echarts 关于图表悬浮后出现的数据带单位
众所周知,人不吃饭会饿,当然这句话跟本次内容没有关系!!!
回归正题:
echarts悬浮出现对应数据框的属性是:
tooltip
tooltip有个属性
formatter
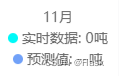
效果图:

这个是适用于柱状图的代码
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: function (params) { // 就是这个
// debugger // params[0].axisValueLabel 是x轴的名称,我一直感觉x轴名称会有更好的方法获取
let relVal = params[0].axisValueLabel; // 定义一个relval,就是框的所有内容
for (let i = 0; i < params.length; i++) { // 循环params
// 因为我获取的值有undefined , 在这做判断
let num = params[i].data == undefined ? "--" : params[i].data;
relVal += // 这一块可以直接复制粘贴,通用
"<br/>" +
params[i].marker +
params[i].seriesName +
": " +
num +
"吨";
}
return relVal;
}
},
适用于折线图的
formatter: function (params) { // 只粘贴formatter了
let relVal = params[0].axisValueLabel;
for (let i = 0; i < params.length; i++) {
relVal +=
"<br/>" +
params[i].marker +
params[i].seriesName +
": " +
params[i].value[1] + // 不同点
"吨";
}
return relVal;
}
版权声明:本文为weixin_45729937原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。