文章目录
一、HTML结构
HTML代码是由“标签(tag)”构成的。
形如:
<body>hello</body>
标签名(body)放到<>中
大部分标签成对出现,<body>为开始标签,</body>为结束标签
少数标签只有开始标签,称为“单标签”
开始标签和结束标签之间填写标签内容
开始标签中可能带有“属性”
HTML 文件基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
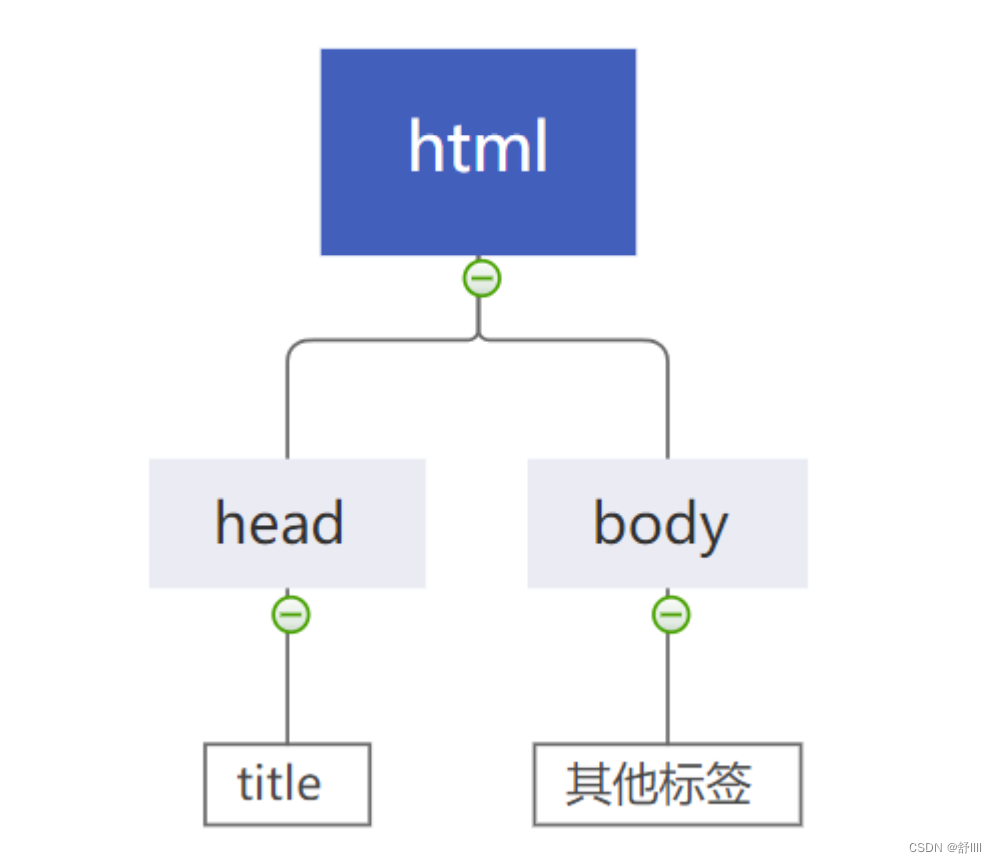
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题
标签之间的结构关系, 构成了一个 DOM 树

二、HTML常见标签
1.注释标签
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
2.标题标签h1-h6
有六个, 从 h1 – h6. 数字越大, 则字体越小
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>

3.段落标签:p
HTML文档中,默认模式下,空格(空格、制表键(\t)、回车)。无论多少个,统一视为一个。
<p>这是一个段落</p>
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html 中直接输入换行不会真的换行, 而是相当于一个空格.
4.换行标签:br
br 是 break 的缩写. 表示换行.
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
<br/> 是规范写法. 不建议写成 <br>
5.格式化标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

6.图片标签: img
img 标签必须带有 src 属性. 表示图片的路径
<img src="rose.jpg">
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性:
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失
衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
7.超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
8.表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
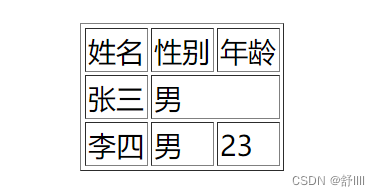
<table align="center" border="1" >
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>23</td>
</tr>
</table>

合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>

9.列表标签
主要使用来布局的. 整齐好看.
无序列表[重要] ul li , .
有序列表[用的不多] ol li
自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
着标题来展开的.
<h1>无序列表</h1>
<ul>
<li>哈哈哈哈哈</li>
<li>llllllll</li>
</ul>
<h1>有序列表</h1>
<ol>
<li>kkkkkk</li>
<li>mmmmmm</li>
</ol>