<script src="jquery.jqzoom.js" type="text/javascript"></script>
<script type="text/javascript">
//放大镜
$(function(){
$(".jqzoom").jqueryzoom({
xzoom:300,
yzoom:300,
offset:10,
position:"right",
preload:1
});
})
</script>
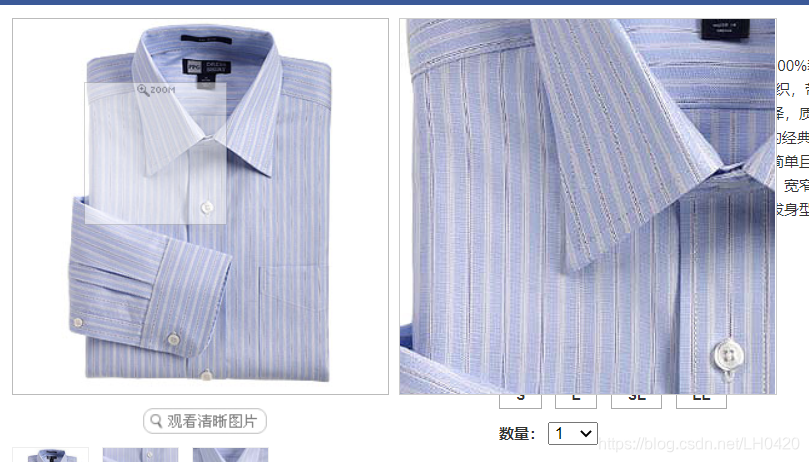
效果图如下:
没放大之前效果

放大之后效果:

写代码之前需要插入jQuery.jqzoom.js

版权声明:本文为LH0420原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。