如何让图片居中?
1.直接在img标签上加text-align:center设置居中试试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
text-align: center;
}
</style>
</head>
<body>
<img src="1.jpg" alt="">
</body>
</html>

效果显然是不好的。
2、试试margin:0 auto居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 0 auto;
}
</style>
</head>
<body>
<div>
<img src="1.jpg" alt="">
</div>
</body>
</html>

显然效果也是不理想的。
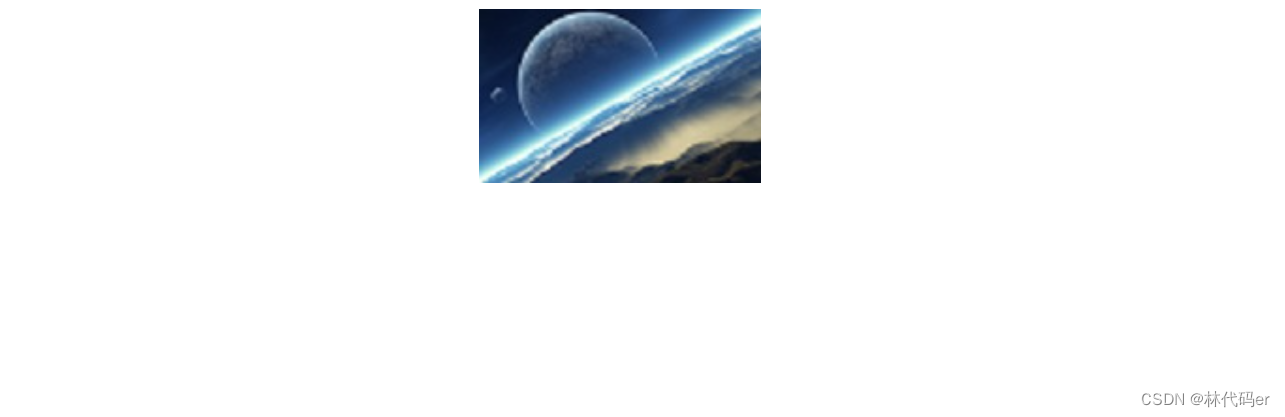
正确做法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
text-align: center;
}
</style>
</head>
<body>
<div>
<img src="1.jpg" alt="">
</div>
</body>
</html>

总结:
margin: 0 auto; 设置的是模块在页面中的显示位置(div模块相对于页面居中)
text-align: center; 设置的是模块里面img元素的位置(div中的元素img相对于div盒子居中)
(div不设置宽度就会跟浏览器一样宽)
版权声明:本文为m0_71088505原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。