一直想实现博客的本地搜索,没有找到好的实现方式。尝试了好几个方案,现在使用
Algolia
实现本地搜索。实现方式简单,每月可搜索 10000 次,可以一直白票下去
构建数据
1、 修改配置文件
修改
config.toml
,配置生成
algolia.json
文件
[outputs]
home = ["HTML","RSS","TXT","Algolia"]
section = ["HTML"]
taxonomy = ["HTML"]
term = ["HTML"]
[outputFormats.Algolia]
mediaType = "application/json"
baseName = "algolia"
isPlainText = true
2、 添加模版文件
创建文件
/layouts/_default/list.algolia.json
[
{{- range $index, $entry := .Site.RegularPages }}
{{- if $index }}, {{ end }}
{
"objectID": {{ .File.TranslationBaseName }},
"url": {{ .Permalink | jsonify }},
"title": {{ .Title | jsonify }},
"summary": {{ .Summary | jsonify }},
"content": {{ .Plain | jsonify }},
"pubDate": {{ .PublishDate | jsonify }}
}
{{- end }}
]
注:
objectID
为
algolia
中的数据ID,可以用此ID进行
CURD
操作
3、生成数据文件
运行
hugo
,生成数据文件
algolia.json
[
{
"objectID": 20210522,
"url": "https://ichochy.com/posts/20210522/",
"title": "使用 Algolia 云引擎,实现个人博客 Hugo 本地智能搜索",
"summary": "现在使用 Algolia 实现本地搜索。实现方式简单,每月可搜索 10000 次,可以一直白票下去",
"content": "一直想实现博客的本地搜索,没有找到好的实现方式。尝试了好几个方案,现在使用 Algolia 实现本地搜索。实现方式简单,每月可搜索 10000 次…… ",
"pubDate": "2021-05-22T10:22:45+08:00"
},
{
"objectID": 20210418,
"url": "https://ichochy.com/posts/20210418/",
"title": "Elasticsearch, Kibana, Logstash, Filebeat 实现日志的自动采集、搜索和分析",
"summary": "实时地对数据进行搜索、分析和可视化",
"content": "Elastic Stack 包括 Elasticsearch、Kibana、Beats 和 Logstash(也称为 ELK Stack)…… ",
"pubDate": "2021-04-18T10:22:45+08:00"
},
……
]
构建索引数据
1、创建
Algolia
帐号
Algolia
官网注册:
https://www.algolia.com/
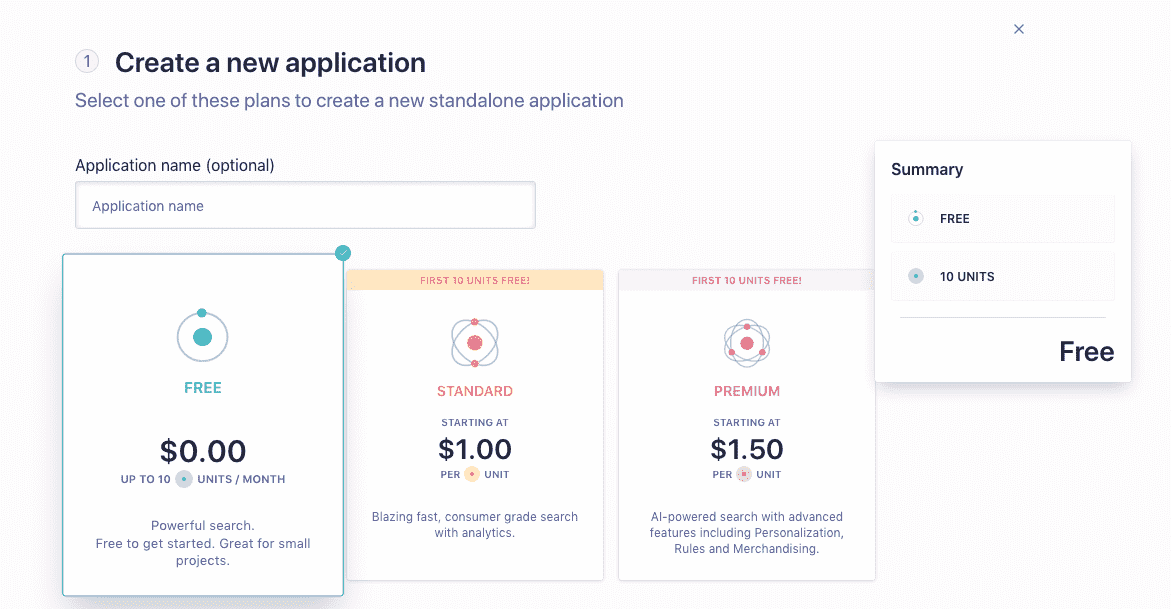
2、创建应用程序
新建
Application
,选择免费套餐

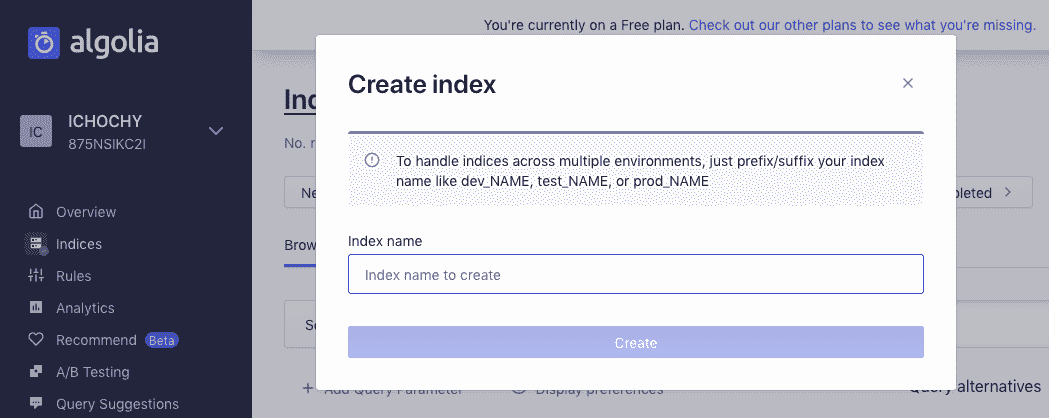
3、创建索引
新建
Index
,存储要在Algolia中进行搜索的数据

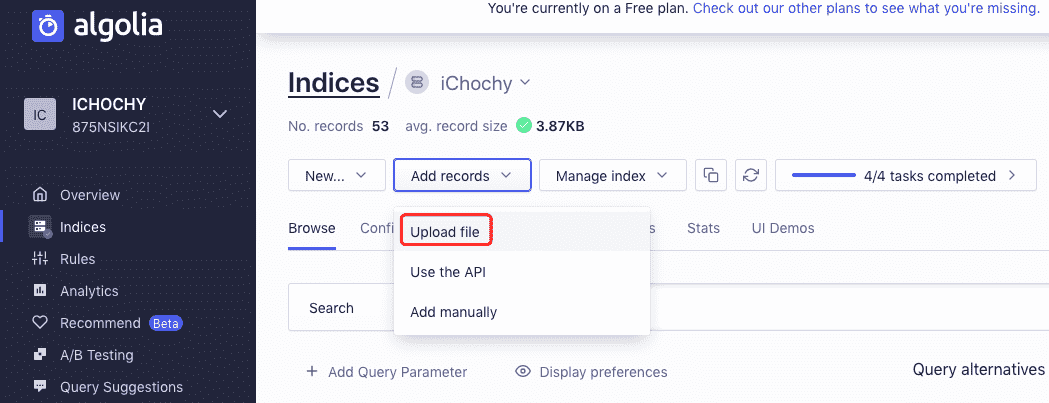
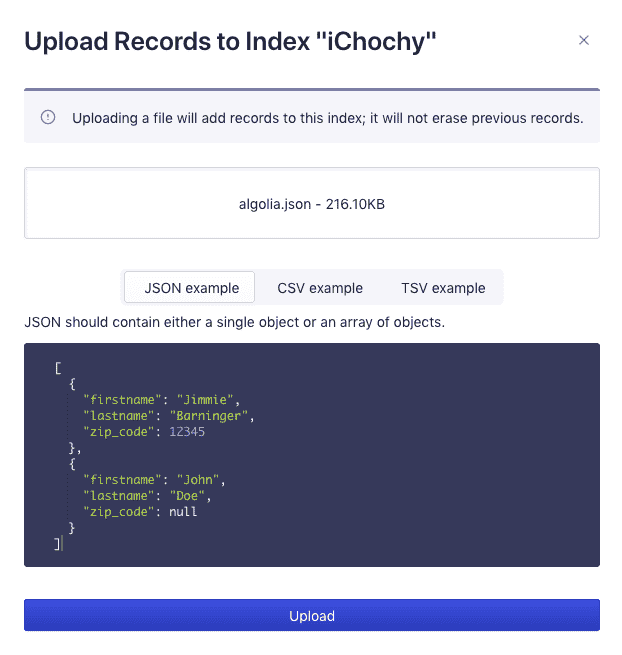
4、导入记录
可以通过API推送数据或直接上传记录

手动上传

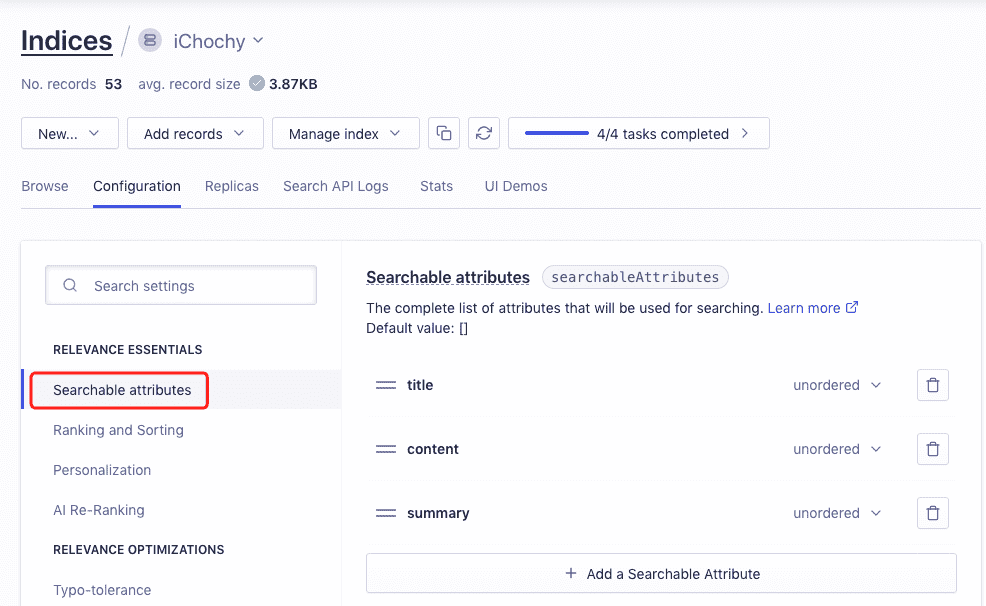
5、配置搜索属性
配置可搜索的属性,通过属性搜索数据

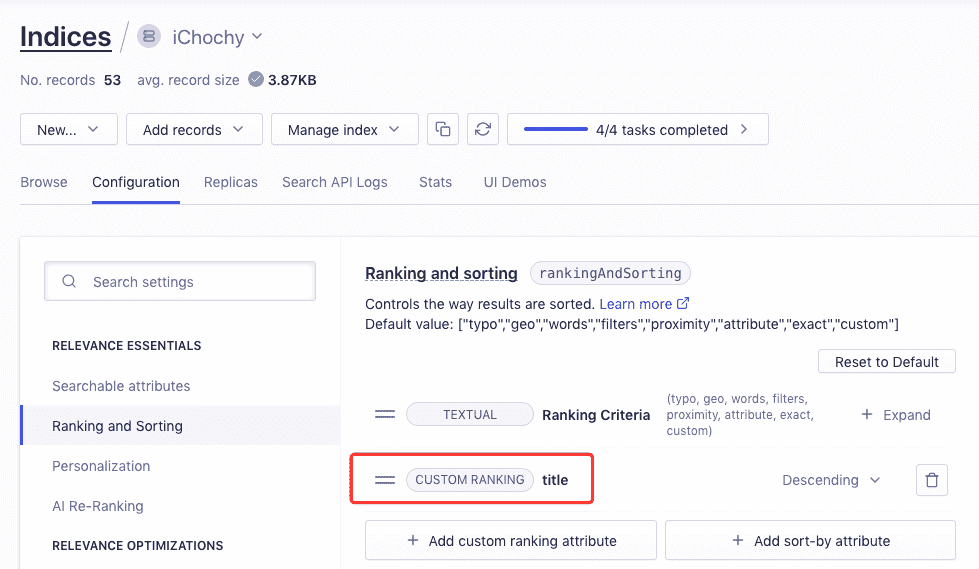
6、配置自定义排名
选择排序属性,对搜索结果进行排序

构建搜索页面
1、创建搜索页面
<h3>搜索</h3>
<div id="searchbox"></div>
<hr>
<div id="hits"></div>
<div id="pagination"></div>
2、引入主题样式
<!-- Include only the reset 基本样式-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/instantsearch.css@7.3.1/themes/reset-min.css" integrity="sha256-t2ATOGCtAIZNnzER679jwcFcKYfLlw01gli6F6oszk8=" crossorigin="anonymous">
<!-- or include the full Satellite theme 主题样式-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/instantsearch.css@7.4.5/themes/satellite-min.css" integrity="sha256-TehzF/2QvNKhGQrrNpoOb2Ck4iGZ1J/DI4pkd2oUsBc=" crossorigin="anonymous">
3、引入搜索引擎 API
<script src="https://cdn.jsdelivr.net/npm/algoliasearch@4.5.1/dist/algoliasearch-lite.umd.js" integrity="sha256-EXPXz4W6pQgfYY3yTpnDa3OH8/EPn16ciVsPQ/ypsjk=" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/instantsearch.js@4.8.3/dist/instantsearch.production.min.js" integrity="sha256-LAGhRRdtVoD6RLo2qDQsU2mp+XVSciKRC8XPOBWmofM=" crossorigin="anonymous"></script>
4、编写搜索 JS
// 构建搜索客户端
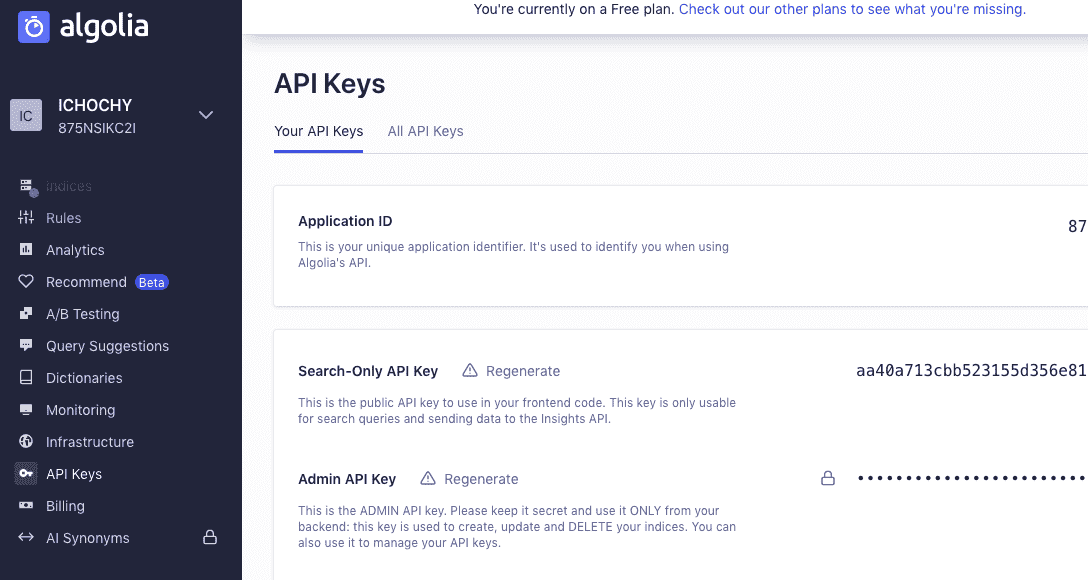
const searchClient = algoliasearch('Application_ID', 'Search-Only_API_Key');
// 构建索引搜索
const search = instantsearch({
indexName: 'Index_Name',
searchClient,
});
//展示数据模版
var hitTemplate =
'<article class="post">' +
'<h2 class="post-title"><a href="{{url}}">{{{_highlightResult.title.value}}}</a></h2>' +
'{{{_highlightResult.summary.value}}}' +
'</article>';
//无数据模版
var noResultsTemplate =
'<div class="text-center">没有找到 <strong>{{query}}</strong> 相关的结果</div>';
//配置添加小部件
search.addWidgets([
instantsearch.widgets.searchBox({
container: '#searchbox',
placeholder: '请输入搜索内容……',
autofocus: true,
}),
instantsearch.widgets.hits({
container: '#hits',
templates: {
empty: noResultsTemplate,
item: hitTemplate
}
}),
instantsearch.widgets.pagination({
container: '#pagination',
})
]);
//启动搜索
search.start();
API Keys

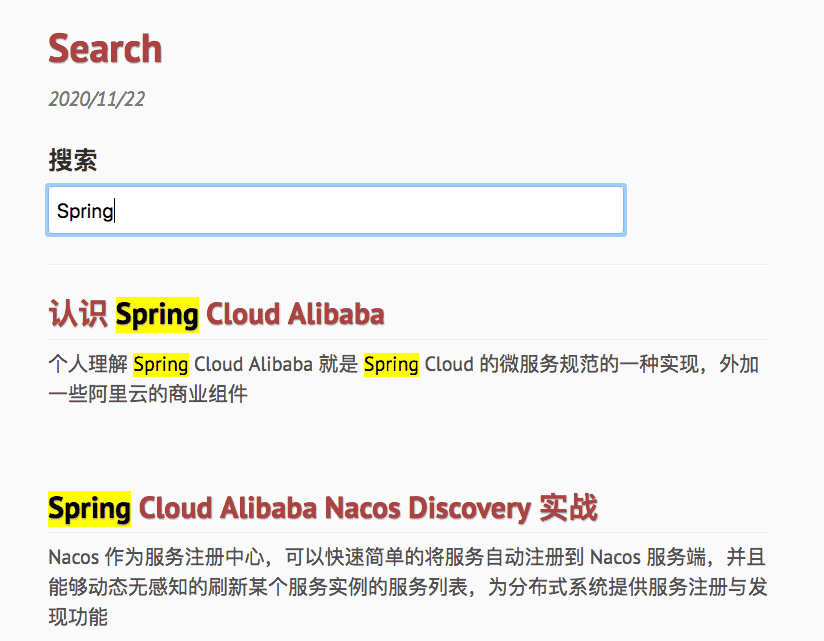
查看成果
https://ichochy.com/search.html

引用
-
搜索页面创建:
https://www.algolia.com/doc/guides/building-search-ui/installation/js/
-
搜索 API:
https://www.algolia.com/doc/api-client/getting-started/install/javascript/?client=javascript
相关文章
-
HUGO 目录详解,创建自己的网站系统2020/08/10
-
免费创建属于自己的博客,Hugo+Github Pages 2020/08/02
-
Vercel 上自动部署你的个人博客 Hugo2020/08/22
-
jekyll-admin的搭建和使用 2019/09/25
-
加速你的博客永无止境-七牛云存储2019/03/08
源文
:
https://ichochy.com/posts/20210522.html
请为我点赞、转发!