若依后端分页使用的是mybatis中地pageHelper插件,但是今天我在使用类似

startPage(limit); List<customer> list = this.customerService.selectAllCustomer(); return getDataTable(list);
这种结构地时候,却发现前端获取的响应total(即获取本页数据)是数据库中所有的数据,并没有进行分页,前端请求数据是页数为1,每页请求数据为10,但是response返回的数据是customer表中的数据,所以我就认为是分页失效。

官方文档说startPage()会自动对最近的select语句进行分页,但是我所写的也没有其他的方法,service直接return了mapper的返回值。于是我开始看框架中的startPage()方法

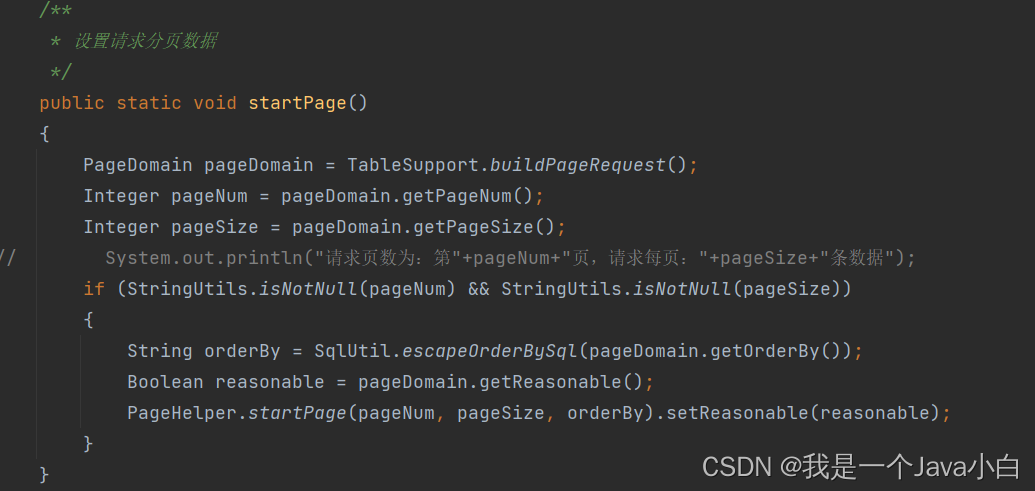
此处调用了PageUtils工具类的startPage() ,我们去工具包中看一下具体方法

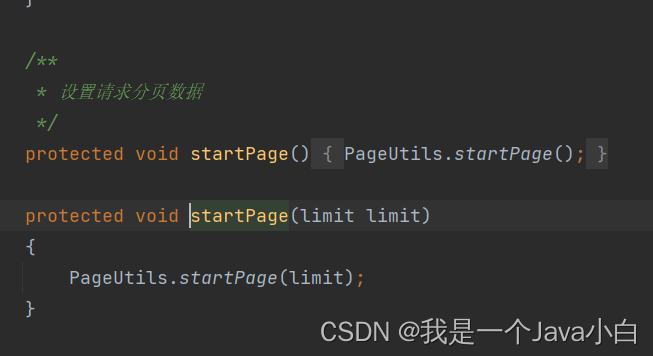
看到获取我们前端传入的pageNum和pagesize,我就想在控制台打印一下,发现打印出来是null,然后我就重写了这个方法,将数据通过PostMapping(“/url/{pagesize}/{pagenum}”)
通过注解@PathVariable获取前端传过来的值,然后封装到limit(我自己写的一个类,有pagesize和pagenum两个属性,封不封装都行)然后
@PostMapping("/AllCustomer/{pagesize}/{pagenum}")
public TableDataInfo selectAllCustomer(@PathVariable("pagesize")Integer pagesize,@PathVariable("pagenum")Integer pagenum){
limit limit=new limit(pagesize,pagenum);
startPage(limit);
List<customer> list = this.customerService.selectAllCustomer();
return getDataTable(list);
}
后端就能正常获取值了
版权声明:本文为weixin_44644443原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。