
-
关键词:
数据和样式进行绑定:class的对象/数组绑定、style的对象/数组绑定
:class=”{activated: isActivated}”
:class=”[activated]”
:style=”styleObj”
:style=”[styleObj], {fontSize: 18px}”
-
实现需求:
点击hello world,字的颜色如:变红 ——> 点击:变黑 ——> 点击:变红 -
注意: :xxx
开头的vue指令,一般后接一个JS表达式,如
:xxx = “xxx”
或
:xxx = “{xxx}”
,在vue实例中对应的就是data数据项
一、class的对象绑定
1、第一种
:class = { 类名:这个类的可变变量 }
实现思路:
- 页面点击操作,绑定事件@click + vue实例,执行方法 methods
- 页面样式绑定,:class=”{xxx: ccc}” +vue实例, 数据中操作可变变量
-
vue实例点击执行时,
两种样式交替循环
,使用
取反 !
来灵活操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue中的样式绑定</title>
<script src="./vue.js"></script>
<style>
.activated{
color: blue;
}
</style>
</head>
<body>
<div id="app">
<div @click="handleDivClick"
:class="{activated: isActivated}"
>
miya Wang
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
isActivated: false
},
methods: {
handleDivClick: function(){
this.isActivated = !this.isActivated;
}
}
})
</script>
</body>
</html>试一下吧:

2、第二种
:class=”[变量名]”
:class=”[activated]”
页面上这个div上有一个class,它显示的是activated这个变量里的内容,然后在vue实例data中将activated内容设存为一个空,也就是默认是黑色。
<body>
<div id="app">
<div @click="handleDivClick"
:class="[activated]"
>
miya Wang
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
activated: "" //设为空,默认字体颜色为黑
},
methods: {
handleDivClick: function() {
// this.activated = "activated"
//使用三元运算符
this.activated = this.activated === "activated" ?"" : "activated"
}
}
})
</script>
</body>试一下吧,同样能出现上面第一种的效果
题外话:
由于
:class=”[变量名]”
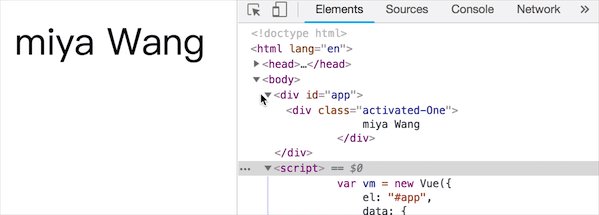
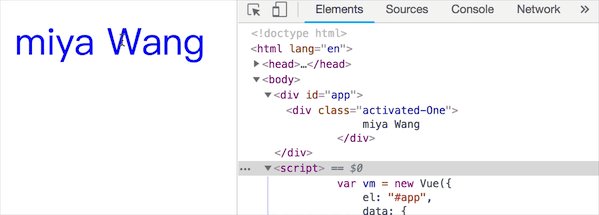
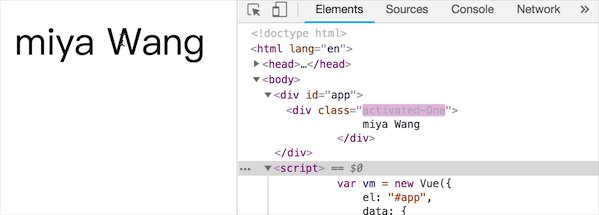
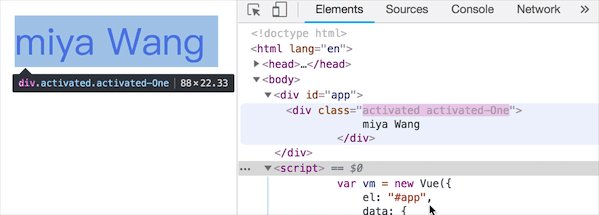
中[ ]是数组,可以添加多个类名,由此可以动态地向页面dom元素上添加不同的类(或删除不同的类),从而实现页面效果的一个变更
<body>
<div id="app">
<div @click="handleDivClick"
:class="[activated, activatedOne]"
>
miya Wang
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
activated: "", //设为空,默认字体颜色为黑
activatedOne: "activated-One"
},
methods: {
handleDivClick: function() {
// this.activated = "activated"
//使用三元运算符
this.activated = this.activated === "activated" ?"" : "activated"
}
}
})
</script>
</body>试一下吧:

二、style绑定样式(内联样式)
1、第一种:
通过对象
如
:style=”styleObj”
<body>
<div id="app">
<div :style="styleObj" @click="handleDivClick">
miya Wang
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
styleObj: {
color: "black"
}
},
methods: {
handleDivClick: function(){
this.styleObj.color = this.styleObj.color === "black" ? "red" : "black"
}
}
})
</script>
</body>试一下效果吧。
2、第二种:
通过数组
如
:style=”[ styleObj , {fontSize: ’18px’}]”
试着写一下代码吧。