visual studio code如何创建html
发布时间:2020-12-11 11:39:57
来源:亿速云
阅读:179
作者:小新
这篇文章主要介绍了visual studio code如何创建html,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。visual studio code创建html的方法:首先打开vsCode;然后在主窗口的左上角找到文件;接着在文件中,选择新建文件;最后在顶部弹出的命令窗口中输入html即可。
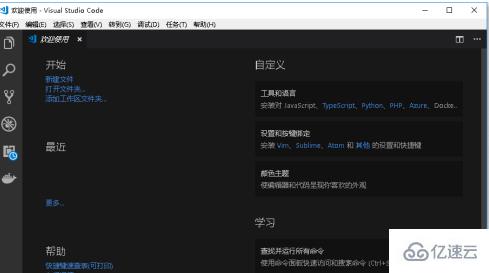
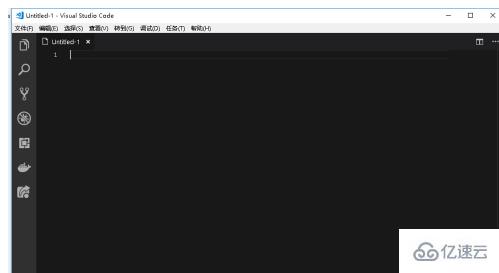
打开vsCode

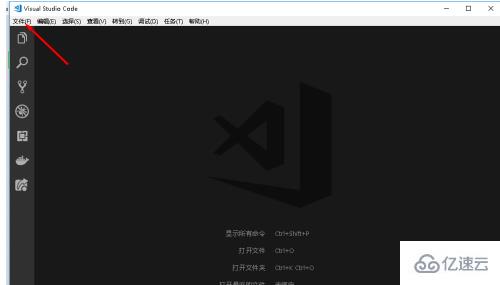
在主窗口的左上角找到文件

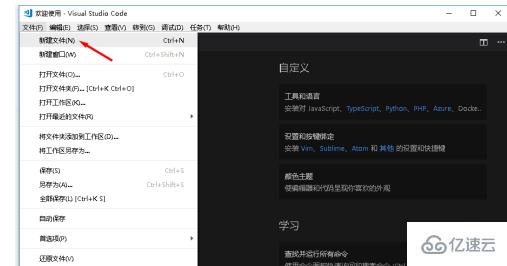
在文件中,选择新建文件

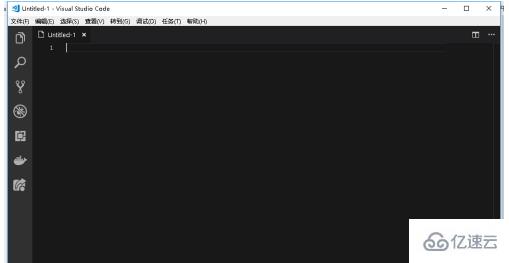
默认新建出来的文件是一个名为untitled-1的纯文本文件

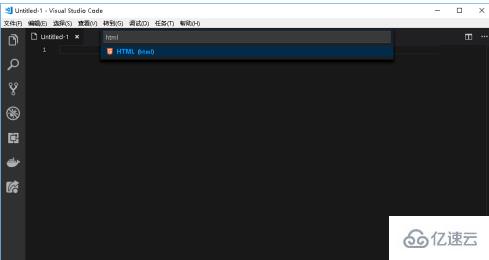
在主窗口的右小角,找到这个纯文本,单击纯文本

在顶部弹出的命令窗口中,输入 html
并回车

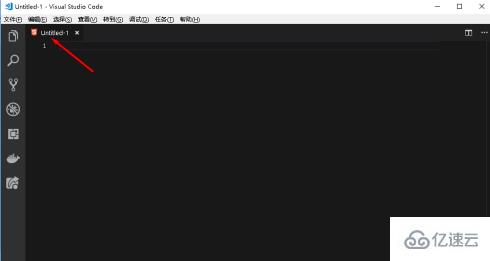
这时在看,文件的图标就已经改成html
右下角的文件标记也改为 html

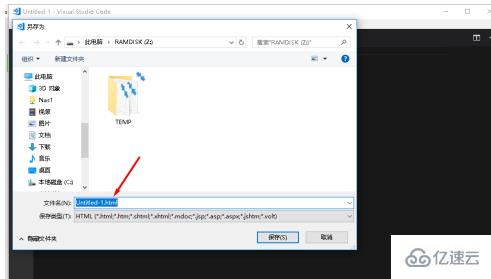
在保存时,也是默认为html文件了

感谢你能够认真阅读完这篇文章,希望小编分享visual studio code如何创建html内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!