会员登录</h1>
<div>
<input type="text" placeholder="邮箱" required="" id="username" />
</div>
<div>
<input type="password" placeholder="密码" required="" id="password" />
</div>
<div class="">
<span class="help-block u-errormessage" id="js-server-helpinfo"> </span> </div>
<div>
<!-- <input type="submit" value="Log in" /> -->
<input type="submit" value="登录" class="btn btn-primary" id="js-btn-login"/>
<a href="#">忘记密码?</a>
<!-- <a href="#">Register</a> -->
</div>
</form><!-- form -->
{% endblock %}register.html :
{% extends 'home_base.html'%}
{% block title%}
注册页面
{% endblock %}
{% block content %}
<form action="">
<h1>会员注册</h1>
<div>
<input type="text" placeholder="邮箱" required="" id="username" />
</div>
<div>
<input type="password" placeholder="密码" required="" id="password" />
</div>
<div>
<input type="password" placeholder="确认密码" required="" id="password" />
</div>
<div class="">
<span class="help-block u-errormessage" id="js-server-helpinfo"> </span> </div>
<div>
<!-- <input type="submit" value="Log in" /> -->
<input type="submit" value="注册" class="btn btn-primary" id="js-btn-login"/>
<a href="#">去登录</a>
<!-- <a href="#">Register</a> -->
</div>
</form><!-- form -->
{% endblock %}css的就不放了直接从文档里copy的哈哈哈
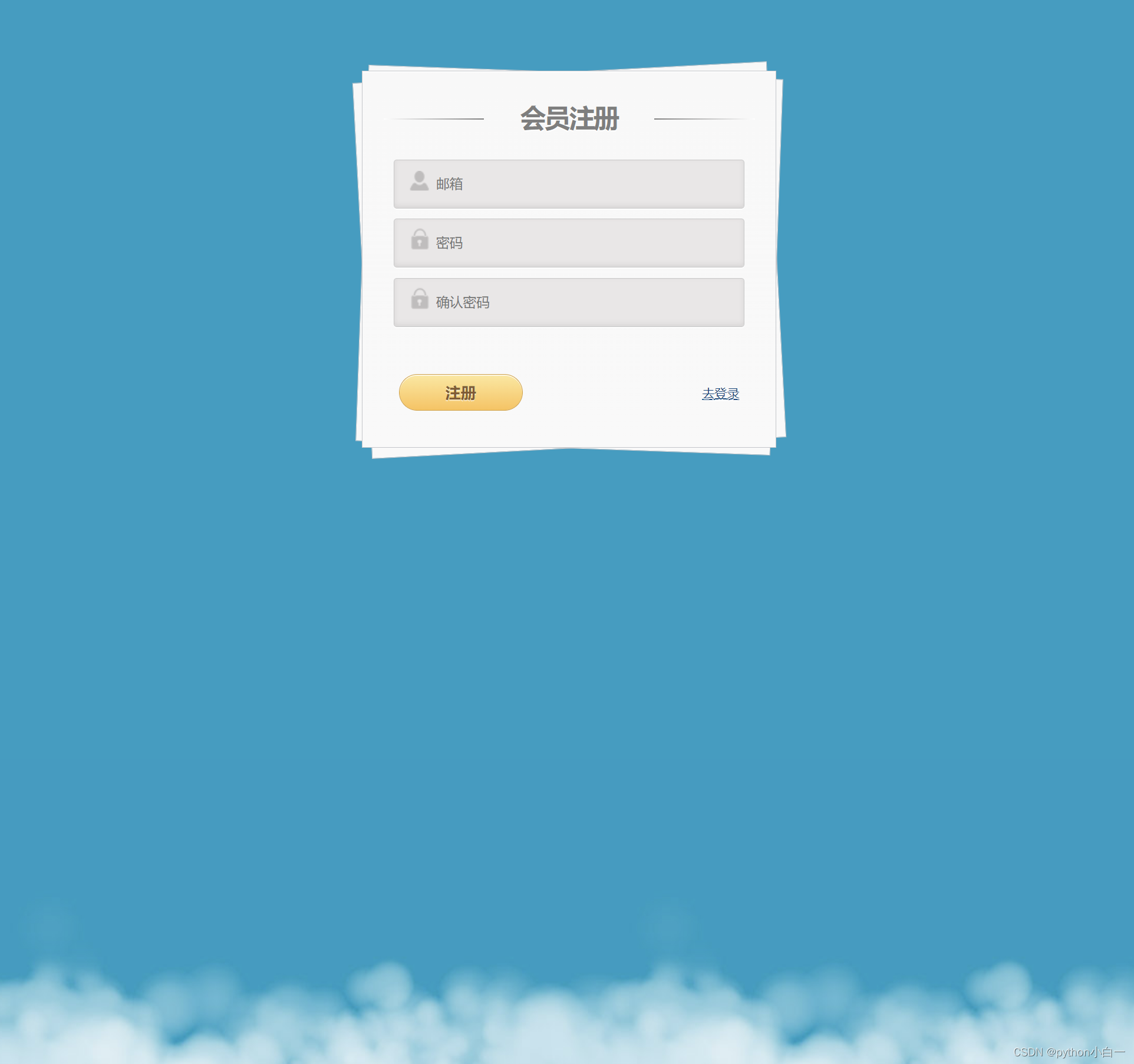
效果图:


厚礼谢,希望自己能早点独立完成类似的效果!!!!!!!!!!!!!
进入下一个学习内容!!!!冲冲冲