在cocos creator 3.x中使用axios模块以为是个简单问题,npm下载axios模块,npm install axios,import 导入直接使用即可。实际上里面问题得很:
-
下载后无法使用。版本超过0.19基本难以调试错误太多;
-
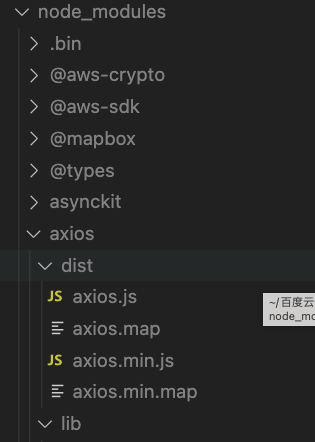
文件使用,查了很多网上资料,一些说可以直接用node-module;一些说要使用dist目录;一些说import必须是axios.min.js文件等等,总之很多版本,但都不能最终成功;
-
在cocos浏览器调试正常,但一旦android真机就黑屏,也没有个报错什么的。
-
由于cocos creator的设计,真机调试比较麻烦,到底哪里出错,在android studio中根本看不到。
等等一些列问题,非常让人痛苦,经过几天摸索,终于总结出一套成功路径:
一、下载正确的版本
目前经过测试,能够正常运行的就是0.19,(0.27不行,1.x就更不行了);在visual studio code的终端下输入:
npm install --save-dev axios@0.19
二、拷贝文件到lib目录
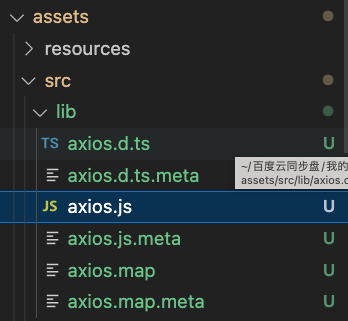
将需要的文件拷贝到src下lib目录,目的是不再依赖node-module管理

将其中的axios.js 和 axios.map文件拷贝至 assets/src/lib目录(lib目录如果不存在就创建它),同时拷贝,axios目录下的axios.d.ts文件到 assets/src/lib目录。(
注意不需要axios.min.js及相关文件,否则可能报错也不能后期修改代码。
)结果如下图:

三、创建自己的引用文件
比如我创建一个webapi.ts文件并在其中引用了axios模块,引用方式必须是下面的代码:
import axios from "./lib/axios.js";写法不能改变,比如去掉js后缀,可能编译通过,但无法正常运行。具体axios的使用代码使用参考网上教程即可。
四、修改axios.js代码
完成以上步骤后,代码可以基本运行,在浏览器模式下工作没有问题。但是,一旦构建发布到android中,会发生黑屏情况,通过andriod studio无法看到真实原因,因为ts代码已经编译过了,也没有输出相关的日志,总之无法运行。这是因为在原生状态和浏览器模式采用的组件的状态有差异造成的,这时候需要调整一些axios.js代码。
-
修改standardBrowserEnv函数
在1346行位置,代码内容:
urlParsingNode.setAttribute(‘href’, href);
后增加代码:
if(urlParsingNode.pathname === undefined){
urlParsingNode.pathname = '/';
}这个是解决黑屏后,js报错提示(大约在1356行左右):
TypeError: Cannot read property ‘charAt’ of undefined
原因很简单就是提前将pathname的undefined问题解决掉,如果是undefined就赋值为’/’,即可。
-
修改read函数
在1426行附近,将read函数替换为:
read: function read(name) {
var match = null;
if(document.cookie !== undefined){
match = document.cookie.match(new RegExp('(^|;\\s*)(' + name + ')=([^;]*)'));
}
return (match ? decodeURIComponent(match[3]) : null);
},实际上原来的代码如果读一下,主要也就是没有考虑 document.cookie为undefined的情况,这样在内置浏览器模式下为undefined会导致访问错误。最终情况是不返回任何网络访问结果。因此提前判断了cookie为undefined,然后返回结果null,程序就不会报错了。
3. 设置creator代码浏览器
if (sys.isNative) {
Object.defineProperty(navigator, "product", {value: "NativeScript"});
}
这个代码放置在所有网络访问之前即可,如start()部分,甚至文件头部分都可以。功能是设置脚本缺省属性。
(注意:如果能够确保第3步设置能够在所有axios初始化代码之前执行,似乎1,2步就不是必须的了,但最好测试下)
做完这一切,大功告成!