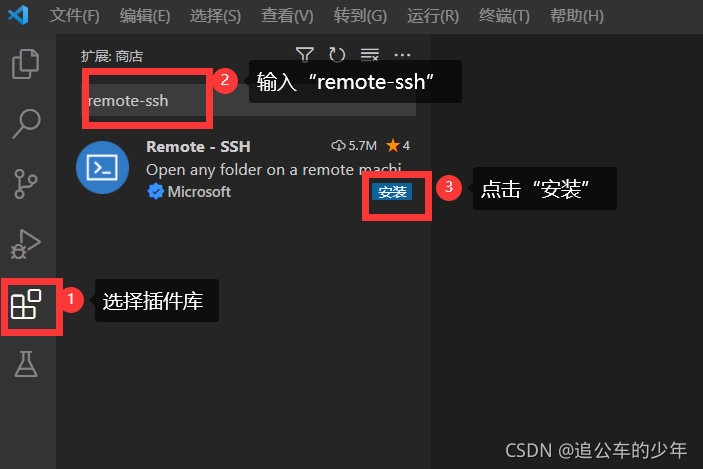
打开“VsCode”,安装“Remote-SSH”插件

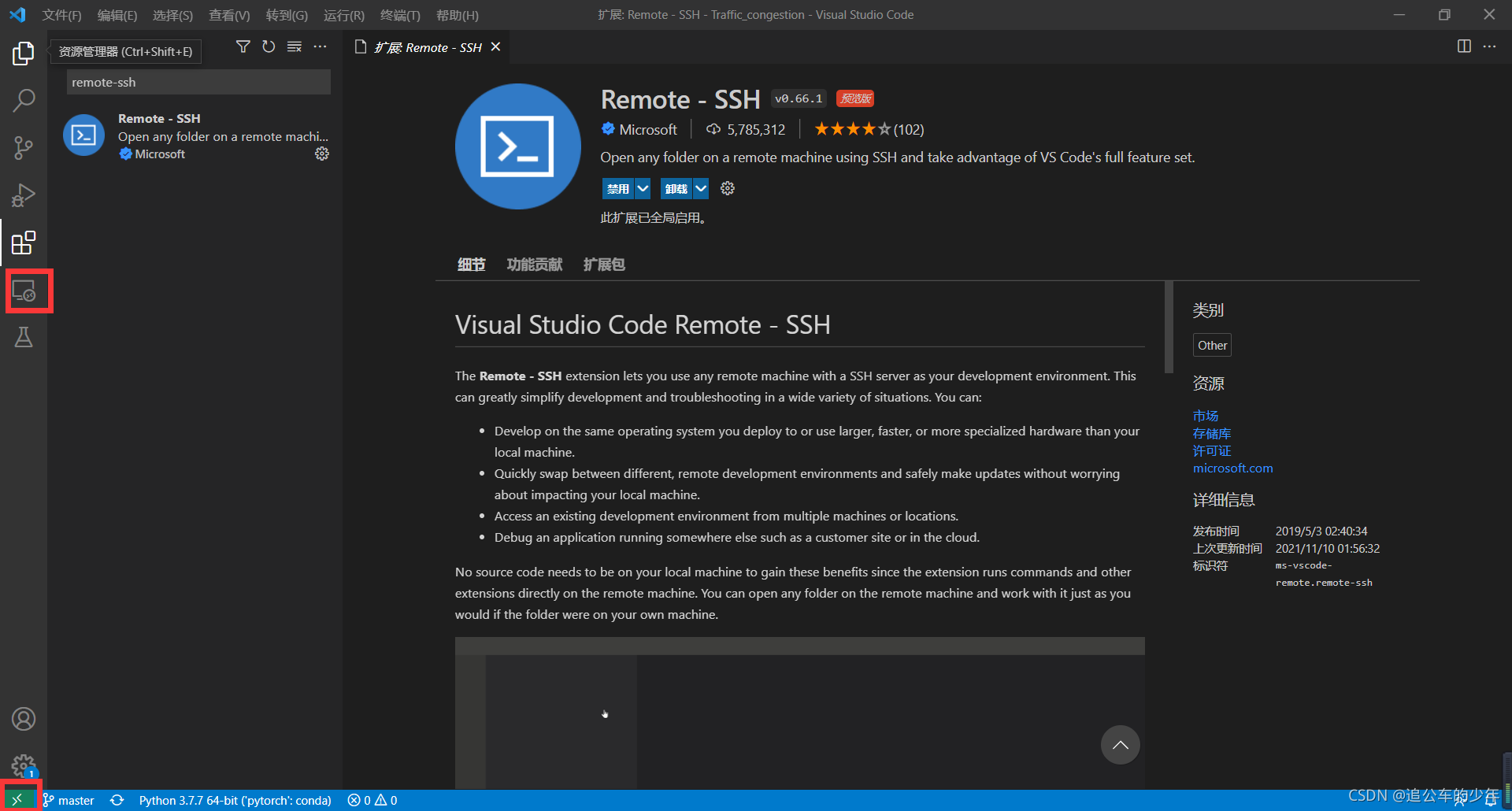
安装完成后,页面左侧插件下方会出现一个形如电脑的图标,页面右下角也会出现绿色的远程控制的标志。

新建SSH连接
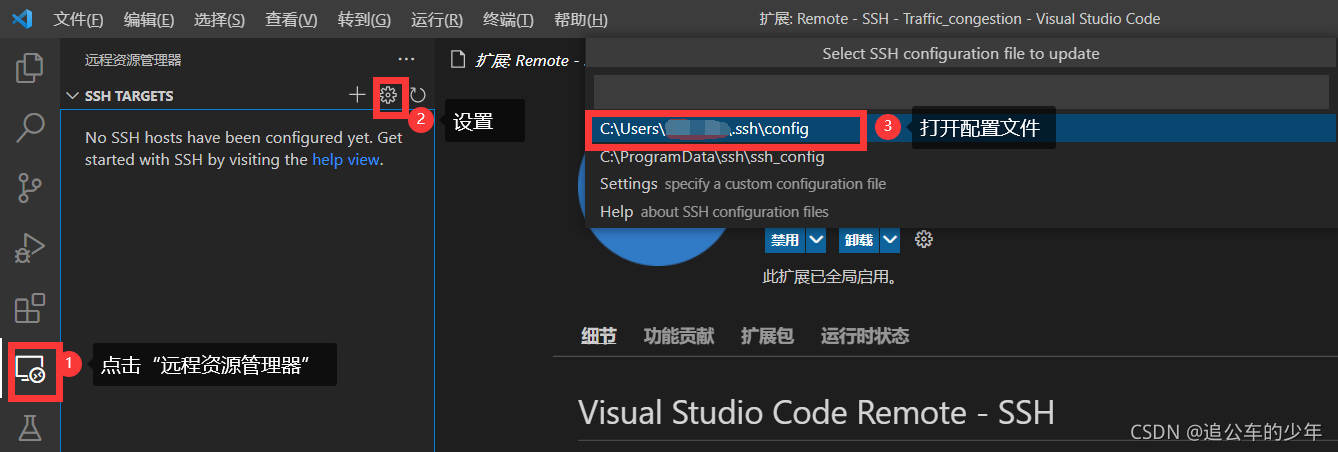
选择“远程资源管理器”,点击“设置(齿轮状图标)”,选择配置文件并打开。

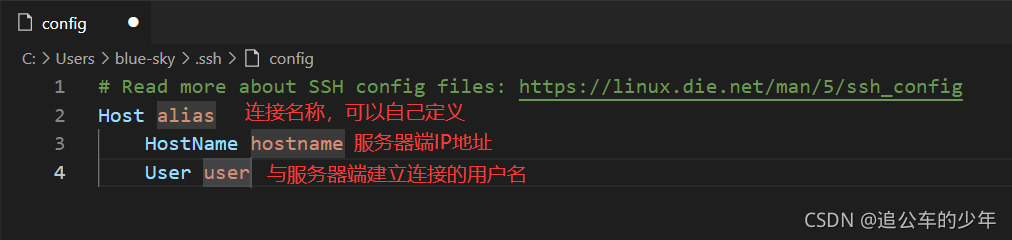
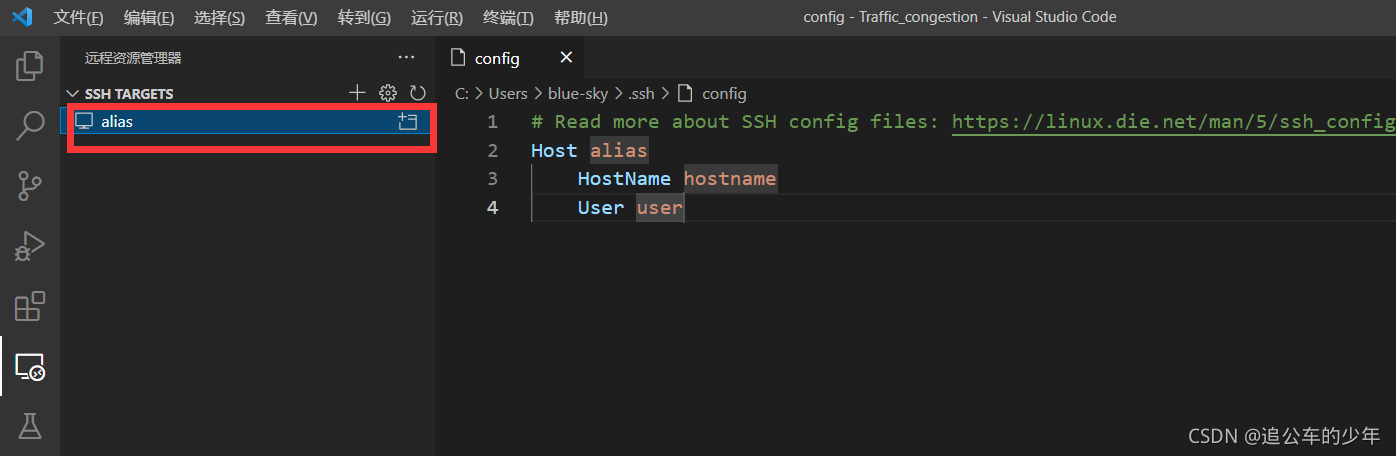
按照实际信息修改配置文件。

保存文件后,页面左侧的远程资源管理器中就出现了刚刚配置的远程连接项。

建立远程连接
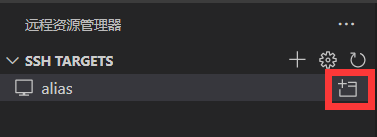
点击连接右侧的图标,开始连接建立,也可以右键点击,选择在当前窗口建立新连接或者新窗口建立新连接。

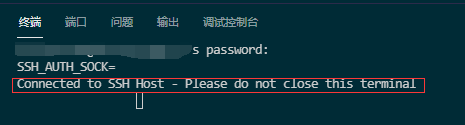
在VsCode的终端栏输入当前用户登录服务器的密码。密码正确则登录成功。

若提示“尝试写入的通道不存在”,则可能是密码错误导致的,也可能是当前VsCode默认使用的是windows下的OpenSSH。若是第二种情况,则可以在VsCode中将OpenSSH变更为Git的SSH,操作如下:
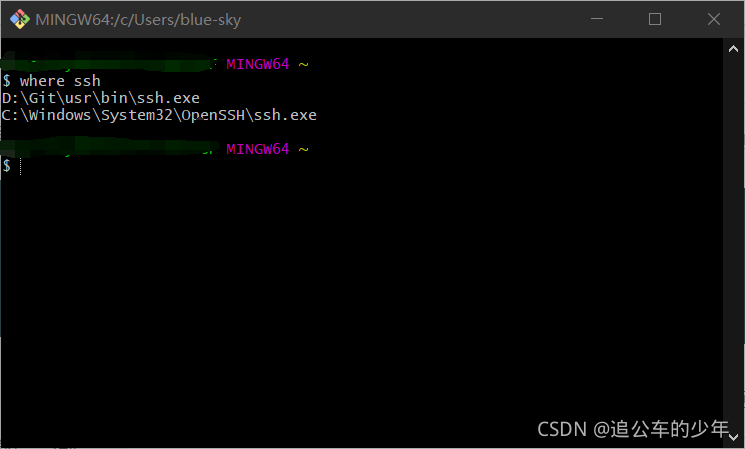
1)确定Git的SSH所在位置:打开Git Bash,输入“where ssh”命令,找到Git下的ssh.exe的位置。

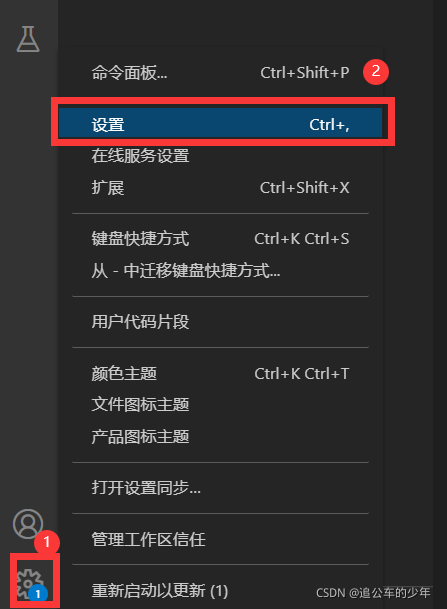
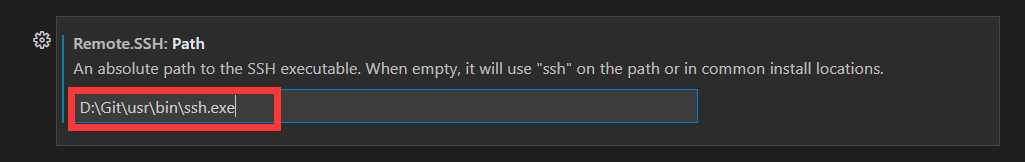
2)在VsCode中配置SSH路径:打开设置,输入“remote-ssh”搜索ssh相关的配置,找到“Remote.SSH: Path”选项,填入git下的ssh地址(绝对路径)。


保存关闭即可。
成功建立连接后,就可以通过VsCode的“文件”->“打开文件/文件夹”等操作来访问远程服务器上的代码了。
主要参考:https://blog.csdn.net/idestina/article/details/113666172