目录
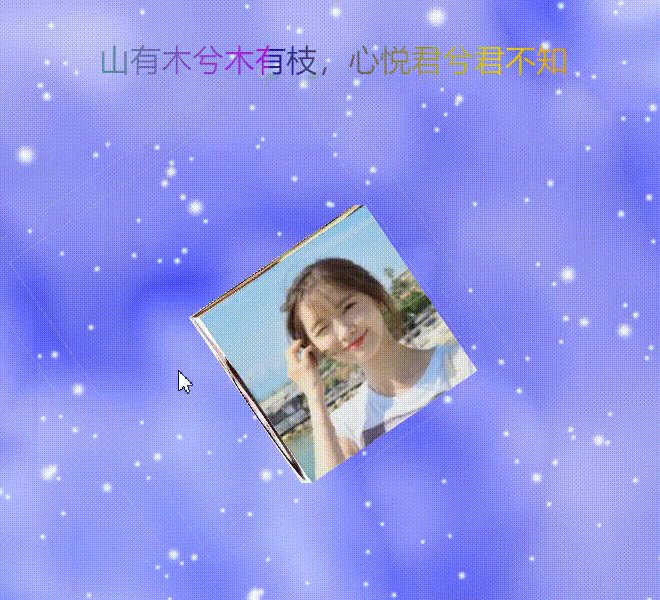
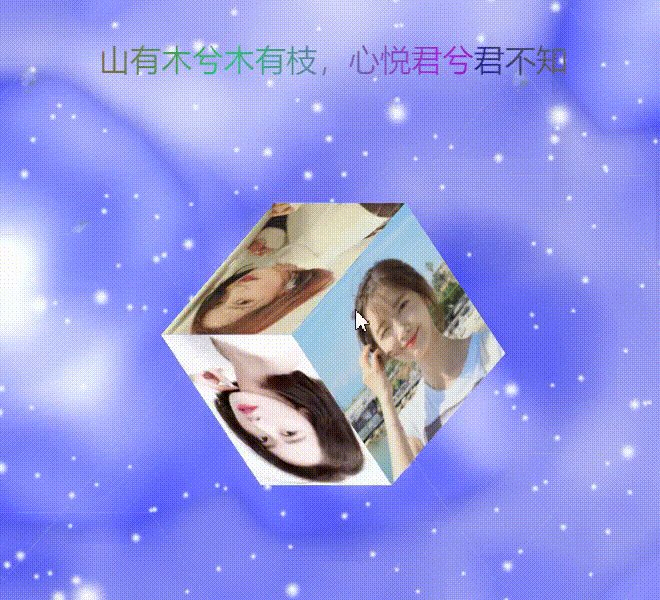
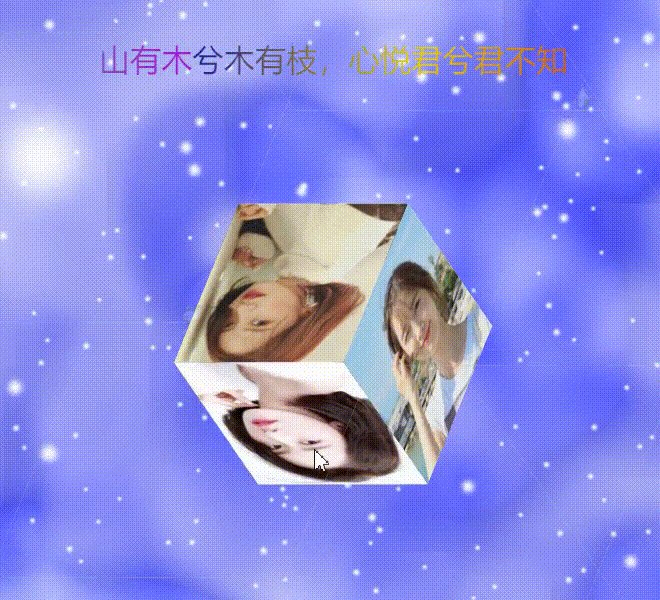
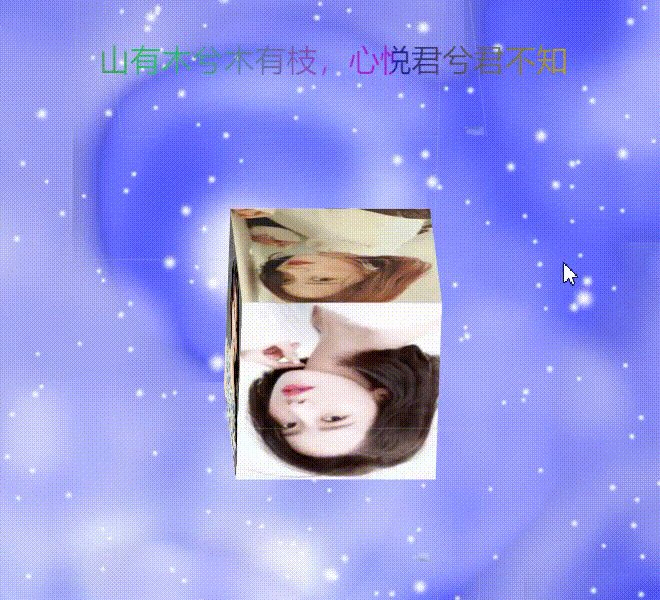
效果



代码
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>入我相思门,知我相思苦</title>
<link rel="icon" href="./image/ax.png" type="image/x-icon" />
<link rel="stylesheet" href="./css/iconfont.css">
<link rel="stylesheet" href="./css/t.css">
</head>
<body>
<canvas id="c">
</canvas>
<div class="snowback">
<div class="ziti" id="ziti">
<span id="world">山有木兮木有枝,心悦君兮君不知</span>
</div>
<div class="main">
<div class="box">
<ul class="zhoxian1">
<li class="small idv1"><img src="./image/img/1.jpg" alt=""></li>
<li class="small idv2"><img src="./image/img/2.jpg" alt=""></li>
<li class="small idv3"><img src="./image/img/3.jpg" alt=""></li>
<li class="small idv4"><img src="./image/img/4.jpg" alt=""></li>
<li class="small idv5"><img src="./image/img/5.jpg" alt=""></li>
<li class="small idv6"><img src="./image/img/6.jpg" alt=""></li>
</ul>
</div>
<div class="box-biger">
<ul class="zhoxian2">
<li class="biger idv7"><img src="./image/img/=1.jpg" alt=""></li>
<li class="biger idv2"><img src="./image/img/=2.jpg" alt=""></li>
<li class="biger idv3"><img src="./image/img/=3.jpg" alt=""></li>
<li class="biger idv4"><img src="./image/img/=4.jpg" alt=""></li>
<li class="biger idv5"><img src="./image/img/=5.jpg" alt=""></li>
<li class="biger idv12"><img src="./image/img/=6.jpg" alt=""></li>
</ul>
</div>
</div>
</div>
<div class="btn btnonlond" onClick="biggen()">
<img class="btnimg" src="./image/mypic.gif" alt="">
<div class="hiddenbox">
<div class="audiobox">
<audio class="myaudio" src="./music/mp3/pygh.mp3" autoplay controls loop></audio>
</div>
<input type="text" placeholder="请输入音乐名称">
<div class="btn inpbtn" onClick="inpbtnc()">放这个</div>
</div>
</div>
</body>
<script src="./js/jquery.min.js"></script>
<script src="./js/TweenMax.min.js"></script>
<script src="./js/script.js"></script>
<script src="./js/snow.js"></script>
<script>
var zhoxian = document.querySelector(".zhoxian1");
var zhoxian2 = document.querySelector(".zhoxian2");
var yesno = 1;
setInterval(function xuanzhuan() {
if (yesno > 2) {
var ss = Math.random();
if (ss < 0.5) {
leftbut();
} else {
rigthtop();
}
} else {
yesno++;
}
}, 500);
var ysize1 = 0,
xsize2 = 0;
rigthtop()
function rigthtop() {
var suiji = Math.random();
ysize1 += 1 * (suiji * 20).toFixed(0) + 20;
xsize2 += 1 * (suiji * 10).toFixed(0) + 10;
var world = `rotateY(${ysize1}deg) rotateX(${xsize2}deg)`;
zhoxian.style.transform = world;
zhoxian2.style.transform = world;
yesno = 0;
}
function leftbut() {
var suiji1 = Math.random();
ysize1 -= 1 * (suiji1 * 20).toFixed(0) + 20;
xsize2 -= 1 * (suiji1 * 10).toFixed(0) + 10;
var world = `rotateY(${ysize1}deg) rotateX(${xsize2}deg)`;
zhoxian.style.transform = world;
zhoxian2.style.transform = world;
yesno = 0;
}
function onlyleft() {
var suiji1 = Math.random();
ysize1 -= 1 * (suiji1 * 20).toFixed(0) + 20;
var world = `rotateY(${ysize1}deg) rotateX(${xsize2}deg)`;
zhoxian.style.transform = world;
zhoxian2.style.transform = world;
yesno = 0;
}
function onlyright() {
var suiji = Math.random();
ysize1 += 1 * (suiji * 20).toFixed(0) + 20;
var world = `rotateY(${ysize1}deg) rotateX(${xsize2}deg)`;
zhoxian.style.transform = world;
zhoxian2.style.transform = world;
yesno = 0;
}
function onlytop() {
var suiji1 = Math.random();
xsize2 -= 1 * (suiji1 * 10).toFixed(0) + 10;
var world = `rotateY(${ysize1}deg) rotateX(${xsize2}deg)`;
zhoxian.style.transform = world;
zhoxian2.style.transform = world;
yesno = 0;
}
function onlybtn() {
var suiji = Math.random();
xsize2 += 1 * (suiji * 10).toFixed(0) + 10;
var world = `rotateY(${ysize1}deg) rotateX(${xsize2}deg)`;
zhoxian.style.transform = world;
zhoxian2.style.transform = world;
yesno = 0;
}
document.querySelector(".box-biger").onmousedown = function (evt) {
var oevent = evt || event;
var disx = oevent.clientX;
var disy = oevent.clientY;
document.onmousemove = function (evt) {
var oevent = evt || event;
evt.preventDefault();
tuozhuaiX = oevent.clientX - disx + 'px';
tuozhuaiY = oevent.clientY - disy + 'px';
}
document.onmouseup = function () {
if (parseInt(tuozhuaiX) * parseInt(tuozhuaiX) > parseInt(tuozhuaiY) * parseInt(tuozhuaiY)) {
if (tuozhuaiX[0] == '-') {
onlyleft();
} else {
onlyright();
}
} else {
if (tuozhuaiY[0] == '-') {
onlybtn();
} else {
onlytop();
}
}
document.onmousemove = null;
document.onmouseup = null;
}
}
var moustime = 0;
document.getElementById("ziti").addEventListener("mouseenter", moveon);
function moveon() {
moustime++;
setTimeout(function () {
if (moustime == 1) {
document.getElementById("world").innerHTML = "曾经沧海难为水,除却巫山不是云";
moveon();
} else if (moustime == 2) {
document.getElementById("world").innerHTML =
`<span class="iconfont icon-bqxin">人生自是有情痴,此恨不关风与月。<span class="iconfont icon-bqxin">`;
moveon();
} else if (moustime == 5) {
document.getElementById("world").innerHTML =
`<span class="iconfont icon-bqxin">身无彩凤双飞翼,心有灵犀一点通<span class="iconfont icon-bqxin">`;
} else {
moveon();
}
}, 2000)
}
document.getElementById("ziti").addEventListener("mouseleave", function () {
moustime = 0;
document.getElementById("world").innerHTML =
`<span class="iconfont icon-bqxin">人生若只如初见,何事秋风悲画扇<span class="iconfont icon-bqxin">`;
});
</script>
<script>
var myaudio = document.querySelector(".myaudio");
var btnimg = document.querySelector(".btnimg");
var inpbtn = document.querySelector(".inpbtn");
var input = document.querySelector("input");
var isgo = 0;
function biggen() {
if (isgo == 0) {
myaudio.play();
btnimg.src = "./image/666.gif";
isgo = 1;
} else {
myaudio.pause();
btnimg.src = "./image/mypic.gif";
isgo = 0;
}
}
function inpbtnc() {
var name = input.value;
if (name == "") {
alert("请输入名称");
return;
}
var musicname = `./music/mp3/${name}.mp3`;
try {
myaudio.src = musicname;
} catch (err) {
console.log(111);
alert("请输入的名称不存在!");
}
}
</script>
</html>
script.js
// Customize these...
var n = 300,
speed = 5,//速度定义
startSize = rand(100,300);//大小定义
// ...not these
var c = document.getElementById("c"),
ctx = c.getContext("2d"),
cw = (c.width = window.innerWidth),
ch = (c.height = window.innerHeight),
mousePos = {x:"", y:""},
img = new Image(),
particles = [],
particleNumber = 0,
Particle = function(index) {
this.index = index;
this.dur = (100-rand(9, 90))/speed;
this.draw = function() {
ctx.translate( this.x, this.y );
ctx.globalAlpha = this.alpha;
ctx.globalCompositeOperation = 'lighter';
// if (index%1.5==0) ctx.globalCompositeOperation = 'overlay';
if (index%2==0) ctx.globalCompositeOperation = 'xor';
ctx.drawImage(img, -this.size/2, -this.size/2, this.size, this.size);
ctx.translate( -this.x, -this.y );
}
};
function setParticle(p, firstRun) {
var _x = cw*rand(0,1), _y = ch*rand(0,1), _s = startSize;
if (rand(0,1)>0.3 && mousePos.x!=""){ //console.log(mousePos)
_x = mousePos.x;
_y = mousePos.y;
_s = _s/10;
}
var _tl = new TimelineMax()
.fromTo(p, p.dur, {
x:_x,
y:_y,
size:_s,
alpha:0
},{
size:'+='+String(rand(200,400)),
bezier:[{alpha:rand(0.15,0.65)},{alpha:0}],
ease:Power1.easeOut,//ease:Power0.easeNone,
onComplete:function(){ setParticle(p); }
});
if (firstRun) _tl.seek(p.dur*rand()); //fast-forward on first run
}
TweenMax.ticker.addEventListener("tick", function(){
ctx.clearRect(0, 0, cw, ch);
for (var i=0; i<n; i++) particles[i].draw();
});
window.addEventListener('resize', doResize)
function doResize() {
particleNumber = 0;
cw = (c.width = window.innerWidth);
ch = (c.height = window.innerHeight);
for (var i=0; i<n; i++) {
TweenMax.killTweensOf(particles[i]);
setParticle(particles[i], true);
}
TweenMax.fromTo(c, 0.3, {alpha:0},{alpha:1, ease:Power3.easeInOut});
}
// First run
for (var i=0; i<n; i++) particles.push(new Particle(i));
doResize();
function rand(min, max) {
(min) ? min=min : min=0;
(max) ? max=max : max=1;
return min + (max-min)*Math.random();
}
img.src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAMqElEQVRYhaVYS48c13k957u3qh/z5Aw5ZEiFtGwjcRAEcB6rZJH8gKwNBJIdOyvnXzjIMjt7n4cdZ5t1dnK2CWBIMCRCEGlR4muG5Dx7uru66n4n+Kp7xJcoOMkFuqer5tatc7/H+c53KQm/6fju3+z3M3/+z9cNgOJZ0gyEED9BgHDJY1qsLZIxFe7+m7/ohfGVAC8AxfjZP17ld74D1PV9U+W5LKrKama5p5wsuVo6smc4aOYqi65Y3VbFfTZY+LM70+L+xN977y/w7g/2tVrzfwnwF//9HNy//Pbz++nUhtqqZtDACtYEbALaFDGGMKCYjIAsrIow24LwucQ5DTPIp440LVWeb3ab7de+Pu0++mRWXgTys7/+/PnFn//JCwDf+6/XQP3rP13lj34EfHzvaWUoAwM3HNohsANwT/ArArYMXAMwBGEUwrEOoqPYwjSH4xzgKaRjUU9MOITbYQEmn3+6N7/5jf03g3wV4AW4b966yjsHk+SL2Ti577h0jeQNCdcBXqdwRcSlsGCAE1VRJvT42AHqAHQCGpIzSKeAjiDsk3wM4H4BHpr0dLxZnU3Puu5VUC8CzS/+o5n8J+8/+NM6tWkLxrfg/DpoXwNwC9R1SJdFbgHaIDAQUFG0SAKAkQWFQOn/Ei2gBRBWtDNShwL2CX1mwicg755PuodpUJ9cXhu1B4cn/qInL0D2Fowb4dbvfu9hDdoOGMDS74PldyQGwGuALgFYpxguHQKKzSVF3i4BxnqO5YXY/1YrsBUwJzAhcAzgEYA7Ej4W7GNL/CwsPBq202/eOvYPPtr1Fy2Z7vDve3B/9b07iXW9bcrfEPCHNH0b4O+SCoB7ALexjLkxoNqFyt2Su1lxWvwFmAhlEhWIzLAwWAMaEhzHBkFsCViDYWzwEaBKBaW06A4nefH9d67jl++f95n77+9v9dvmn/3lf9jNS38wTjm/DeCPJf8jkN8i9BaAbQCxUB0A5JbbzqwrCW1rKoWUCFKosqOuO+RcghRXn54m4ius2gFcgDqj9BjgPdFuQ/qVgNsVea9dDI8f3t/Qjbf3fRWDxK2Nb2WmdAnkDchv0XAT0DWIO4BGkCrBUtdZmjeZTVOj6wwBLp6Pt8evxhy5qVBXAdKRUkFKolnwdUxSoqkOalLvCWxAEc8agZZauefBoozGOP0iSUhjl3xYAbuSIktvgNyDtA1oLMHcya5LaTavbDar4W54ld/juhSDO9G2qbdoSo6cHFXlvVUDsCXQ6LURFmWIUPIlH7vBFi3K9NJvPWjgeba0IFNdON2qMbhK8C0Z9yhsi1ijmN1pbZvTbJ44n9Uozte46mWg/AJ8KRkthWYhmGll2bIC7DknH4PcZf8UOlFTc54Wq85NOCDVZiPHpZlta7y5R+SrFC4D3KQ0cCF3nWk+zxauLbKvBPfy4BeASyGiFHddHS7vgQ4GHVR3KWcfkdwV1JkwE3CS4Iet+env3b3eZVoee1e25bispF2CkWXjyL5wb1uSenAlLQnk/zh6GwWDdwG26kMB7C2bzXyNxBWAQUdRbe5XsEf33j6YmzHVYBkB2EKAIzbIyFgEhXDRZAsL/H/AvTr6OO0SFovYuIUKSgzqga6AigQNqrvWpjIyMhmQa5ARD+tBKRLq4mAsEp+I59ccyOefngHj2lae/eow7UeA7LqErpCRJCCD+MeKZCWuE7iW2rSRQ7/lnEgy0n9MahCk4DIsFgleeoJ4Dmz1RRNia4G9ZxAuk0MF6Hx5X/5mgBex2bUZXjkSi/WlMywpXXJiZ0FtBA86keKZ+KokJI/Ya1cuwHP3XlgtB7gqiFmwCkhRPyJrW8BboC2RwcuCHIDfFB0R15Hhuepg5hGPJqkmbERxzai1DFFm5oStCioRjNSF9XxVUS+sZ0tw9aBgNBCGY2A4IlK1lApBQc0UmDXAbA60DbDokfBLQca9pSEqDOqi3hVLpggQse0qg+4SC+AdkNpYTjJ1InuAq+wLl6UAVxesjYu2N4mtS8DmhvUgI9TbVphMgNMT4fAEODsTNSdCLfRZ/CrKuB8x5stPAkNPhhoKuRaI27xi8KiRAW4R3UUpkHcvL5j6ylAwHLl2LkFXrwJX9wy7u8TamLRElI44O4OePC0YPwYeh7I/DuYOjwDlS7NHq/C5KNkoEOLtiz4/+r0xFYANl+HTeYlSZnJxuSKjI3JUtbS+Jt/ZhW7cIG7eIK/sGcOKpIXpMTsXHu0Dg1HpW4C2C4J2Kspg4WslcikyysWLrHcZI7DoRpUs71z0jmQTPYQ7vchc3pNG7+F4OGVgMJQ21lX2LpvfvG64eSOnncuW1oZGVpG17GNvuAaFimlmLc5OHbO5BUHTfKlmL4b1XlFf/iwtQzB2ECxCqu+XMsiFkOaFmBnUSNZGPBRfcYqWu0zmqDPK2tjanW2W3Ssp7VxOtjEGqxBiOeIQyFUwDjG/Zjp8Zto/cBwdOs9hkY8vkWT0qhe1uW9qQjMwWKV3RglTRlpH49IAmoOYLaU6lg3tisdiYvQdEcR1BV8bW1kbU3VN5YpKKWJ0+e7KgNGQ2FyPBCKGA8pWjcWL+JYEzx7cimmXDVePBXOBjdxbUzS2YEvnFMI5oXn4PllPuyuTAx7tZFn24DQoVfQQ/PHyCw3BVbZbJlMIuZqyqAG9slpRzUsuvpBhin7GIQW4U5DHoJ0qV9MA2DHlhtI5pPNkmOakJl+I+FWFiISZF7NZYzadkc0MKxION7yQnUsNENuAogpFKfNXaiCfU1YI22X0cg7wCMA+hId0HKJg1rtYyHMazwCbAH6eUtfmqrhl/8IvnYNNg3Q2YfXskOnoEJxNodIitt+boN9IERYN0MyB6Qw2a8iuJUv3YkVaUlaVOyULUus7wGhPHwO6B/Bzik9TqSc52KtONnfplETs4DQnnw7qdrM4PdrKrg/bpVQ6nig9fKx6d1e+vu6sK2o8hEIThX2aIpyeAwfPxKdPgJNTctFyScirUhnWS7kgR/UwdBH7Ag8o3XXaJwZ9BqZjRaWOAx5PbACeyPEE0IElvJXhm0PvgjCyumQuBklyOmE62Cc/GUqhktsW2L1CDEZUZPH0XHj6RLj3qfDwEXlyFqIjKsWKrrhsAwZ1pzpFM6FIymcA7jr4sQF3CR6g4vnGeKfkd77/UCU1TSp2BNgDAA8k3DDzrVx39UBMkR9dmyKWOJsRh0eM5kddR52eOC7vAutbPZtzPhUODoCHj8THj4CzU6Jpl+43OSwLVd15XRdnUtv3ysKnpG4DuC3oHjU85GKrOen2vSeAR9dvdrcePjlzlccQPxdwk8CVnLTGQZdDBkVB9OgawoozwJ+SbSOdnAiXLgmjEaMbQjMjTk7Bo+NwLxDJFOwcBa/n0srLoO5KSmVB4AzEPRIfQvqwb+hbHcyabjZY3++PRNL7v/wH3PvF37E5/7aKm8k5BBhHG5ukxiQGFiTYN0PGiEdfCYlFC0wbYjJR1GAcHQrPDoGjI/DsFJjNgG4pt1Qlqaq6Mhq2i1yXU0t6sgSnXwF6X7APRd4vZXxaj2Ll5egt+Mm9H+rqjneTIzsh9QjUpxL3+jMYRs+gzaouA5flUthHjru4WKg3TllExqpXjqEDu1Z9zxzZHXFpuajKpauH3XmVylFKioPHh6J+DeEjN96mdL8epdMOsxYvjHTns7/tr85n1CgPyqJrg+IrmoYh/W2ppIIaWhpa9mxPcSlOPFPuSy3deSmluJdo4EK6WvI25dLUVZkNRu3hIJdHlnUX0m2SH8DsA9A+hsr9kW0dnx1tt7k+f0lMvHS6dXy8Var19thQPjdgzcksoSF4mpLWgC7OXcZd0lop0eSwgsHMwvkKnKHbJQttGRXH22xY5KqbJOoY4R3xnhN3K/DXpfAREw7TeG1ysj/uBuv7r+nalwDGBCs2l3zfc0qRvCBPIDwGsZaTJ7Mu5+xbcuy6x0EQh1wqkdLPD7HpXNAwN/MZTVMzxBrHFB478VkCH0Bpn16Otjf25j/+MTy89O4PXoX3CsAYP/3pFb37zpNJYn2/42IOL4dg2gV8FMkhlmyGTSa/6sIVgpuKIxQwADYBzJ1TEhMgjn/7U9ZzhAWBowQ9odmhpIkWe81PfgI/muzry8DF8dtrAFcH3KWZnc64Xj+uMDiTugdAqmmie0pkuJuXSV0heYnCkFEy2QM6SynqOiYqmMuiCPjMGEKA5znn8/XBaP7smXc//zf4xYH6m8YXB5hvnFDMStlOGMyXh4HesKs58M63E7kN6xv+YaQ1iClc52Y2aaEZOnUFtrCiMh63nofeKll79OAtH6wvj9feNPoTVgD/A7vu1kfXZdGYAAAAAElFTkSuQmCC"
t.css
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
overflow: hidden;
}
canvas {
display: block;
position: absolute;
z-index: -2;
}
.snowback{
height: 100%;
width: 100%;
overflow: hidden;
position: absolute;
z-index: 1;
}
.ziti{
height: 50px;
width: 100%;
font-size: 60px;
text-align: center;
position: absolute;
margin-top: 100px;
z-index: 11;
}
.ziti span {
height: 30px;
width: 100%;
font-size: 25px;
font-family: "???è?ˉé?…é?‘";
text-align: center;
line-height: 30px;
/*?…3é”???£? ?*/
background-image: -webkit-linear-gradient(left, rgb(20, 26, 150), #E6D205 25%, rgb(196, 30, 30) 50%, rgb(41, 197, 111) 75%, rgb(175, 23, 221));
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
animation: masked-animation 4s infinite linear;
}
/*?…3é”???£? ?*/
@keyframes masked-animation {
0% {
background-position: 0 0;
}
100% {
background-position: -100% 0;
}
}
.main{
width: 200px;
height: 200px;
top:calc(calc(50% - 100px));
margin-left: calc(50% - 100px);
position: absolute;
}
.box {
width: 200px;
height: 200px;
opacity: 1;
position: absolute;
transform: scale(0.8);
}
.box-biger:hover+.box{
transform: scale(0.8);
}
.box-biger{
width: 200px;
height: 200px;
opacity: 0;
transition: all 1s;
position: absolute;
z-index: 10;
}
.box-biger:hover{
width: 600px;
height: 600px;
opacity: 1;
margin-top: calc(50% - 300px);
margin-left: calc(50% - 300px);
}
.box ul {
width: 100%;
height: 100%;
transform-style: preserve-3d;
background-color: transparent;
list-style: none;
position: absolute;
transition: all 1s;
transform-origin: 50% 50% 0;
}
.box-biger ul{
width: 100%;
height: 100%;
transform-style: preserve-3d;
background-color: transparent;
list-style: none;
position: absolute;
transition: all 1s;
}
.small {
font-size: 60px;
text-align: center;
display: inline-block;
width: 100%;
height: 100%;
position: absolute;
box-sizing: border-box;
}
.biger {
font-size: 60px;
text-align: center;
display: inline-block;
width: 100%;
height: 100%;
position: absolute;
box-sizing: border-box;
}
.small img{
height: 100%;
width: 100%;
opacity: 1;
}
.biger img{
height: 70%;
width: 70%;
margin-top: 15%;
margin-left: 15%;
opacity: 0.3;
}
.idv1 {
background-size: cover;
left: 0;
top: 100%;
transform: translateZ(-100px) rotateY(180deg) rotate(180deg);
transform-origin: top;
}
.idv2 {
background-size: cover;
top: 0;
margin-left: 50%;
transform: rotateY(90deg);
}
.idv3 {
background-size: cover;
left: 0;
top: 0;
margin-left: -50%;
transform: rotateY(90deg);
}
.idv4 {
transform: rotateX(90deg);
top: -50%;
}
.idv5 {
transform: rotateX(270deg);
top: 50%;
}
.idv6 {
background-size: cover;
left: 0;
top: 0;
transform: translateZ(100px);
}
.idv7 {
background-size: cover;
left: 0;
top: 100%;
transform: translateZ(-100px) rotateY(180deg) rotate(180deg);
transform-origin: top;
transition: all 1s;
}
.idv12 {
background-size: cover;
left: 0;
top: 0;
transform: translateZ(100px);
transition: all 1s;
}
.box-biger:hover>ul>.idv7{
transform: translateZ(-300px) rotateY(180deg) rotate(180deg);
}
.box-biger:hover>ul>.idv12{
transform: translateZ(300px);
}
.btn {
height: 60px;
text-align: center;
line-height: 60px;
width: 90px;
margin-left: 20px;
float: left;
box-sizing: border-box;
position: absolute;
border-radius: 30px;
z-index: 30;
}
.btn img{
height: 100%;
width: 100%;
}
.btn:hover {
cursor: pointer;
}
.inpbtn {
height: 40px;
float: right;
line-height: 40px;
margin-left: 200px;
background-color: pink;
color: white;
border-radius: 30px;
}
input {
height: 40px;
width: 180px;
float: left;
border-radius: 20px;
font-size: 15px;
}
audio {
height: 40px;
width: 350px;
margin-left: -40px;
margin-top: -1px;
}
.audiobox {
height: 40px;
width: 300px;
border-radius: 20px;
overflow: hidden;
}
.btnonlond:hover>.hiddenbox{
visibility: inherit;
}
.hiddenbox {
margin-top: -60px;
margin-left: 100px;
height: 80px;
width: 300px;
transition: all 2s;
visibility: hidden;
position: absolute;
z-index: 30;
}
说明
由于这个项目需要的JS、CSS等代码较多,同时也需要图片素材,因此我已经把整个项目文件上传到“
资源
”中了!欢迎各位下载!!!