最近对对象相关操作处理比较多,然后发现对象还可以这么玩
let student = { id: 1, name: '学生1', class: '001' };
//通过student['对象新的属性key']来给对象添加新的属性,如果存在key则会替换key对应的值,不存在key对象会新增key和对应的值
student['sex'] = '男';
student['age'] = 18;
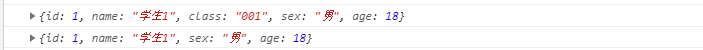
console.log(student);
//通过delete可直接删除对象的属性
delete student.class;
console.log(student);

版权声明:本文为pig_pig32原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。