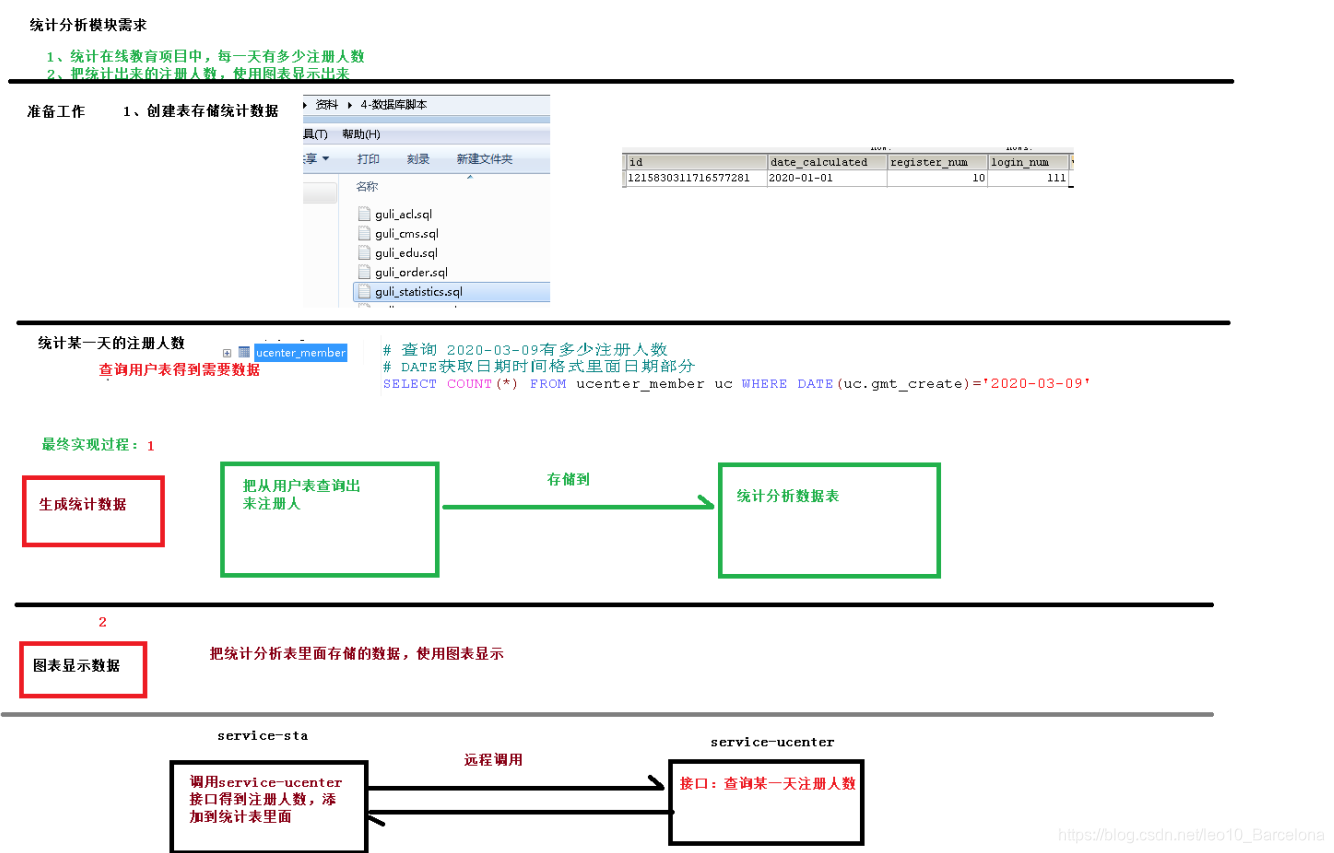
一、需求分析

1.通过查询用户表中的创建时间字段,得到某天注册人数存入统计分析数据表(实际过程调用接口)


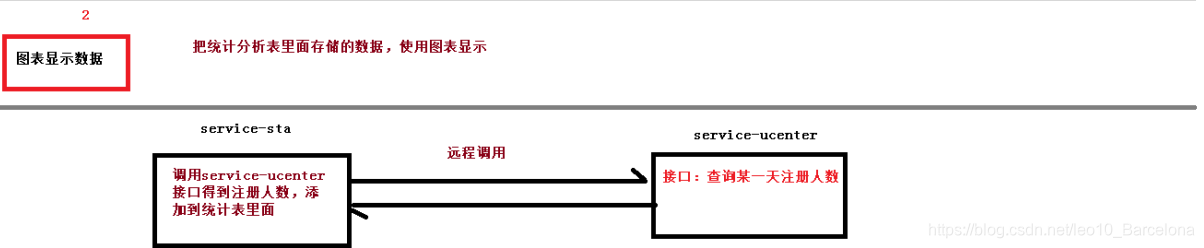
2.统计分析模块调用注册中心模块,把统计分析表里存储的数据,使用图片显示。

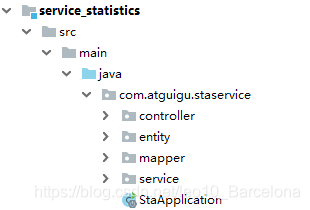
二、创建统计分析微服务
1.新建模块

2、application.properties
resources目录下创建文件
# 服务端口
server.port=8008
# 服务名
spring.application.name=service-statistics
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/yunxun?serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=root
#返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
#配置mapper xml文件的路径
mybatis-plus.mapper-locations=classpath:com/yunxun/staservice/mapper/xml/*.xml
#mybatis日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
# nacos服务地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#开启熔断机制
feign.hystrix.enabled=true
# 设置hystrix超时时间,默认1000ms
hystrix.command.default.execution.isolation.thread.timeoutInMilliseconds=3000
3、创建SpringBoot启动类
@SpringBootApplication
@MapperScan("com.yunxun.staservice.mapper")
@ComponentScan("com.yunxun")
@EnableDiscoveryClient //nacos 注册中心
@EnableFeignClients //远程调用--服务发现
public class StaApplication {
public static void main(String[] args) {
SpringApplication.run(StaApplication.class, args);
}
}
三、实现服务调用,生成统计某一天的注册人数数据
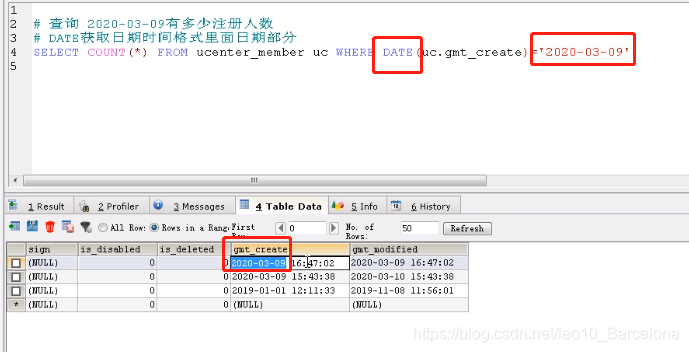
1、在service_ucenter模块创建接口,统计某一天的注册人数
controller
@GetMapping(value = "countregister/{day}")//查询某一天的注册人数
public R registerCount(
@PathVariable String day){
Integer count = memberService.countRegisterByDay(day);
return R.ok().data("countRegister", count);
}
service
@Override //查询某一天的注册人数
public Integer countRegisterByDay(String day) {
return baseMapper.selectRegisterCount(day);
}
mapper
<select id="selectRegisterCount" resultType="java.lang.Integer">
SELECT COUNT(1)
FROM ucenter_member
WHERE DATE(gmt_create) = #{value}
</select>
2、在service_statistics模块创建远程调用接口
创建client包和UcenterClient接口
@Component
@FeignClient("service-ucenter")
public interface UcenterClient {
//查询某一天的注册人数
@GetMapping(value = "/eduucenter/member/countregister/{day}")
public R registerCount(@PathVariable("day") String day);
}
**StatisticsDailyController **
package com.atguigu.staservice.controller;
import com.atguigu.commonutils.R;
import com.atguigu.staservice.service.StatisticsDailyService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
/**
* <p>
* 网站统计日数据 前端控制器
* </p>
*
* @author testjava
* @since 2020-03-14
*/
@RestController
@RequestMapping("/staservice/sta")
@CrossOrigin
public class StatisticsDailyController {
@Autowired
private StatisticsDailyService staService;
//统计某一天注册人数,生成统计数据
@PostMapping("registerCount/{day}")
public R registerCount(@PathVariable String day) {
staService.registerCount(day);
return R.ok();
}
}
StatisticsDailyServiceImpl
package com.atguigu.staservice.service.impl;
import com.atguigu.commonutils.R;
import com.atguigu.commonutils.ordervo.UcenterMemberOrder;
import com.atguigu.staservice.client.UcenterClient;
import com.atguigu.staservice.entity.StatisticsDaily;
import com.atguigu.staservice.mapper.StatisticsDailyMapper;
import com.atguigu.staservice.service.StatisticsDailyService;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.apache.commons.lang3.RandomUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* <p>
* 网站统计日数据 服务实现类
* </p>
*
* @author testjava
* @since 2020-03-14
*/
@Service
public class StatisticsDailyServiceImpl extends ServiceImpl<StatisticsDailyMapper, StatisticsDaily> implements StatisticsDailyService {
@Autowired
private UcenterClient ucenterClient;
@Override
public void registerCount(String day) {
//添加记录之前删除表相同日期的数据---删除已存在的统计对象
QueryWrapper<StatisticsDaily> wrapper = new QueryWrapper<>();
wrapper.eq("date_calculated",day);
baseMapper.delete(wrapper);
//远程调用得到某一天注册人数
R registerR = ucenterClient.countRegister(day);
Integer countRegister = (Integer)registerR.getData().get("countRegister");
//把获取数据添加数据库,统计分析表里面
StatisticsDaily sta = new StatisticsDaily();
sta.setRegisterNum(countRegister); //注册人数
sta.setDateCalculated(day);//统计日期
sta.setVideoViewNum(RandomUtils.nextInt(100,200));
sta.setLoginNum(RandomUtils.nextInt(100,200));
sta.setCourseNum(RandomUtils.nextInt(100,200));
baseMapper.insert(sta);
}
}
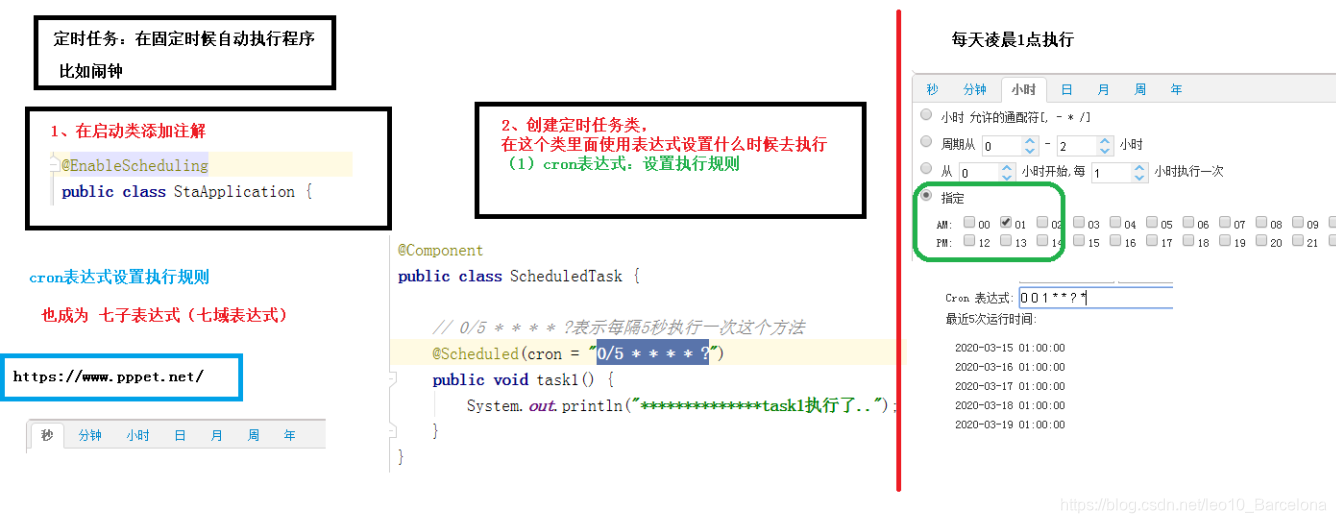
四、添加定时任务—自动添加数据

1、创建定时任务类,使用cron表达式
复制日期ScheduledTask工具类
package com.atguigu.staservice.schedule;
import com.atguigu.staservice.service.StatisticsDailyService;
import com.atguigu.staservice.utils.DateUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.util.Date;
@Component
public class ScheduledTask {
@Autowired
private StatisticsDailyService staService;
// 0/5 * * * * ?表示每隔5秒执行一次这个方法
@Scheduled(cron = "0/5 * * * * ?")
public void task1() {
System.out.println("**************task1执行了..");
}
//在每天凌晨1点,把前一天数据进行数据查询添加
@Scheduled(cron = "0 0 1 * * ?")
public void task2() {
staService.registerCount(DateUtil.formatDate(DateUtil.addDays(new Date(), -1)));
}
}
2、在启动类上添加注解
@SpringBootApplication
@MapperScan("com.yunxun.staservice.mapper")
@ComponentScan("com.yunxun")
@EnableDiscoveryClient //nacos 注册中心
@EnableFeignClients //远程调用--服务发现
@EnableScheduling //自动调动定时任务
public class StaApplication {
public static void main(String[] args) {
SpringApplication.run(StaApplication.class, args);
}
}
3、在线生成cron表达式
4、工具类DateUtil处理日期
package com.atguigu.staservice.utils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import java.text.DateFormat;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.Date;
import java.util.List;
/**
* 日期操作工具类
*
* @author qy
* @since 1.0
*/
public class DateUtil {
private static final String dateFormat = "yyyy-MM-dd";
/**
* 格式化日期
*
* @param date
* @return
*/
public static String formatDate(Date date) {
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
return sdf.format(date);
}
/**
* 在日期date上增加amount天 。
*
* @param date 处理的日期,非null
* @param amount 要加的天数,可能为负数
*/
public static Date addDays(Date date, int amount) {
Calendar now =Calendar.getInstance();
now.setTime(date);
now.set(Calendar.DATE,now.get(Calendar.DATE)+amount);
return now.getTime();
}
public static void main(String[] args) {
System.out.println(DateUtil.formatDate(new Date()));
System.out.println(DateUtil.formatDate(DateUtil.addDays(new Date(), -1)));
}
}
五、前端图表显示插件—ECharts
1、简介
ECharts是百度的一个项目,后来百度把Echart捐给apache,用于图表展示,提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
官方网站:
2、前台项目集成ECharts
2.1、安装ECharts
npm install --save echarts@4.1.0
2.2、增加路由
src/router/index.js
在统计分析路由中增加子路由
{
path: 'chart',
name: 'StatisticsDayChart',
component: () => import('@/views/statistics/daily/chart'),
meta: { title: '统计图表' }
}
2.3、创建组件
src/views/statistics/daily/chart.vue
<template>
<div class="app-container">
<!--表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-select v-model="searchObj.type" clearable placeholder="请选择">
<el-option label="学员登录数统计" value="login_num"/>
<el-option label="学员注册数统计" value="register_num"/>
<el-option label="课程播放数统计" value="video_view_num"/>
<el-option label="每日课程数统计" value="course_num"/>
</el-select>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.begin"
type="date"
placeholder="选择开始日期"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.end"
type="date"
placeholder="选择截止日期"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-button
:disabled="btnDisabled"
type="primary"
icon="el-icon-search"
@click="showChart()">查询</el-button>
</el-form>
<div class="chart-container">
<div id="chart" class="chart" style="height:500px;width:100%" />
</div>
</div>
</template>
<script>
import echarts from 'echarts'
import staApi from '@/api/sta'
export default {
data() {
return {
searchObj:{},
btnDisabled:false,
xData:[],
yData:[]
}
},
methods:{
showChart() {
staApi.getDataSta(this.searchObj)
.then(response => {
console.log('*****************'+response)
this.yData = response.data.numDataList
this.xData = response.data.date_calculatedList
//调用下面生成图表的方法,改变值
this.setChart()
})
},
setChart() {
// 基于准备好的dom,初始化echarts实例
this.chart = echarts.init(document.getElementById('chart'))
// console.log(this.chart)
// 指定图表的配置项和数据
var option = {
title: {
text: '数据统计'
},
tooltip: {
trigger: 'axis'
},
dataZoom: [{
show: true,
height: 30,
xAxisIndex: [
0
],
bottom: 30,
start: 10,
end: 80,
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z',
handleSize: '110%',
handleStyle: {
color: '#d3dee5'
},
textStyle: {
color: '#fff'
},
borderColor: '#90979c'
},
{
type: 'inside',
show: true,
height: 15,
start: 1,
end: 35
}],
// x轴是类目轴(离散数据),必须通过data设置类目数据
xAxis: {
type: 'category',
data: this.xData
},
// y轴是数据轴(连续数据)
yAxis: {
type: 'value'
},
// 系列列表。每个系列通过 type 决定自己的图表类型
series: [{
// 系列中的数据内容数组
data: this.yData,
// 折线图
type: 'line'
}]
}
this.chart.setOption(option)
}
}
}
</script>
3、完成后端业务
3.1、StatisticsDailyController
//图表显示,返回两部分数据,日期json数组,数量json数组
@GetMapping("showData/{type}/{begin}/{end}")
public R showData(@PathVariable String type,@PathVariable String begin,
@PathVariable String end) {
Map<String,Object> map = staService.getShowData(type,begin,end);
return R.ok().data(map);
}
3.2、StatisticsDailyServiceImpl
//图表显示,返回两部分数据,日期json数组,数量json数组
@Override
public Map<String, Object> getShowData(String type, String begin, String end) {
//根据条件查询对应数据
QueryWrapper<StatisticsDaily> wrapper = new QueryWrapper<>();
wrapper.between("date_calculated",begin,end); //查询时间大于开始,小于结束时间
wrapper.select("date_calculated",type); //精准查询统计: 学员登录/注册/课程播放/每日课程
List<StatisticsDaily> staList = baseMapper.selectList(wrapper);
//因为返回有两部分数据:日期 和 日期对应数量
//前端要求数组json结构,对应后端java代码是list集合
//创建两个list集合,一个日期list,一个数量list
List<String> date_calculatedList = new ArrayList<>();
List<Integer> numDataList = new ArrayList<>();
//遍历查询所有数据list集合,进行封装
for (int i = 0; i < staList.size(); i++) {
StatisticsDaily daily = staList.get(i);
//封装 日期list集合
date_calculatedList.add(daily.getDateCalculated());
//封装 日期对应数量
switch (type) {
case "login_num":
numDataList.add(daily.getLoginNum());
break;
case "register_num":
numDataList.add(daily.getRegisterNum());
break;
case "video_view_num":
numDataList.add(daily.getVideoViewNum());
break;
case "course_num":
numDataList.add(daily.getCourseNum());
break;
default:
break;
}
}
//把封装之后两个list集合放到map集合,进行返回
Map<String, Object> map = new HashMap<>();
map.put("date_calculatedList",date_calculatedList);
map.put("numDataList",numDataList);
return map;
}
4、前后端整合
4.1、创建api
src/api/statistics/daily.js中添加方法
import request from '@/utils/request'
export default {
//1 生成统计数据
createStaData(day) {
return request({
url: '/staservice/sta/registerCount/'+day,
method: 'post'
})
},
//2 获取统计数据
getDataSta(searchObj) {
return request({
url: `/staservice/sta/showData/${searchObj.type}/${searchObj.begin}/${searchObj.end}`,
method: 'get'
})
}
}
4.2、chart.vue中引入api模块
import daily from '@/api/statistics/daily'
4.3、修改showChart方法
methods:{
showChart() {
staApi.getDataSta(this.searchObj)
.then(response => {
console.log('*****************'+response)
this.yData = response.data.numDataList //数量
this.xData = response.data.date_calculatedList //日期
//调用下面生成图表的方法,改变值
this.setChart()
})
},
4.4、修改setChart中的数据
// 基于准备好的dom,初始化echarts实例
this.chart = echarts.init(document.getElementById('chart'))
// console.log(this.chart)
// 指定图表的配置项和数据
var option = {
title: { //显示标题
text: '数据统计'
},
tooltip: { //x坐标轴触发提示
trigger: 'axis'
},
// x轴是类目轴(离散数据),必须通过data设置类目数据
xAxis: {
type: 'category',
data: this.xData
},
// y轴是数据轴(连续数据)
yAxis: {
type: 'value'
},
// 系列列表。每个系列通过 type 决定自己的图表类型
series: [{
// 系列中的数据内容数组
data: this.yData,
// 折线图
type: 'line'
}]
}
this.chart.setOption(option)
}
4.5、样式区域缩放
dataZoom: [{
show: true,
height: 30,
xAxisIndex: [
0
],
bottom: 30,
start: 10,
end: 80,
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z',
handleSize: '110%',
handleStyle: {
color: '#d3dee5'
},
textStyle: {
color: '#fff'
},
borderColor: '#90979c'
},
{
type: 'inside',
show: true,
height: 15,
start: 1,
end: 35
}],
版权声明:本文为leo10_Barcelona原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。