目录
简介
可组装的JavaScript和JSX检查工具
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误,在团队开发中也能使大家的代码风格尽可能的统一。在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
-
ESLint 使用
Espree
解析 JavaScript。 - ESLint 使用 AST 去分析代码中的模式
- ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。
常用语法规则
| 序号 | 规则名称 | 规则约束/默认约束 |
|---|---|---|
| 1 | quotes | 默认:字符串需要使用单引号包裹 |
| 2 | key-spacing | 默认:对象的属性和值之间,需要有一个空格分割 |
| 3 | comma-dangle | 默认:对象或数组的末尾,不允许出现多余的逗号 |
| 4 | no-multiple-empty-lines | 不允许在出现多行空行 |
| 5 | no-trailing-spaces | 不允许在行尾出现多余空格 |
| 6 | eol-last | 默认:文件的末尾必须保留一个空格 |
| 7 | spaced-comment | 在注释中的// 或 /* 后强制使用一致的间距 |
| 8 | indent | 强制一致的缩进 |
| 9 | import / first | import 导入模块的语句必须声明在文件的顶部 |
| 10 | space-before-function-paren | 方法的形参之前是否需要一个空格 |
在vue项目中启用ESLint
1. 输入创建项目命令
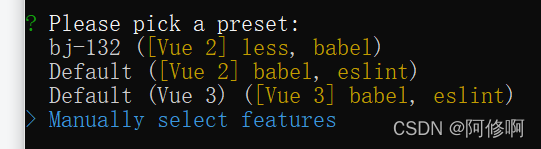
vue create demo-eslint2. 选择手动配置

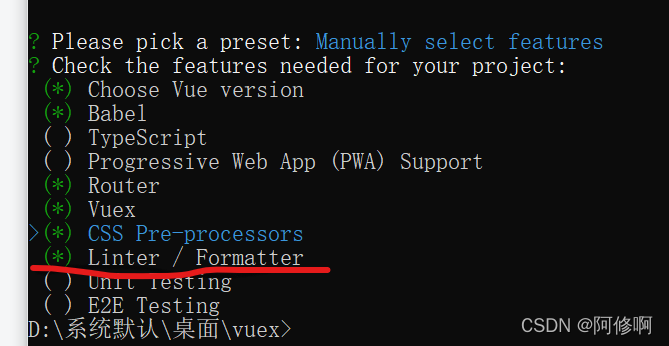
3. 在第二个选择中点击画横线的一项(默认以选择)

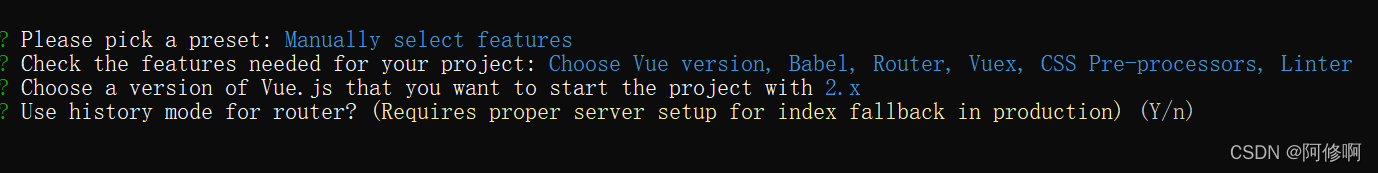
4.根据需求选择vue版本
5.路由器使用历史模式?(需要为生产中的索引回退设置适当的服务器)(Y/n)
选择 n

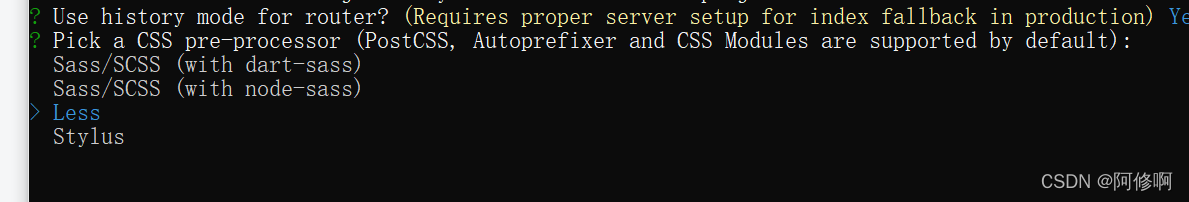
6.按需求选择css 的扩展

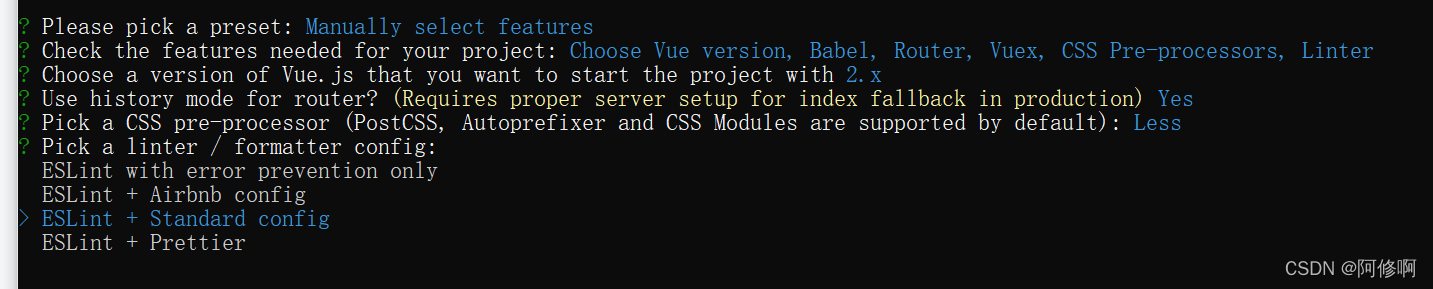
7.选择ESLint :
只有错误预防的ESLint
ESLint + Airbnb配置
ESLint +标准配置
ESLint +漂亮
我们这里选择倒数第二项,标准配置

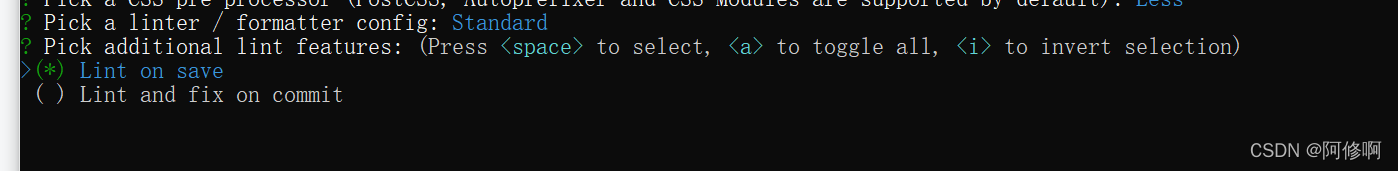
8.选择保存校验(我们选择第一项,保存即校验,第二项为提交项目时校验)

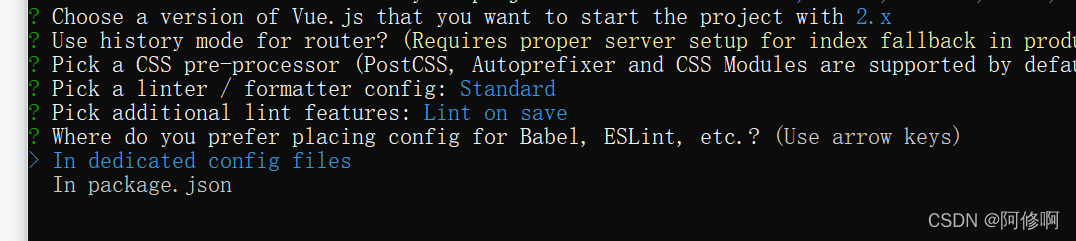
9.选择ESLint文件的位置(选择第一项,专用配置文件)

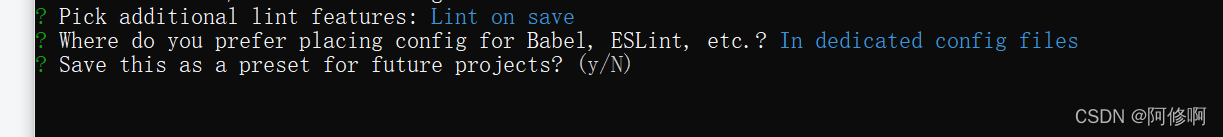
10.是否保存当前设置为映射(Y/N都行,看自己需求)

11.先后执行以下两句出现
打开路径出现V页面即为创建项目成功


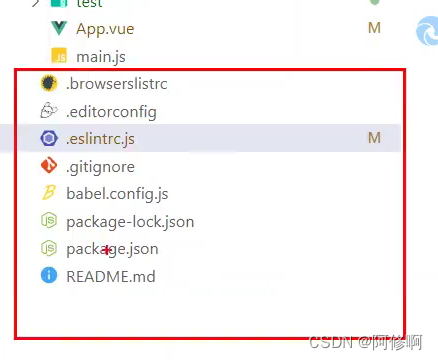
用VsCode打开项目看到以下文件即为为项目成功启用ESLint

ESLint 是如何让你“怀疑人生的”
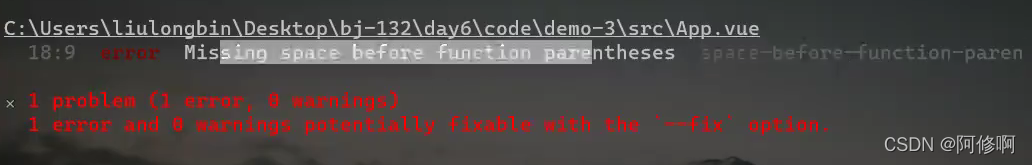
在打代码时出现以下错误就基本可以判断是违反了ESLint语法了

它一会说你行尾多了空格,一会说你有多余行,虽然说能规范我们的代码,但也着实令人头大啊。那么我们该如何有效解决这错误。
有效规避ESLint错误
1.错那改哪
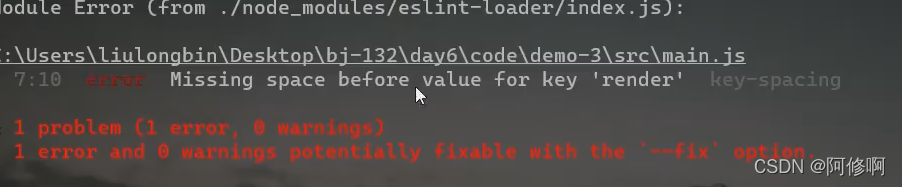
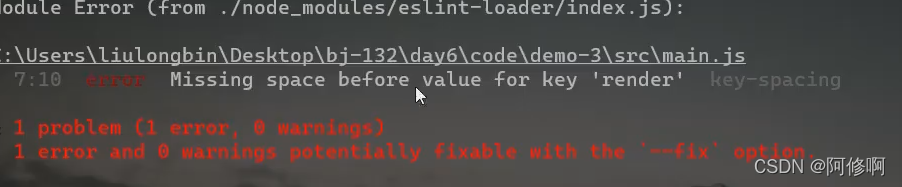
以此为例:

从 7:10 一行中可以看出我们是main.js 文件中第7行,第10个字符出错,错误是
key-spacing
看是否看得懂,不清楚我们可打开
ESLint中文官网
,
在用户指南中点击进入规则


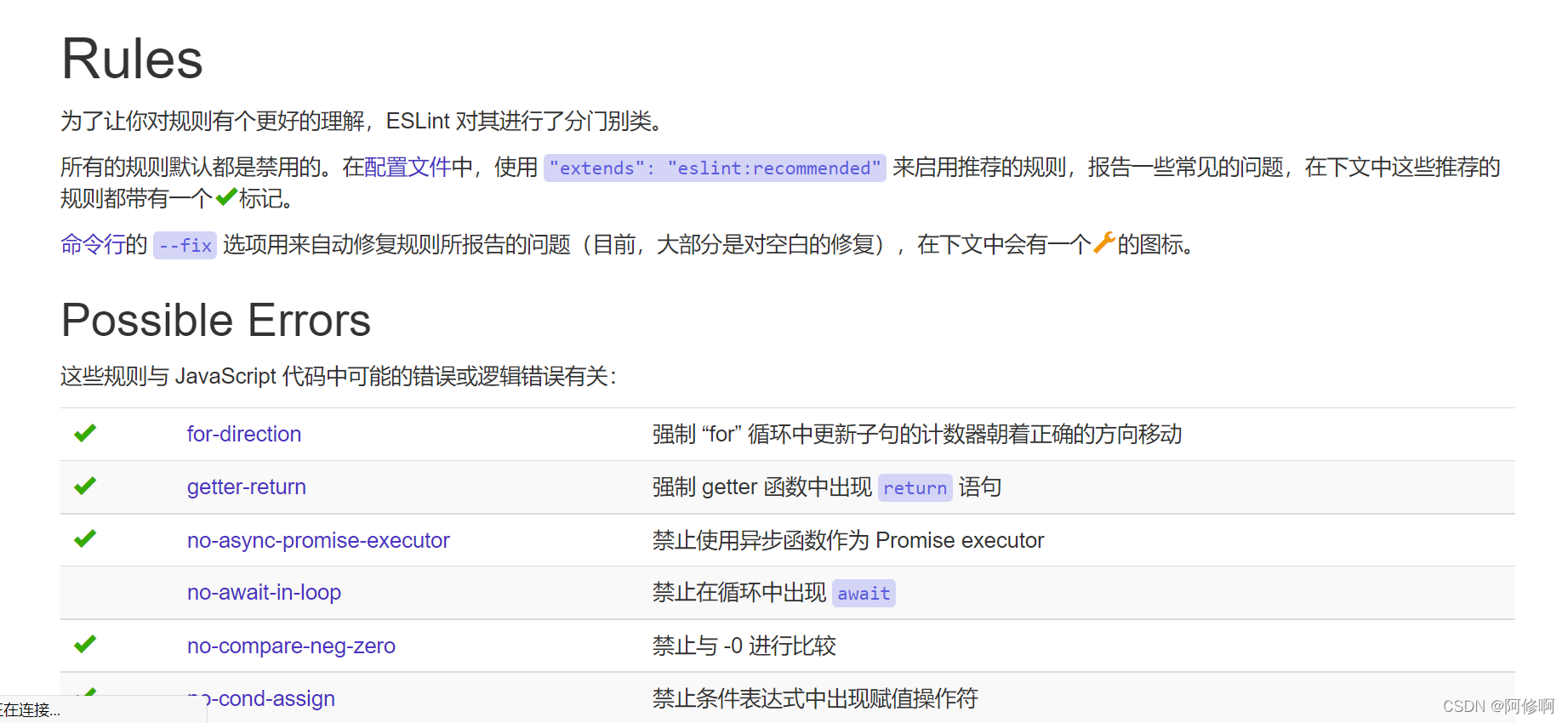
在规则页面中
ctrl + f
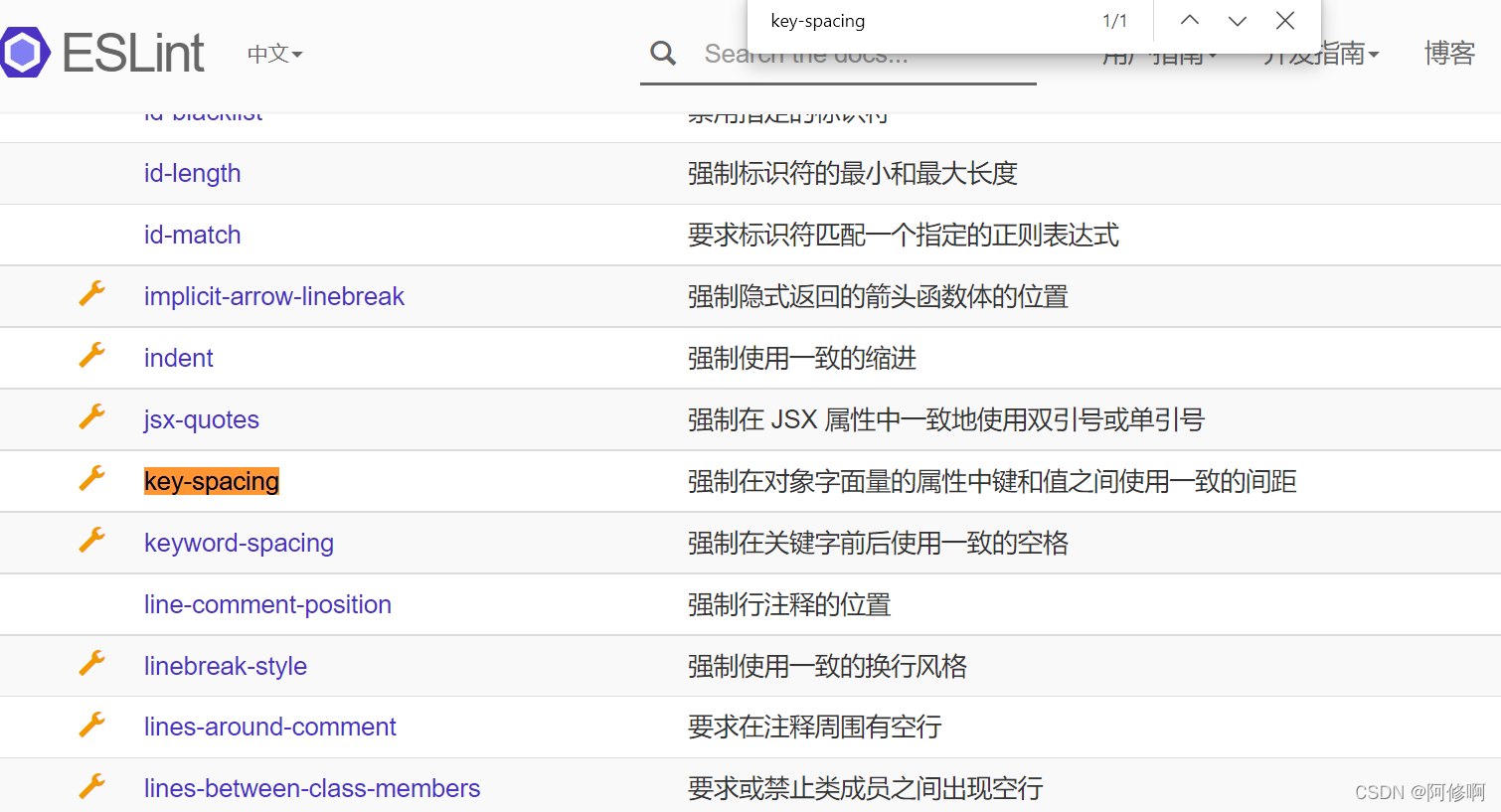
全局搜索 你的错误提示 中的语法错误(即数字:数字 句尾 半透明的字段),我这里搜索的是
key-spacing

发现其是
强制在对象字面量的属性中键和值之间使用一致的间距,
我们根据此就可以改正我们得代码了

那么
如果想禁用此规则呢
再举个栗子:
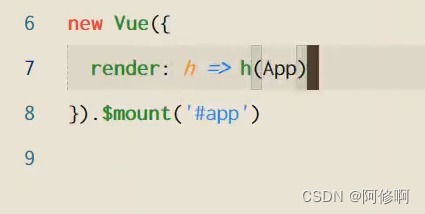
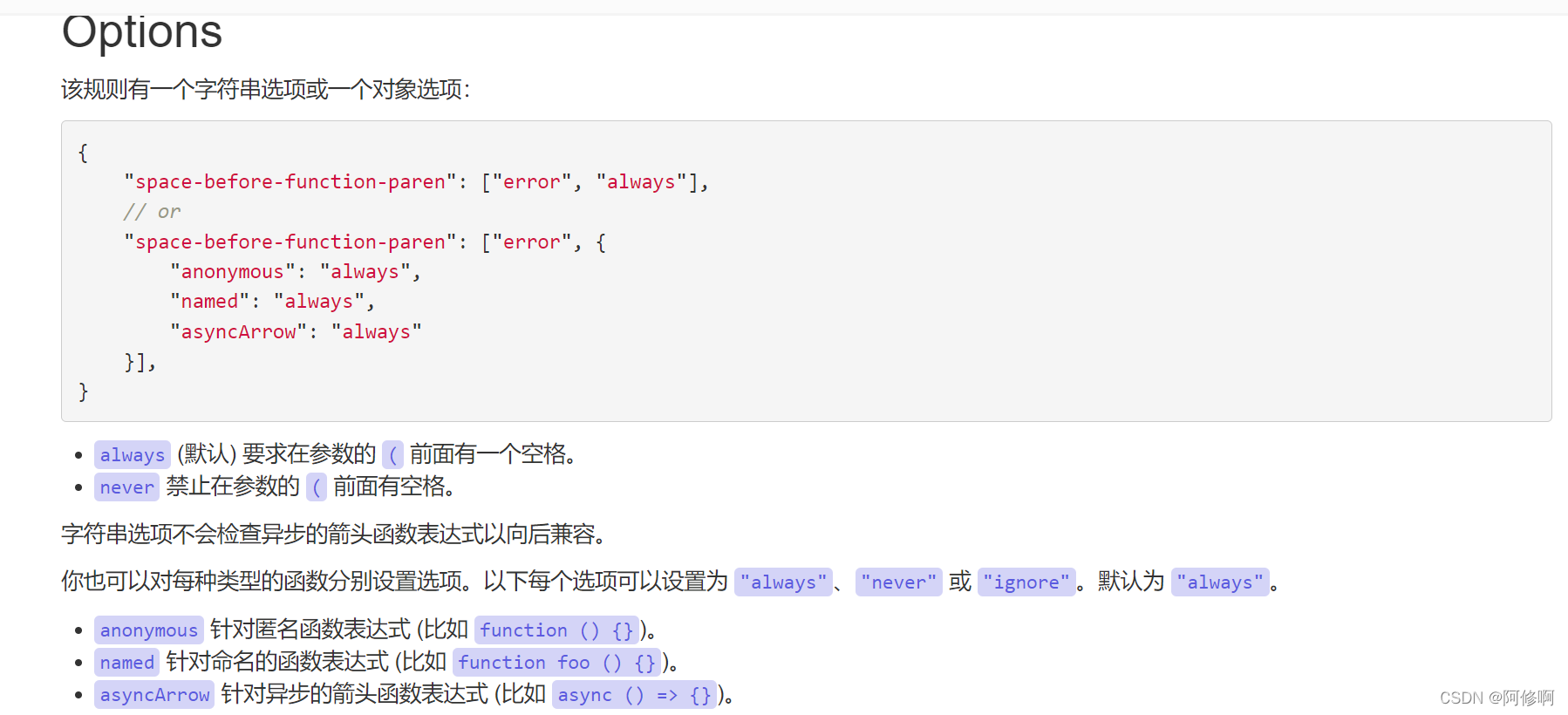
方法的形参之前是否需要一个空格(space-before-function-paren)


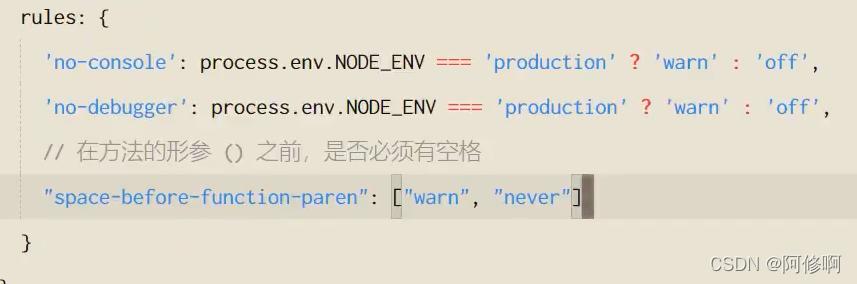
我们就不按(doge),照上一个例子,我们需载官网规则中搜索,并点击查看此规则相关信息,它就会告诉我们如何禁用此规则了,如图:

找到项目中的
.eslintrc.js
文件进行修改

因为修改了配置文件,所以需要重启,插一句以下文件都属于配置文件。

这样我们就能禁用此规则了。耶~
2.配置VsCode插件
我们写代码时是很难100%符合eslint语法的,那么我们在写代码时小心翼翼的就太麻烦了,故希望能有工具辅助我们保存代码时自动满足语法,就太好了。
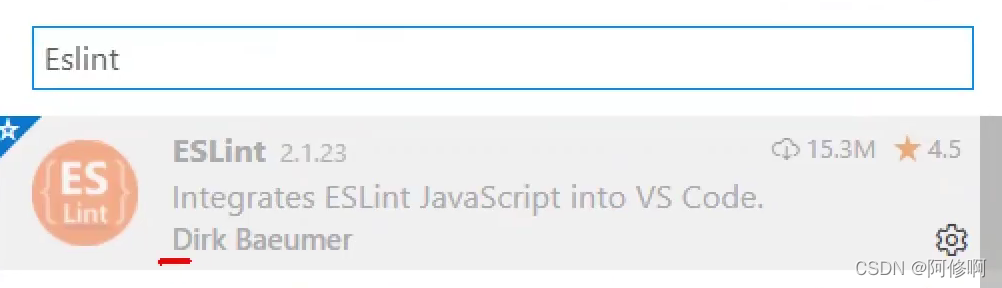
此处需要配置两个插件,代开插件列表,
1.搜索 Eslint(注意作者)
找到并进行安装

安装后需要在设置文件中进行相关配置,复制到文件顶部即可
设置文件在点击设置后
右上角的中间的图标


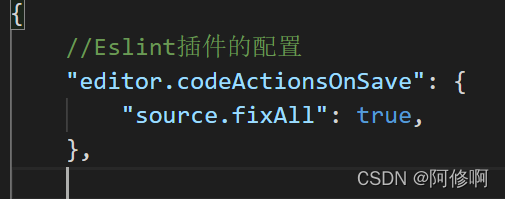
//Eslint插件的配置
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
复制并进行保存
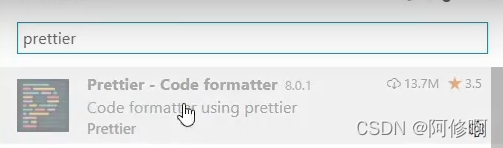
2.再装一个

继续在配置文件中进行配置 直接复制即可(
注意第一行中的需要自己的电脑用户名,详情看注释
)
//ESLint配置
// 注: "prettier.configPath": "C:\\Users\\自己电脑用户名\\.prettierrc",
"prettier.configPath": "C:\\Users\\10086\\.prettierrc",
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
//每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
//使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
//设置.vue文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
"printWidth": 300
},
"js-beautify-html": {
"wrap_attributes": false
}
},
ok,配置完后我们还需要几个注意点:
1.需要用VsCode直接打开要开发项目,不能上面好几层。
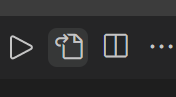
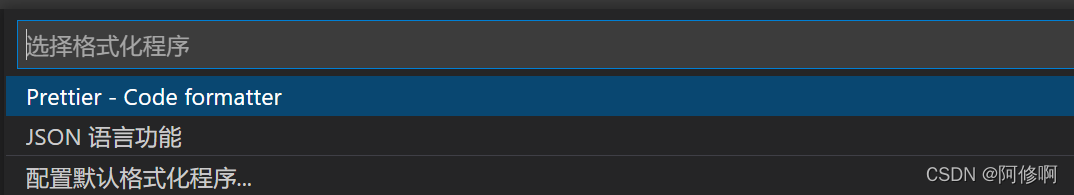
2.右击格式化文档,
需要选择下图中高亮的选项
,没有,即
点击配置默认格式查找进行更改

okk,以上就是本文的全部内容了,码字不易,来个赞吧(doge