今天在写文件上传时,想要在上传的时候携带参数。于是查阅element官网寻找答案,经过一番搜索,终于解决了此问题,现在分享给大家。
可以直接使用 :data={参数} ,参数为键值对的形式{key1:value1,key2:value2},传递参数,如下
<el-upload
class="avatar-uploader"
action="/setmeal/updatePicture.do"
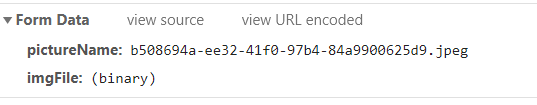
:data={pictureName:this.imageName}
:auto-upload="autoUpload"
name="imgFile"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
</el-upload>
这样就可以在上传文件,访问后端时携带参数

版权声明:本文为A_soulmate原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。