hai
创建一个app.py文件,写入代码
from flask import Flask, render_template, request, jsonify
#创建Flask对象app并初始化
app = Flask(__name__,static_url_path='',root_path='')
#通过python装饰器的方法定义路由地址
@app.route("/")
#定义方法 用jinjia2引擎来渲染页面,并返回一个index.html页面
def root():
return render_template("index.html")
#定义app在55279端口运行
app.run(port=55279)#真正运行时不要debug=True在创建 flask 实例时,注意渲染模板文件 template_folder, 静态文件 static_foler、static_url_path 这三个参数。
修改的flask默认的static文件夹只需要在创建Flask实例的时候,把static_folder和static_url_path参数设置为空字符串即可。
在未指定这三个参数的情况下,会默认搜索 “ templates ” 文件夹下的页面模板;默认搜索 “ static ” 文件夹的CSS JS等静态配置。直接修改template_folder参数,免去了修改HTML文件中各个相关文件的路径

注意:./为同级目录 ../为上级目录
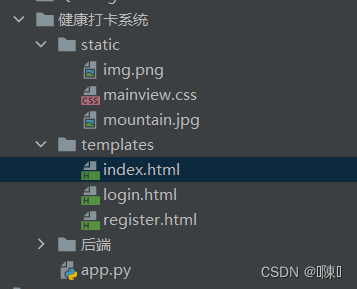
注意app.py文件与static templates 文件,必须在同一级别,不在同一级别无法访问
Flask总是打开上一个py文件的网页
原因:端口被反复占用,无法自动终止上一个进程,需要手动终止
方法; win+R cmd
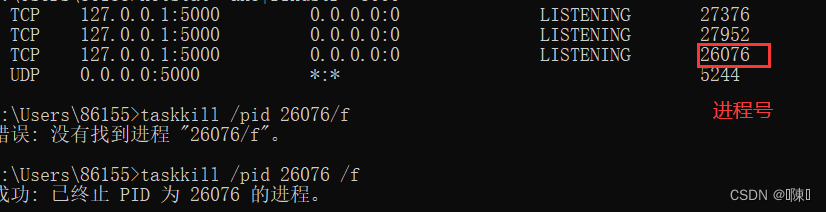
1、终端命令行输入netstat -ano,查看端口使用情况
2、携带端口号查询 netstat -ano|findstr “5000”,占用的pid
3、杀掉对应pid,taskkill /pid 9828 /f 9828为进程号

完成后重新运行程序即可打开最新的网页
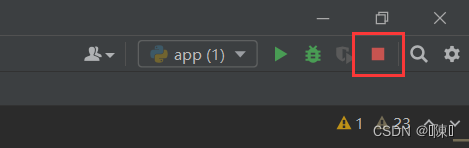
或者

这个为红色,表明正在运行,如果有多个正在运行,点击后可以选择关闭
注意点
1.

2.

使用jinja2时,前端的html文件不要可以写注释,否则会报错

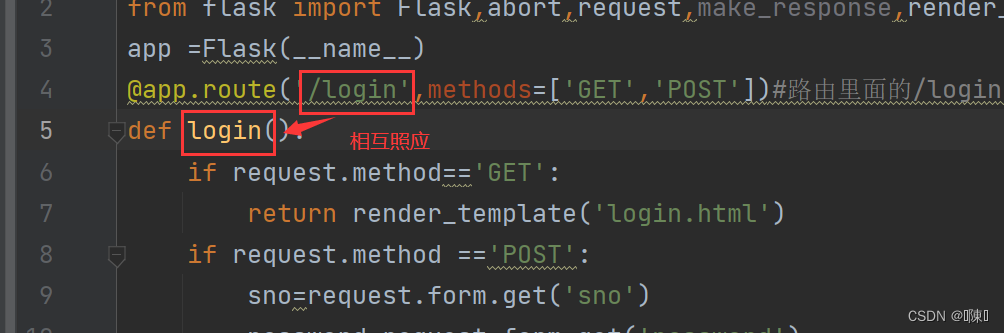
3.使用flask表单
需要导入包: wtforms flask-wtf
注意 :pip时,写flask-wtf
导入包时,写flask_wtf

使用navicat
网上直接下载,下载完成后,开始进行连接

先 win+R 进入cmd
mysql -u root -p
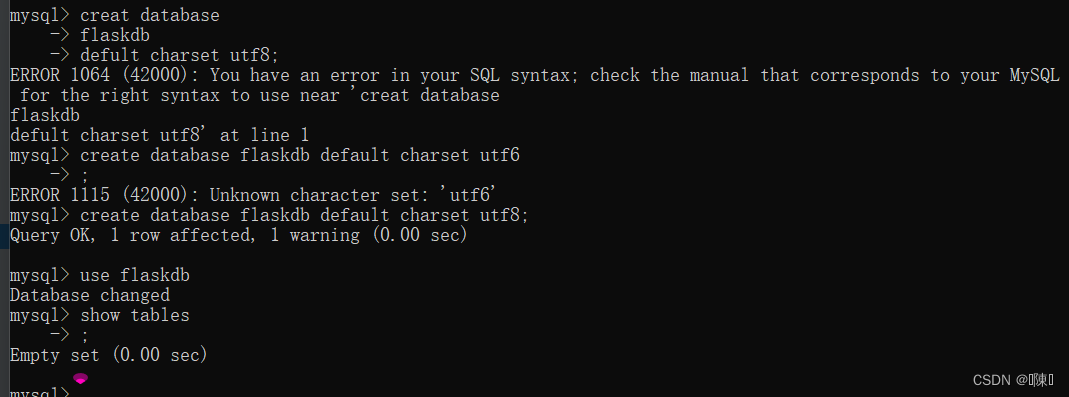
输入密码然后,常见数据库,因为有中文,所以要设置编码
create database flaskdb//创建数据库 flaskdb
default charset utf8;//设置编码为utf8
4.在社区版pycharm中设置jinja2
Jinja2语法自动补全配置
说明
- 在使用Pycharm社区版进行Web开发时,Jiaja2的语法是不会自动提示补全的,为了提高开发效率,需要根据个人习惯进行一些常用语法的自动补全配置,具体如下。
配置
步骤一
为了避免和原先其它配置相混乱,方便以后的添加及查看,我们需要建立自己的分组。
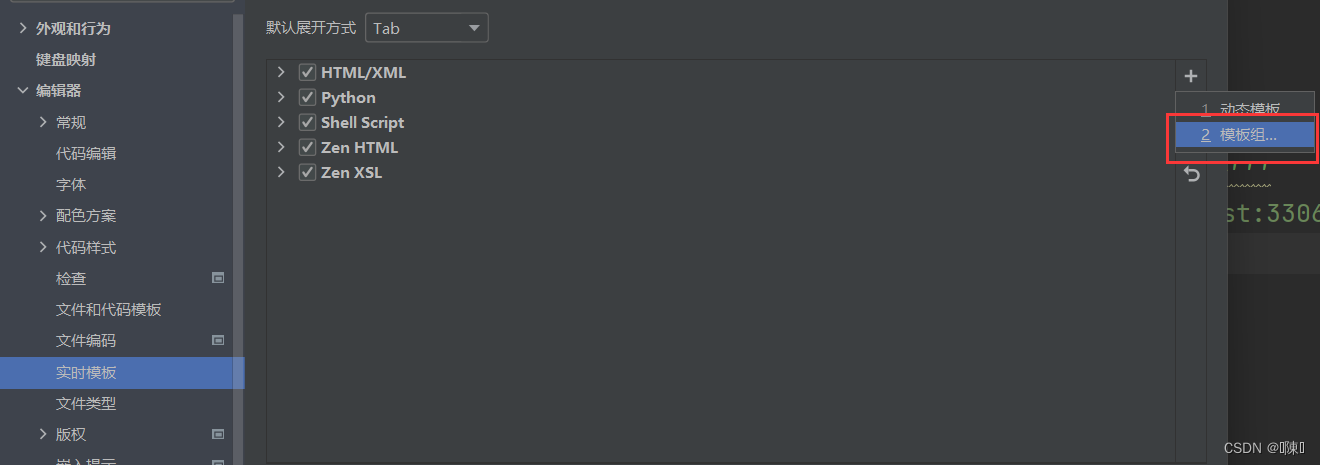
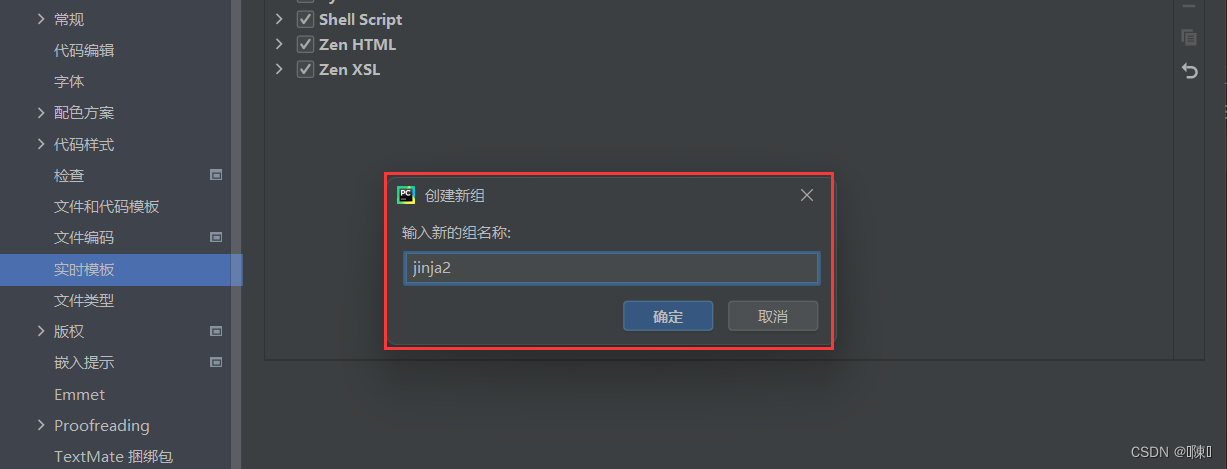
在文件–>设置–>编辑器下找到实时模板,点击右侧’+’选项,接着选择’2.Templates Group…’选项新建一个分组,并将其命名为’Jinja2’,完成后左侧会显示名为’Jinja2’的分组,如图所示。


步骤二
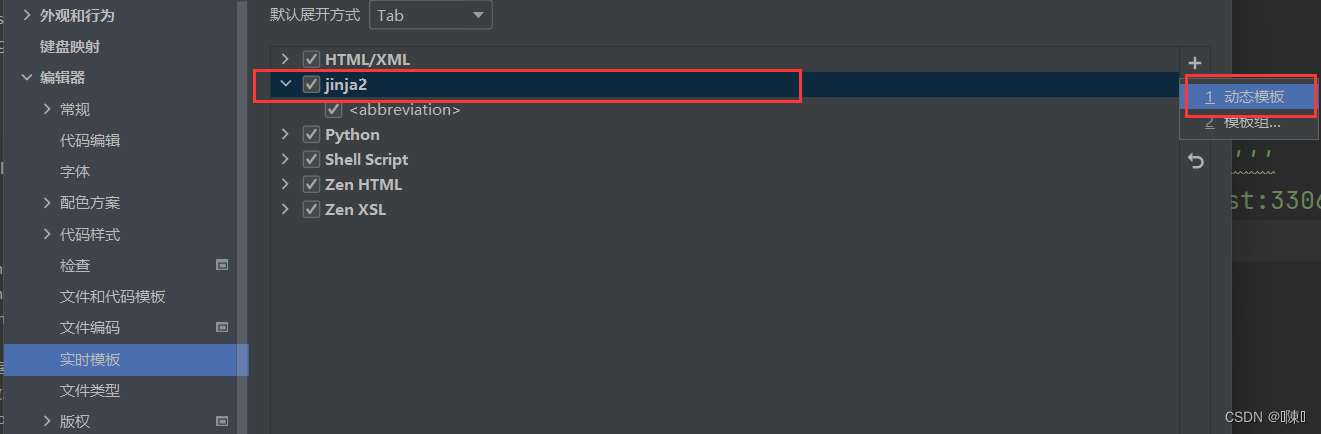
选中左侧’Jinja2’分组后,点击右侧’+’选项,选择’1.动态模板 选项。

步骤三
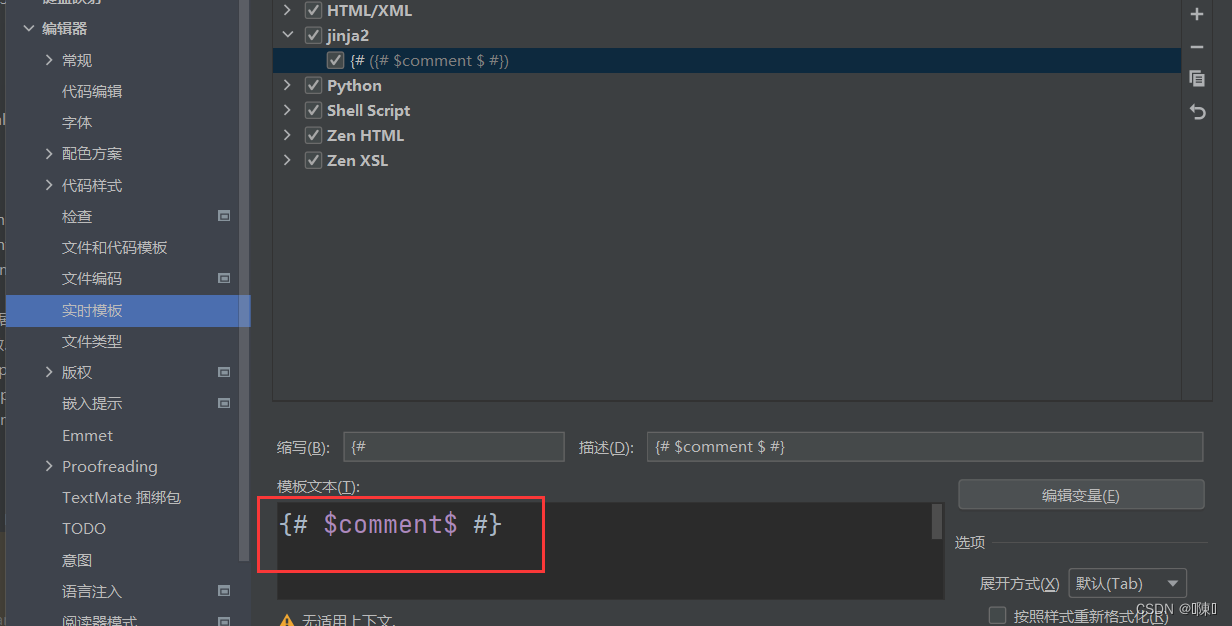
完成’缩写’、’描述’、’Template ‘三处地方的填写。
-
Abbreviation
:即缩写,填入你想要自动补全的语句的缩写形式。如:我想要在html文件中输入
{#
后按下某个快捷键(默认是Tab),让Pycharm给我补全为’Template text’中的内容,那么我就在这里填写
{#
。 -
Description
:用来描述当前这个’Abbreviation’,你可以填写任何你想要描述的内容。在这里,我填写的是
{# comment #}
。 -
Template text
:补全后的内容。在这里,我填写的是
{# $comment$ #}
。类似于
$comment$
这样的变量可以在补全后,让光标定位到该处,接着你可以在该处键入你想要的内容然后按下回车,如果有另一个类似但非
$comment$
的变量,则按下回车后光标会定位到该变量,直至遍历完所有不相同的变量。如果没有
$END$
,则遍历完后光标会定位到’Template text’中内容的末端;如果有
$END$
,则遍历完后光标会定位到
$END$
处。(注意:
$END$
只能是大写形式)

步骤四
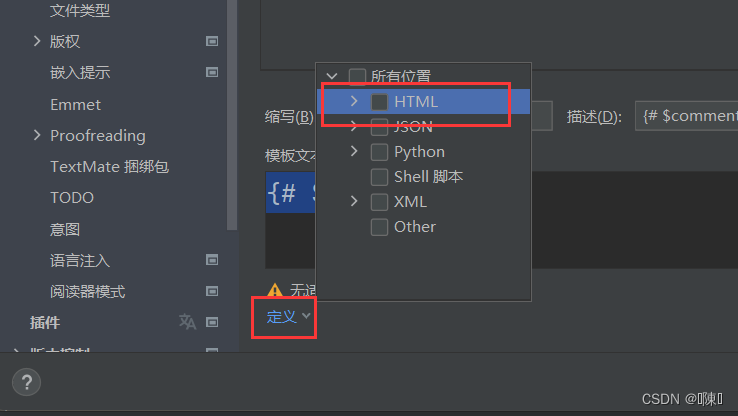
点击下方的’定义’选项,选择’HTML’,表示将该自动补全功能应用于HTML文件中。

步骤五
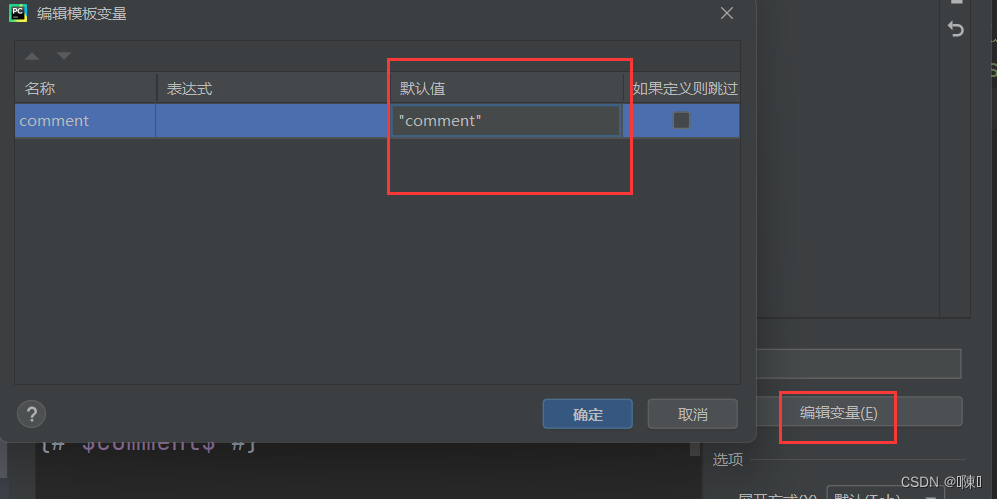
如果你在’Template text’中和我一样使用了类似
$comment$
这样的变量,那么右侧的’编辑变量’按钮是可以点击的。点击之后,在弹出的界面中,可以在’默认值’这一列为相应的变量’comment’赋予默认值。(注意:’Default value’里的默认值要加上双引号””)

如要添加其它的Jinja2语法的自动补全功能,只需重复上述的步骤二至步骤五