使用 CSS 的 direction 属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>我的第一个HTML页面我的第一个HTML页面</h1>
</body>
</html>
h1{
width: 600px;
background: gray;
direction: rtl;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
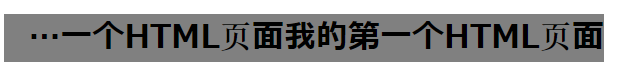
有溢出时的效果如下:

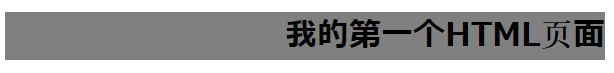
没有溢出时的效果如下:

版权声明:本文为hsl0530hsl原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。