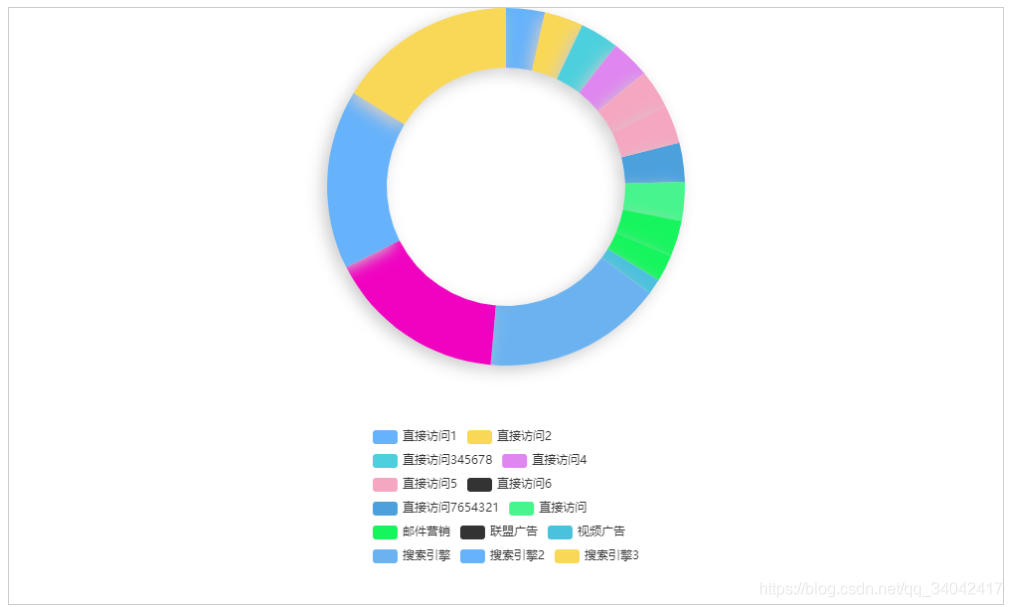
最近工作上用到的几种echarts图表样例,在此记录下:

<!DOCTYPE
html
>
<
html
lang=
“en”
>
<
head
>
<
meta
http-equiv=
“Content-Type”
content=
“text/html; charset=UTF-8”
>
<
title
>
echarts
环形图</
title
>
<
style
type=
“text/css”
media=
“screen”
>
</
style
>
</
head
>
<
body
>
<
div
id=
“charts-div”
style=
”
width
:
1000
px
;
height
:
600
px
;
float
:
left
;
border
:
1
px solid
#ccc
;
”
></
div
>
</
body
>
<
script
src=
“js/jquery/jquery.js”
></
script
>
<
script
src=
“js/echarts4.7/echarts.min.js”
></
script
>
<
script
>
var
myChart3
=
echarts
.
init
(
document
.
getElementById
(
‘charts-div’
));
var
option
= {
tooltip
: {
trigger
:
‘item’
,
formatter
:
‘{a} <br/>{b}: {c} ({d}%)’
},
legend
: {
orient
:
‘horizontal’
,
// bottom: 10,//
距离底部的距离(可以是数值或百分比)
top
:
‘70%’
,
width
:
‘300’
,
data
: [
‘
直接访问1′
,
‘
直接访问2′
,
‘
直接访问345678′
,
‘
直接访问4′
,
‘
直接访问5′
,
‘
直接访问6′
,
‘
直接访问7654321′
,
‘
直接访问’
,
‘
邮件营销’
,
‘
联盟广告’
,
‘
视频广告’
,
‘
搜索引擎’
,
‘
搜索引擎2′
,
‘
搜索引擎3′
,
‘
搜索引擎4′
]
},
series
: [
{
name
:
‘
访问来源’
,
type
:
‘pie’
,
radius
: [
‘40%’
,
‘60%’
],
//
内圈大小,外圈大小
center
: [
‘50%’
,
‘30%’
],
//
位置:距离左边,距离上边
avoidLabelOverlap
:
false
,
color
: [
‘#66b2fb’
,
‘#F9D858’
,
‘#4CD0DD’
,
‘#DF86F0’
,
‘#F5A7C1’
,
‘#acbD858’
,
‘#4Ca1DD’
,
‘#47F58C’
,
‘#17F55E’
,
‘#acac858’
,
‘#4ac1DD’
,
‘#6bb3f0’
,
‘#F002C1’
],
label
: {
show
:
false
,
position
:
‘center’
},
emphasis
: {
label
: {
show
:
true
,
fontSize
:
’20’
,
fontWeight
:
‘bold’
}
},
labelLine
: {
show
:
false
},
itemStyle
: {
normal
: {
//
设置扇形的阴影
shadowBlur
:
15
,
shadowColor
:
‘#cccccc’
,
shadowOffsetX
: –
5
,
shadowOffsetY
:
5
}
},
data
: [
{
value
:
335
,
name
:
‘
直接访问1′
},
{
value
:
335
,
name
:
‘
直接访问2′
},
{
value
:
335
,
name
:
‘
直接访问345678′
},
{
value
:
335
,
name
:
‘
直接访问4′
},
{
value
:
335
,
name
:
‘
直接访问5′
},
{
value
:
335
,
name
:
‘
直接访问6′
},
{
value
:
335
,
name
:
‘
直接访问7654321′
},
{
value
:
335
,
name
:
‘
直接访问’
},
{
value
:
310
,
name
:
‘
邮件营销’
},
{
value
:
234
,
name
:
‘
联盟广告’
},
{
value
:
135
,
name
:
‘
视频广告’
},
{
value
:
1548
,
name
:
‘
搜索引擎’
},
{
value
:
1548
,
name
:
‘
搜索引擎1′
},
{
value
:
1548
,
name
:
‘
搜索引擎2′
},
{
value
:
1548
,
name
:
‘
搜索引擎3′
}
]
}
]
};
//
使用刚指定的配置项和数据显示图表。
myChart3
.
setOption
(
option
);
</
script
>
</
html
>

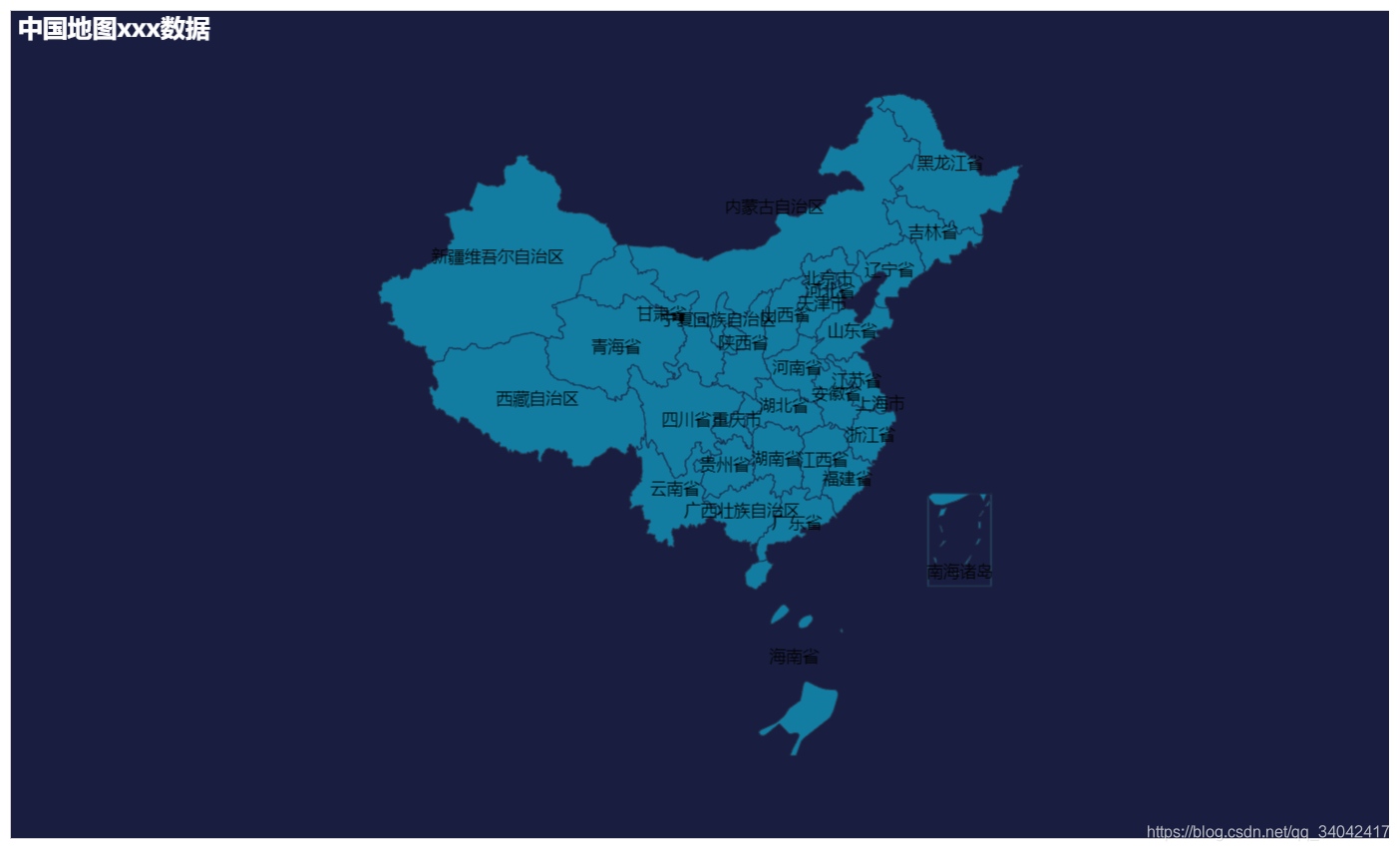
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>echarts中国地图</title> <style type="text/css" media="screen"> </style> </head> <body> <div id="charts-div" style="width: 1000px; height: 600px; float: left; border: 1px solid #ccc;"></div> </body> <script src="js/jquery/jquery.js"></script> <script src="js/echarts4.7/echarts.min.js"></script> <script> $.get('json/全国地图/100000.json', function (jiangxiJson) { echarts.registerMap('china', jiangxiJson); // 注册地图 var mapChart = echarts.init(document.getElementById('charts-div')); var option = { geo: { map: 'china' }, backgroundColor: 'rgba(25, 30, 64, 1)', // 图表背景色 // 表头信息 show: false不显示 title: { show: true, text: '中国地图xxx数据', textStyle: {//主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"} color: '#ffffff' } }, // 图例信息 tooltip: { show: true, trigger: 'item', formatter: '{b}<br/>{c} (单位)' }, // 右侧工具箱信息 show: false不显示 toolbox: { show: false, orient: 'vertical', left: 'right', top: 'center', feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, // visualMap: { // show: false, // min: 800, // max: 50000, // text: ['High', 'Low'], // realtime: false, // calculable: true, // inRange: { // color: ['lightskyblue', 'yellow', 'orangered'] // } // }, series: [ { name: '中国xxx数据', type: 'map', mapType: 'china', // 自定义扩展图表类型 label: { show: true }, itemStyle: { // 定义样式 normal: { // 普通状态下的样式 areaColor: 'rgba(18, 125, 161, 1)', borderColor: 'rgba(25, 30, 64, 1)', }, emphasis: { // 高亮状态下的样式 areaColor: 'rgba(61, 140, 226, 1)' } }, data: [ {name: '北京市', value: 20057.34}, {name: '天津市', value: 15477.48}, {name: '河北省', value: 31686.1}, {name: '山西省', value: 6992.6}, {name: '内蒙古自治区', value: 44045.49}, {name: '辽宁省', value: 40689.64}, {name: '吉林省', value: 37659.78}, {name: '黑龙江省', value: 45180.97}, {name: '上海市', value: 55204.26}, {name: '江苏省', value: 21900.9}, {name: '浙江省', value: 4918.26}, {name: '安徽省', value: 20057.34}, {name: '福建省', value: 15477.48}, {name: '江西省', value: 31686.1}, {name: '山东省', value: 6992.6}, {name: '河南省', value: 44045.49}, {name: '湖北省', value: 40689.64}, {name: '湖南省', value: 37659.78}, {name: '广东省', value: 45180.97}, {name: '广西壮族自治区', value: 55204.26}, {name: '海南省', value: 21900.9}, {name: '重庆市', value: 4918.26}, {name: '四川省', value: 20057.34}, {name: '贵州省', value: 15477.48}, {name: '云南省', value: 31686.1}, {name: '西藏自治区', value: 6992.6}, {name: '陕西省', value: 44045.49}, {name: '甘肃省', value: 40689.64}, {name: '青海省', value: 37659.78}, {name: '宁夏回族自治区', value: 45180.97}, {name: '新疆维吾尔自治区', value: 55204.26} ] } ] } mapChart.setOption(option); }); </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>江西省各市xxx数据</title> <style type="text/css" media="screen"> </style> </head> <body> <div id="charts-div" style="width: 1000px; height: 600px; float: left; border: 1px solid #ccc;"></div> </body> <script src="js/jquery/jquery.js"></script> <script src="js/echarts4.7/echarts.min.js"></script> <script> $.get('json/jiangxi.json', function (jiangxiJson) { echarts.registerMap('jiangxi', jiangxiJson); // 注册地图 var mapChart = echarts.init(document.getElementById('charts-div')); var option = { geo: { map: 'jiangxi' }, backgroundColor: 'rgba(25, 30, 64, 1)', // 图表背景色 // 表头信息 show: false不显示 title: { show: true, text: '江西省各市xxx数据', textStyle: {//主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"} color: '#ffffff' } }, // 图例信息 tooltip: { show: true, trigger: 'item', formatter: '{b}<br/>{c} (单位)' }, // 右侧工具箱信息 show: false不显示 toolbox: { show: false, orient: 'vertical', left: 'right', top: 'center', feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, // visualMap: { // show: false, // min: 800, // max: 50000, // text: ['High', 'Low'], // realtime: false, // calculable: true, // inRange: { // color: ['lightskyblue', 'yellow', 'orangered'] // } // }, series: [ { name: '江西xxx数据', type: 'map', mapType: 'jiangxi', // 自定义扩展图表类型 label: { show: true }, itemStyle: { // 定义样式 normal: { // 普通状态下的样式 areaColor: 'rgba(18, 125, 161, 1)', borderColor: 'red', boxShadow: '10px 10px 5px green' }, emphasis: { // 高亮状态下的样式 areaColor: 'rgba(61, 140, 226, 1)' } }, data: [ {name: '南昌市', value: 20057.34}, {name: '上饶市', value: 15477.48}, {name: '抚州市', value: 31686.1}, {name: '宜春市', value: 6992.6}, {name: '吉安市', value: 44045.49}, {name: '赣州市', value: 40689.64}, {name: '鹰潭市', value: 37659.78}, {name: '新余市', value: 45180.97}, {name: '九江市', value: 55204.26}, {name: '萍乡市', value: 21900.9}, {name: '景德镇市', value: 4918.26} ] } ] } mapChart.setOption(option); }); </script> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>多柱状图和折线图样例</title> <style type="text/css" media="screen"> </style> </head> <body> <div id="charts1-div" style="width: 1000px; height: 600px; float: left; border: 1px solid #ccc;"></div> </body> <script src="js/jquery/jquery.js"></script> <script src="js/echarts4.7/echarts.min.js"></script> <script> var myChart1 = echarts.init(document.getElementById('charts1-div')); var option1 = { title: { left: 'left', text: '概率', show:false }, tooltip: { trigger: 'axis', formatter:'{a}:{c}', axisPointer: { type: 'cross', crossStyle: { color: '#999' } } }, // backgroundColor: 'rgba(25, 30, 64, 1)', // 图表背景色 grid: { show:false, top:'30', bottom:'60', right:'60', left:'60' }, xAxis: [ { type: 'category', data: ['南昌市', '上饶市', '抚州市', '宜春市', '吉安市', '赣州市', '鹰潭市', '新余市','九江市','萍乡市','景德镇市'], axisPointer: { type: 'shadow' }, axisTick: { show:true, interval: 0 }, } ], //设置两个y轴,左边显示数量,右边显示概率 yAxis: [ { type: 'value', name: '', show:true, interval: 50, }, { show:false, type: 'value', name: '', min: 0, max: 100, interval: 10, axisLabel: { formatter: '{value} %' } } ], //每个设备分数量、概率2个指标,只要让他们的name一致,即可通过,legeng进行统一的切换 series: [ { name:'设备一', type:'bar', data:[800,700,600,580,550,540,500,470,580,550,540], barWidth : '30%', }, { name:'设备一', type:'bar', data:[900,800,700,680,650,640,600,570,680,650,640], barWidth : '30%', }, { name:'设备一', type:'line', smooth: true, yAxisIndex: 1, //这里要设置哪个y轴,默认是最左边的是0,然后1,2顺序来。 data:[75,65,85,66,45,55,56,42,78,69,70], symbolSize:10, itemStyle:{ normal:{ color:"#DDA0DD", label: { show: true, //开启显示 position: 'top', //在上方显示 textStyle: { //数值样式 color: 'black', fontSize: 16 } } } } }, { name:'设备一', type:'line', smooth: true, yAxisIndex: 1, //这里要设置哪个y轴,默认是最左边的是0,然后1,2顺序来。 data:[45,55,65,16,40,50,46,32,68,59,60], symbolSize:10, itemStyle:{ normal:{ color:"#DDA0DD", label: { show: true, //开启显示 position: 'top', //在上方显示 textStyle: { //数值样式 color: 'black', fontSize: 16 } } } } }, ] }; // 使用刚指定的配置项和数据显示图表。 myChart1.setOption(option1); </script> </html>
需要源代码的朋友可发邮件至1043624279@qq.com