解决常见eslint报错警告问题
解决 eslint 单引号、双引号、分号、空格 报错警告问题
自动将‘单引号’改为“双引号”,自动给末尾添加逗号,自动给每一项 结尾添加逗号,导致eslint报警告

解决方式:在项目根目录新建.prettierrc 文件,添加以下内容
在项目根目录新建.prettierrc 文件,添加对象
{
"semi": false, // 去掉结尾的分号
"singleQuote": true // 单引号替代双引号
"trailingComma": "none" // 末尾禁止添加逗号
}
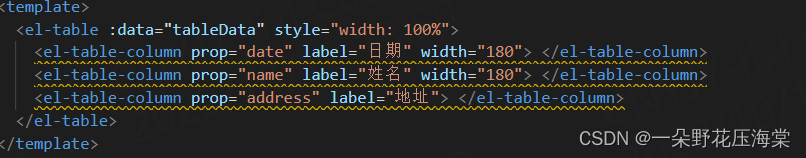
使用ESlint警告:Require self-closing on Vue.js custom components (<el-table-column>)报错解决

解决方式:配置eslintrc.js;添加配置内容如下:
"vue/html-self-closing": ["error",{
"html": {
"void": "never",
"normal": "any",
"component": "any"
},
"svg": "always",
"math": "always"
}],
版权声明:本文为qq_37831545原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。