操作浏览器的基本方法
from selenium import webdriver
#实例化浏览器
driver=webdriver.Chrome()
#打开百度网址
driver.get('https://www.baidu.com')
#窗口最大化
driver.maximize_window()
#设置窗口大小, windt为宽度,height为高度
driver.set_window_size('windt','height')
#设置显示等待,times为设置秒数
driver.implicitly_wait('times')
#页面刷新
driver.refresh()
#页面前进
driver.forward()
#页面后退
driver.back()
#截屏操作,path为文件路径
driver.get_screenshot_as_file('path')
#退出
#方式一:关闭当前页面
driver.close()
#方式二:关闭所有页面
driver.quit()
八种定位方式
选择定位方式顺序:id>name>css>xpath
from selenium import webdriver
#实例化浏览器
driver=webdriver.Chrome()
driver.find_element_by_id('id') #通过id属性
driver.find_element_by_name('name') #通过name属性
driver.find_element_by_css_selector('css') #通过css
driver.find_element_by_xpath('xpath') #通过Xpath
driver.find_element_by_tag_name('tag') #通过标签tag
driver.find_element_by_class_name('class') #通过class属性
driver.find_element_by_link_text('text') #通过text文本
driver.find_element_by_partial_link_text('partial_text') #通过部分文本定位
CSS定位
1.通过标签属性定位
#代表id属性,.代表class属性
通过id属性定位元素:
driver.find_element_by_css_seletor(#属性值)
通过class属性定位元素:
driver.find_element_by_css_seletor(.属性值)2.通过其他属性定位元素:
driver.find_element_by_css_seletor(标签[属性名=属性值])
2.通过层级定位
driver.find_element_by_css_seletor("父级标签名属性属性值>子级标签名属性属性值")
3.通过索引值定位
索引值从1开始
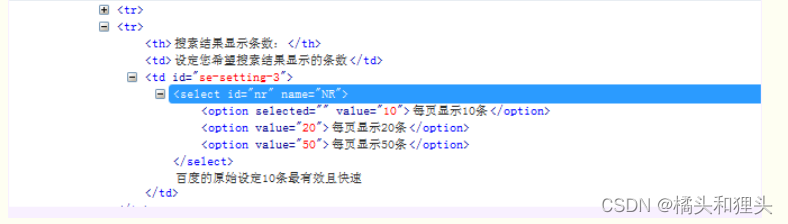
如图:需要定位select下的第一个option元素

driver.find_element_by_css_selector("select#nr>option:nthchild(1)")语法为:
driver.find_element_by_css_selector("父级标签属性属性值>子级标签:nthchild(索引值)")
4.CSS通过逻辑运
语法:
driver.find_element_by_css_selector("标签[属性1=属性值1][属性2=属性值2]")
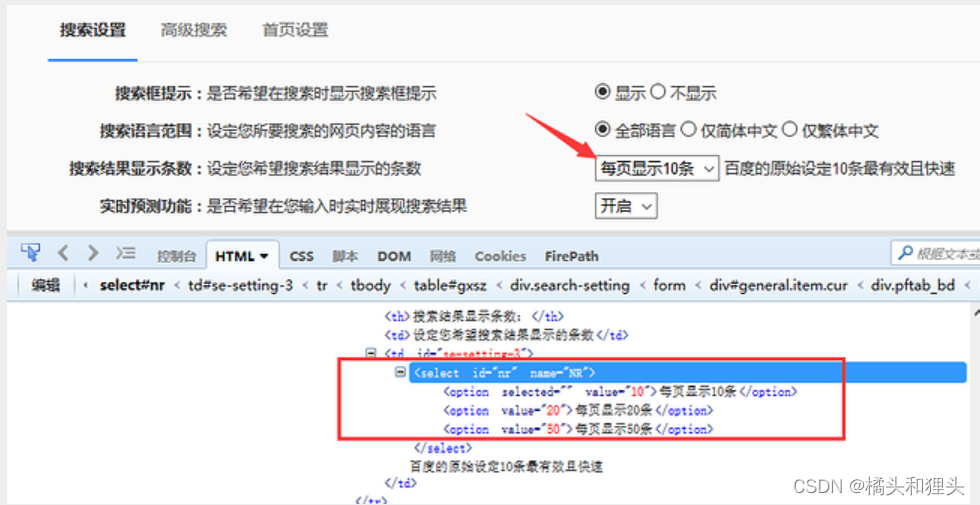
下拉框
直接点击
点击每页10条
思路:
1.首先定位到下拉框元素,然后进行点击
2.再对需要选择的元素进行定位,然后点击
driver.find_element_by_id('nr').click() #首先定位到下拉框
driver.find_element_by_link_text('每页显示10条').click() #再对需要选择的元素进行定位点击

使用Select模块
Select有三种定位方式分别是:index(索引),text(文本),value(属性值)

1.导入Select模块:from selenium.webdriver.support import Select
2.通过text文本选择“每页显示10条”:
Select(driver).select_by_visible_text("每页显示十条")3.通过value值选择”每页显示20条”:
Select(driver).select_by_value(20)4.通过索引值(索引值从0开始)选择”每页显示50条”:
Select(driver).select_by_index(2)
内嵌页面
进入内嵌页面
进入内嵌页面语法:driver.switch_to.frame()
进入内嵌页面有四种方法:通过id,name,索引(索引值从0开始),元素
1.iframe存在id属性,并且定位容易可以通过id进行切入:
driver.switch_to_frame("id属性值")2.iframe存在name属性,并且定位容易可以通过name进行切入:
driver.switch_to_frame("name属性值")3.通过索引进行切入:
driver.switch_to_frame("索引值") #索引从0开始4.通过元素切入:
例子:定位163邮箱登录
首先定位到iframe元素,然后通过元素进入内嵌页面
ele=driver.find_element_by_css_selector("div#loginDiv>iframe") #定位到iframe元素
driver.switch_to_frame(ele) #通过元素进入内嵌页面
跳出内嵌
第一种:直接跳出内嵌页面
driver.switch_to.default_content() #直接跳出内嵌页面第二种:返回上一层
driver.switch_to.parent_frame() #返回上层
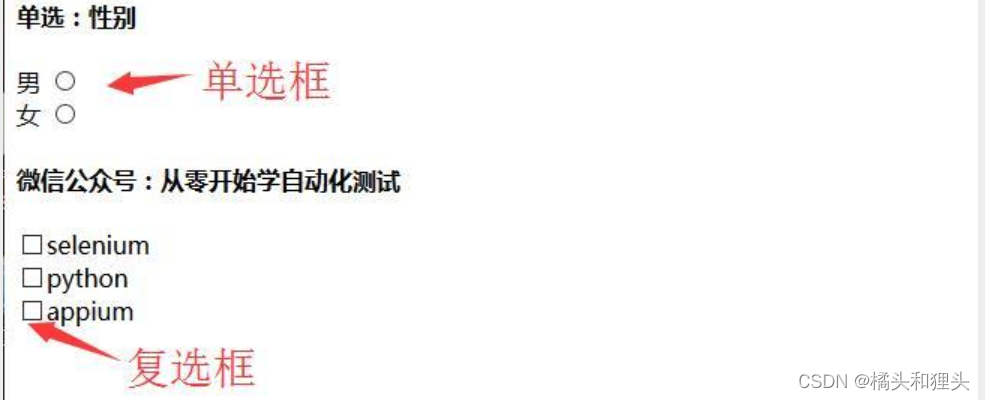
单选框和复选框
单选框是⚪的,复选框是□的

通常单选框type=radio,复选框type=checkbox
1.单选框直接定位点击
2.复选框的使用
2.1 勾选单个框:直接定位法
2.2 全部勾选:使用find_elements通过定位一组元素,然后通过is_selected()查看是否勾选,如没有勾选则进行点击勾选
警告窗的使用
1.切换警告窗
#切换警告窗
driver.switch_to.alert
2.警告窗的确认和取消
点击确认
#确认警告窗
driver.switch_to.alert.accept()点击取消
#取消警告窗
driver.switch_to.alert.dismiss()
3.获取警告窗文本和输入内容
获取警告窗文本
#获取警告窗内文本
driver.switch_to.alert.text往警告窗内输入内容
#输入内容aaa到警告窗
driver.switch_to.alert.send_keys('aaa')
等待
1.强制等待
通过导入time模块中的sleep:from time import sleep
强制等待:必须等待足够的秒数才会进行下一步
2.隐式等待
driver.implicitly_wait(10)隐式等待:10s内等待页面元素全部加载出来,超过10s则报错
3.显示等待
显示等待:在规定时间内,等待指定元素加载出来。
#显示等待需要用到这三个模块
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
#查看元素是否添加到dom里面,如果有则返回,无则报错
def wait(by,ele):
try:
element=WebDriverWait(driver,25).until(EC.presence_of_element_located((by,ele)))
return element
except Exception as msg:
print(f'出现错误:{msg}')
鼠标操作
导入鼠标模块:
from selenium.webdriver import ActionChains基本方法:
from selenium.webdriver import ActionChains
from selenium import webdriver
#实例化浏览器
driver=webdriver.Firefox()
#首先定位元素
element=''
#点击
ActionChains(driver).click(element)
#双击
ActionChains(driver).double_click(element)
#悬停
ActionChains(driver).move_to_element(element)
#按住
ActionChains(driver).click_and_hold(element)
#元素移动
ActionChains(driver).drag_and_drop('原元素','目标元素')
#拖动
ActionChains(driver).drag_and_drop_by_offset(element,'移动宽度','移动高度')
#释放
ActionChains(driver).release(element)
#执行
ActionChains(driver).perform()
键盘操作
导入Keys类:
from selenium.webdriver.common.keys import Keys基本方法:
-
🍊
send_keys(Keys.BACK_SPACE)
删除键 -
🍇
send_keys(Keys.SPACE)
空格键 -
🍋
send_keys(Keys.TAB)
制表tab键 -
🍉
send_keys(Keys.ESCAPE)
回退键 -
🍑
send_keys(Keys.ENTER)
回车键 -
🍓
send_keys(Keys.F5)
刷新键 -
🍅
send_keys(Keys.CONTROL,'a')
全选 -
🍏
send_keys(Keys.CONTROL,'c')
复制 -
🍆
send_keys(Keys.CONTROL,'x')
剪切 -
🍎
send_keys(Keys.CONTROL,'v')
粘贴
JS语法
1.处理带有readonly属性的日历挂件
基本思路:使用JS语法去掉readonly属性,然后直接输入文本内容
#首先去掉readonly属性
JS="document.getElementById('train_data').removeAttribute('readonly')"
driver.execute_script(JS)#执行JS语句
#清空文本
driver.find_element_by_id('train_data').clear()
#输入日期
driver.find_element_by_id('train_data').send_keys('2022-06-22')

2.通过id定位元素

3.通过classname定位元素

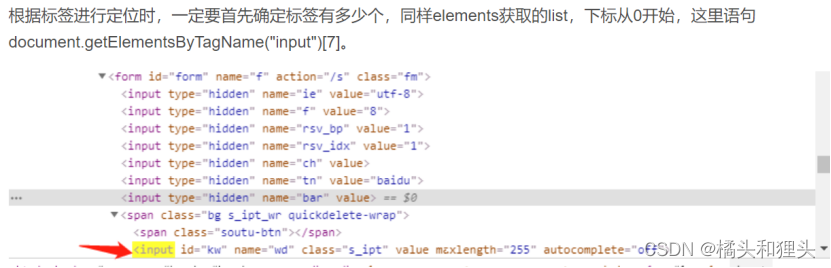
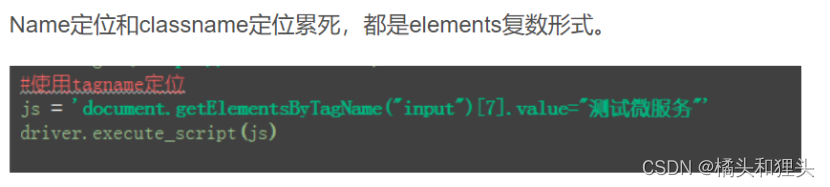
4.通过tagname定位元素

5.通过name定位元素

6.JS处理滚动条
元素聚焦–通过JS让页面直接跳到元素出现的位置(注意遮盖现象,聚焦被遮盖聚焦附近元素)
#滚动到最底部
js = "document.documentElement.scrollTop=10000"
driver.execute_script(js)
#滚动到顶部
js = "document.documentElement.scrollTop=0"
driver.execute_script(js2)
#滚动条带有左右宽度和高度的滚动
js = "window.scrollTo(x,y)" # x为横向距离 y为纵向距离
#滚动到底部
js=window.scrollTo(0,document.body.scrollHeight)
#滚动到顶部
js = "window.scrollTo(0,0)"
#目标元素
targer=''
#元素聚焦
1.向下滑动移动到元素的位置
driver.execute_script("arguments[0].scrollIntoView();", target)
2.向上滑动移动到元素的位置
driver.execute_script("arguments[0].scrollIntoView();", target)
3..不移动到元素位置,直接点击
driver.execute_script("arguments[0].click();", target)
7.内嵌页面的滚动条
目录
思路:首先定位到内嵌页面,然后切入,再操作内嵌表单的滚动条
#通过id属性切入到内嵌表单然后进行操作滚动条
js="document.getElementById('id').scrollTop=0"
driver.execute_script(js)