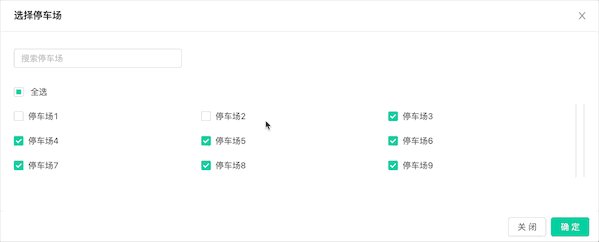
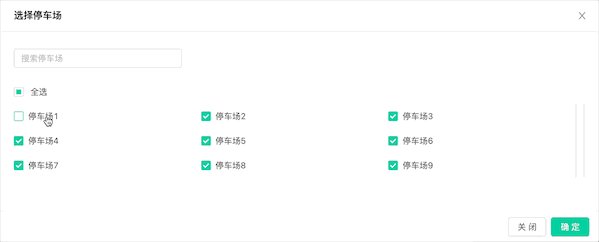
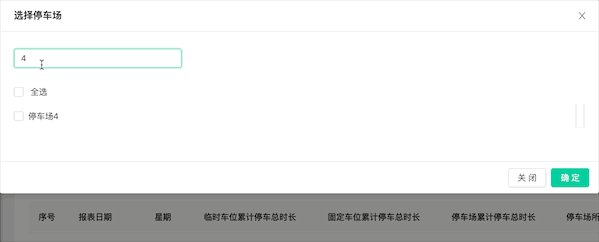
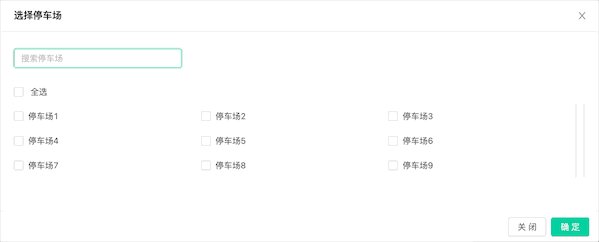
实现效果:

说明:
基于antd实现搜索,全选,多选功能,并且支持保存,重置,初始默认选中项。
注意事项:
我的列表格式是这样的
[ { code: 1, name: '停车场1' }, { code: 2, name: '停车场2' }, { code: 3, name: '停车场3' }, { code: 4, name: '停车场4' }, { code: 5, name: '停车场5' }, { code: 6, name: '停车场6' }, { code: 7, name: '停车场7' }, { code: 8, name: '停车场8' }, { code: 9, name: '停车场9' }, ]所以需要注意的是checkbox上绑定的value要是code,不然group是找不到对应的值。
checkbox-group v-model对应的是选中的arr,格式是[1, 2, 3, 4]这样的,所以保存时候要取交集。
具体代码:
html部分:
<template>
<a-modal
v-model="visible"
:title="title"
:width="width"
@ok="save"
okText="确定"
cancelText="关闭"
>
<a-form-model
ref="ruleForm"
>
<a-form-model-item v-if="isShowSearch">
<a-input v-model="parkingName" style="width: 280px" placeholder="搜索停车场" />
</a-form-model-item>
<a-form-model-item>
<!-- 全选 -->
<a-checkbox
v-if="parkingList && parkingList.length"
v-model="checkAll"
:indeterminate="indeterminate"
@change="onCheckAllChange"
>
全选
</a-checkbox>
<!-- 列表 -->
<a-checkbox-group v-model="checkedList" style="width: 100%;max-height:300px;overflow-y:scroll;">
<a-row>
<a-col :span="checkboxSpan" :key="item.code" v-for="(item) in parkingList" style="padding: 10px 0;">
<a-checkbox :value="item.code">{{item.name}}</a-checkbox>
</a-col>
</a-row>
</a-checkbox-group>
</a-form-model-item>
</a-form-model>
</a-modal>
</template>js部分:
<script>
export default {
name: 'CheckboxList', //复选框列表
props: {
title: {
type: String
},
list: {
type: Array
},
width: {
type: Number,
default: 1000
},
// 是否开启搜索功能
isShowSearch: {
type: Boolean,
default: true
},
checkboxSpan: {
type: Number,
default: 8
},
// 初始默认选中项
initCheckedList: {
type: Array
},
},
data() {
return {
parkingName: '',
visible: false,
parkingList: [],
indeterminate: false,
checkAll: false,
checkedList: []
}
},
watch: {
list: {
handler(newD) {
this.parkingList = newD;
},
},
initCheckedList: {
handler(newD) {
this.checkedList = newD;
},
},
// 根据搜索名称过滤列表
parkingName: {
handler(newD) {
if (this.list) {
this.checkedList = [];
this.indeterminate = false;
this.checkAll = false;
if (newD === "") {
this.parkingList = this.list;
} else {
this.parkingList = this.list.filter((item) => {
return item.name.includes(newD);
});
}
}
},
},
checkedList: {
handler(val) {
this.indeterminate = !!val.length && val.length < this.parkingList.length;
this.checkAll = val.length > 0 && val.length === this.parkingList.length;
},
},
},
methods: {
onCheckAllChange(e) {
this.checkedList = e.target.checked ? this.parkingList.map(item => item.code) : [];
this.indeterminate = false;
},
showModal() {
this.visible = true;
},
save() {
let checkedList = this.checkedList;
let list = this.list;
let intersection = [];
// 取交集
for (let i = 0; i < list.length; i++) {
const item = list[i];
for (let j = 0; j < checkedList.length; j++) {
const items = checkedList[j];
if(item.code == items){
intersection.push(item);
}
}
}
this.$emit('checkedListChange', intersection);
this.visible = false;
},
reset() {
this.checkedList = [];
this.indeterminate = false;
this.checkAll = false;
}
},
}
</script>
版权声明:本文为qq_39532524原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。