目录
此文章在介绍跨域加载的同时,也解决了在使用axios.post()时如下跨域加载失败问题:

from origin ‘null’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
在了解跨域CORS问题时我们首先提出预检请求(options)的概念
预检请求
预检请求是在发送实际的请求之前,客户端会先发送一个 OPTIONS 方法的请求向服务器确认,如果通过之后,浏览器才会发起真正的请求,这样可以避免跨域请求对服务器的用户数据造成影响。当然有的请求是没有预检请求OPTIONS的,因为 CORS 将请求分为了两类:简单请求和非简单请求。
根据 MDN 的文档定义,请求方法为:GET、POST、HEAD,请求头 Content-Type 为:text/html、text/plain、multipart/form-data、application/x-www-form-urlencoded 的就属于 “简单请求” 不会触发 CORS 预检请求。
例如,如果请求头的 Content-Type 为 application/json 就会触发 CORS的预检请求OPTIONS,这里也会称为 “非简单请求”。
实例讲解
对于如下node.js代码作为服务端,且GET和POST请求都设置了允许跨域访问
//1.引入express
const express = require('express')
//2.创建应用对象
const app = express()
//3.创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server',(request,response)=>{
//设置响应头 允许跨域访问
response.setHeader('Access-Control-Allow-Origin','*')
//设置响应体
response.send('HELLO AJAX!')
})
app.post('/server',(request,response)=>{
//设置响应头 允许跨域访问
response.setHeader('Access-Control-Allow-Origin','*')
response.send('HELLO AJAX!')
})1.客户端为如下JS代码使用axios.get()执行AJAX请求
var $btn = $('button').eq(0)
$btn.click(function(){
axios.get("http://127.0.0.1:8000/server",{
//url参数设置
params:{
a:1,
b:2
}
}
).then(data => {
console.log(data) //data为响应体,包括其所有响应状态等
})
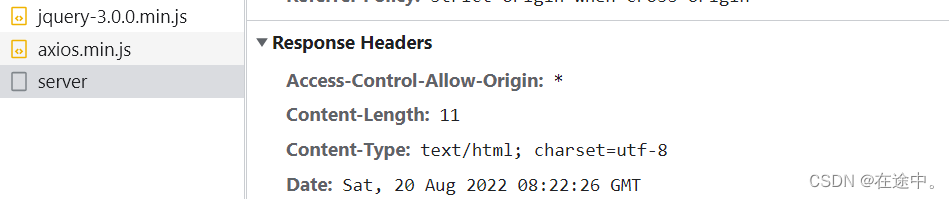
})由于我们在服务端设置了可以允许跨域加载访问,所以会正确得到结果,且请求头 Content-Type为text/html属于简单请求,不会触发CORS的预检请求(options):

2.若客户端为如下JS代码,使用axios.post()执行AJAX请求跨域加载,则会触发错误
var $btn = $('button').eq(0)
$btn.click(function(){
axios.post("http://127.0.0.1:8000/server",{
a:1, //axios.post()第二个参数设置的是请求体
b:2
}
).then(data => {
console.log(data) //data为响应体,包括其所有响应状态等
})
})

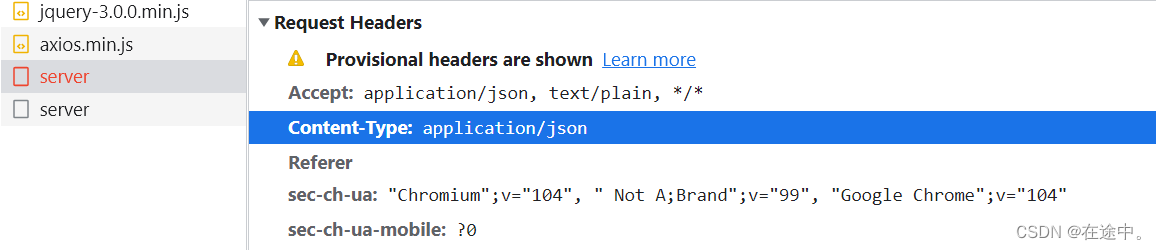
这里的错误指没有允许跨域加载访问,可是我们在服务端POST请求中是设置了允许跨域加载访问的啊,原因出在axios.post()的请求是非简单请求,我们从下图可以看出其请求的请求头格式为application/json:

所以axios.post()就会触发 CORS 预检请求,但是我们node.js服务端却并没有设置app.options()请求的响应函数,所以直接报错,解决方法如下四种:
- 在node.js服务端设置app.all()路由规则接收GET、POST、HEAD,OPTION等任何请求,在其中设置允许跨域加载访问,当axios.post()触发CORS预检请求自然会被告知允许跨域加载,但是这样的话服务端难以直接区分请求类型并给出相应的响应。
- 在node.js端单独设置app.option()路由规则,并且在其中设置response.setHeader(‘Access-Control-Allow-Origin’,’*’) 允许跨域访问,在xios.post()触发CORS的预检请求OPTIONS时,会在服务端找到此路由规则验证,即会被告知允许跨域加载,然后再发起真的POST请求,并且走服务端的POST请求路由。
-
直接修改客户端JS中axios.post()代码,为POST请求修改请求头类型,使其成为简单请求不触发CORS的预检请求OPTIONS:
var $btn = $('button').eq(0) $btn.click(function(){ axios.post("http://127.0.0.1:8000/server",{ a:1, b:2 },{ /*修改请求头类型,使其成为简单请求 从而不触发CORS预检请求*/ headers: { 'Content-Type':'application/x-www-form-urlencoded' } } ).then(data => { console.log(data) //data为响应体,包括其所有响应状态等 }) })
3.
使用cors中间件解决 cors是Express的一个第三方中间件,此方法可以解决AJAX中所有跨域问题,推荐使用此方法
。此方法使用步骤如下所示:
- npm install cors 安装中间件
- const cors = require(“cors”) 导入中间件
-
在所有路由配置之前注册中间件 app.use(cors())
//1.引入express const express = require('express') const cors = require('cors') //2.创建应用对象 const app = express() app.use(cors()) //3.创建路由规则 // request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/server',(request,response)=>{ //设置响应头 允许跨域访问 response.setHeader('Access-Control-Allow-Origin','*') //设置响应体 response.send('HELLO AJAX!') }) app.post('/server',(request,response)=>{ //设置响应头 允许跨域访问 response.setHeader('Access-Control-Allow-Origin','*') response.send('HELLO AJAX!') }) app.listen(80,()=>{ console.log("127.0.0.1:80监听中...") })
4.前端中
使用JSONP
JSONP(JSON with Padding)是JSON的一种”使用模式”,可用于解决主流浏览器的跨域数据访问的问题。其实现原理为:
- 由于浏览器同源策略限制,网页无法通过Ajax请求非同源的接口数据。
- script标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js脚本数据。
- 通过函数调用的形式,接收跨域接口响应回来的数据。
但是JSONP只支持GET请求数据,不支持POST请求;而且JSONP与AJAX无任何关系,是没有用到XMLHttpRequest对象的。这里会有一个问题,我们的请求回来的数据会立马当作javascript语句去执行 ,例如我们请求返回的数据为:
callback({"result":"success"})
其中{“result”:”success”}是我们想要获取的数据,浏览器会立即执行callback这个函数,此时,
我们必须在前端中定义好函数名为callback这个函数:
function callback(data)
{
}
所以为jsonp跨域请求的关键就在于:服务端要在返回的数据外层包裹一个客户端已经定义好的函数 。
5.还有一种方法就是
设置代理服务器
,让代理服务器在中间当数据传输的中介,因为浏览器的同源机制只是浏览器之间的,浏览器和服务器、服务器和服务器是不存在跨域限制的。例如我们在React中创建setupProxy.js设置代理服务器:
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app){
app.use(
'/api', //只要访问的地址以/api开头,就走代理服务器
createProxyMiddleware({
target:'http://localhost:5000', //目标访问地址
})
)
};注意这种方法只是在开发环境中有效,因为是项目管理工具Webpack帮我们在同源环境下开启了一个中间代理服务器,在生存环境中该代理就会失效。
2023.02.04 更新
有同学提问原生JS怎么解决,js中的Ajax使用原生js代码如下所示:
<body>
<button>按钮</button>
<script>
var btn = document.getElementsByTagName('button')[0]
btn.onclick = function(){
var xhr = new XMLHttpRequest()
xhr.open('post','http://127.0.0.1:8000/server')
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded;charset=UTF-8");//设置请求内容形式,以便于后台解析表单数据
xhr.send("user=Du") //若为post请求,参数传递在send()方法中以字符串参数形式传递
xhr.onreadystatechange = function(){ //0(xhr未初始化) 1(xhr open了服务器) 2(xhr send了数据出去) 3(接收到了部分服务端返回的数据) 4(服务端返回的数据全部接收了)
if(this.readyState === 4)
{
if(this.status >= 200 && this.status <300 ){
console.log(this.status)
console.log(this.statusText)
console.log(this.getAllResponseHeaders())
console.log(this.response)
}
}
}
}
</script>
</body>nodeJS服务端继续使用cors中间件解决:
//1.引入express
const express = require('express')
var bodyParser = require('body-parser')
const cors = require('cors')
//2.创建应用对象
const app = express()
app.use(cors())
// 配置body-parser
// 只要加入这个配置,则在request请求对象上会多出来一个属性:body
// 也就是说可以直接通过requset.body来获取表单post请求数据
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false}))
//3.创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server',(request,response)=>{
//设置响应头 允许跨域访问
response.setHeader('Access-Control-Allow-Origin','*')
//设置响应体
response.send('HELLO AJAX!')
})
app.post('/server',(request,response)=>{
//设置响应头 允许跨域访问
response.setHeader('Access-Control-Allow-Origin','*')
response.send('HELLO AJAX!')
console.log(request.body)
})
app.listen(8000,()=>{
console.log("127.0.0.1:8000监听中...")
})
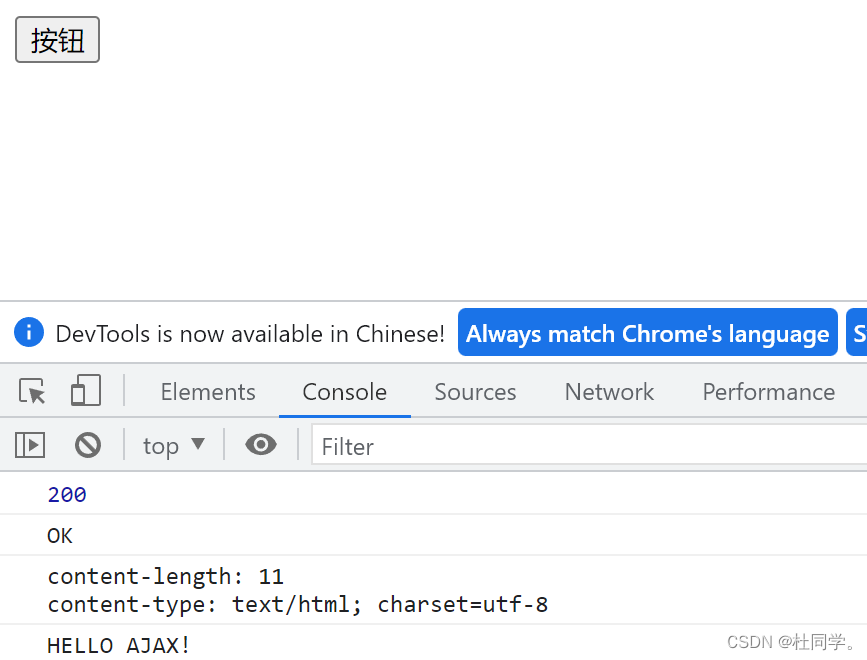
在我们点击按钮后,网页端控制台输出如下:

服务端输出post请求体中携带的内容: