至于函数是什么我就不多做解释了,不会的自己去查资料,今天主要是分享想一下函数调用时传参以及接收参数,同时接收未知个数的参数!
先来讲一下如何接收和传递参数,函数一定要先声明在调用
//首先声明一个函数,这里是用的vue里面声明函数的方法,没有加function
fun1(data1, data2) { //这里的是data1,data2分别代表参数1,2
return data1 + dada2; //将传递来的两个数字相加并返回
},
//然后调用这个函数并传参
let num = fun1(1, 2); //这里的1,2就是我们调用这个fun1函数传递的参数,对于的就是赋值给了data1,data2
console.log(num) //输出返回的结果就1+2 输出为=>3
接下来主要是讲一下今天的重点,怎么接受未知个数的参数
//还是定义一个方法,这次我们先不写形参,就是不定义data1.data2,因为可能还要data3/data4
fun1() {
console.log(arguments)//先不要问这个arguments是个啥,自己写个方法去调用一下,打印看看
return arguments;
},
//调用看看
let fn1 = fun1(0, 1, 2);
let fn2 = fun1(1, 2, 3, 4, 5);
console.log(fn1 , fn2);
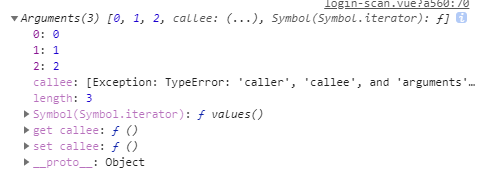
fn1 打印出来结果是这样的,可以看出这是一个数组,里面包含了我们所传的所有参数,具体怎么处理,直接遍历一遍就可以了,但是有一点,这不是一个正真的数组,是一个伪数组,不支持原生数组的方法添加push,截取splice,等方法,好了多再多不如自己去试一下,写一遍就会了,看懂掌声!

版权声明:本文为m0_46156566原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。