
属性加:render-header=“renderHeader”
<el-table-column
align="center"
:render-header="renderHeader"
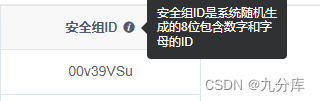
label="安全组ID"
width="200"
prop="dsgTeamId"
></el-table-column>
renderHeader(h, { column, $index }) {
console.log(column, $index)
return h('div', {}, [
h('span', '安全组ID'),
h(
'el-tooltip',
{
props: {
placement: 'right',
},
style: {
marginLeft: '5px',
},
},
[
h(
'span',
{
slot: 'content', // slot属性
style: {
display: 'inline-block',
maxWidth: '120px',
whiteSpace: 'normal',
wordBreak: 'break-all',
},
},
'安全组ID是系统随机生成的8位包含数字和字母的ID'
),
h('i', {
class: 'el-icon-info',
}),
]
),
])
},
版权声明:本文为qq_52912134原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。