一. 效果演示
layim并没提供未读数量,因此自己马马虎虎整理了一下,效果图大概如下,献丑了

二. 实现教程
2.1、初始化init数据:
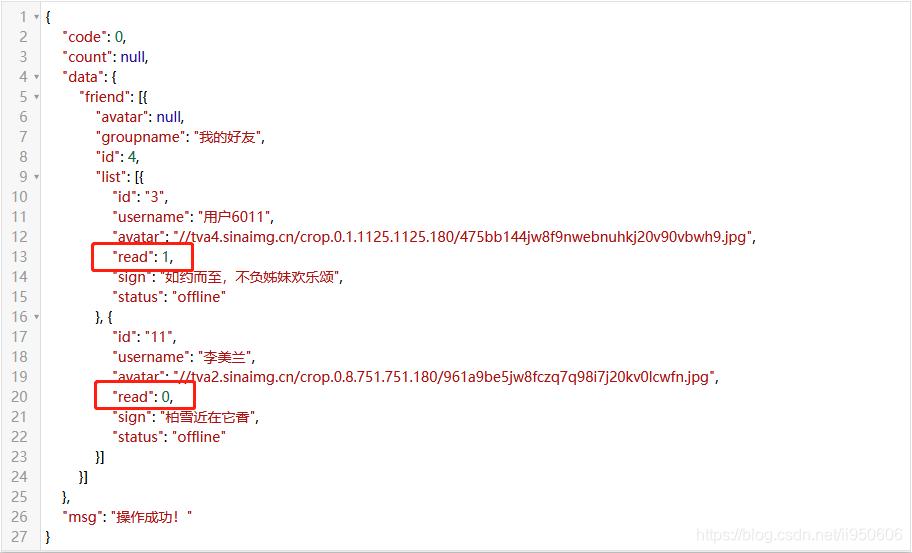
我们在用户对象里声明一个参数read,储存待读数量,json数据如图

2.2、在主面板绑定未读消息数量:
打开layim.js文件(位置:layui/lay/modules),找到u函数,在html代码拼接数组里查找绑定好友姓名的代码,然后追加待读数量代码即可,代码如下。
// 1.显示未读数量:在“{
{# if(data.username){ }}”后面添加代码“<d style="color:red;"> {
{ layui.data.read(data.read) }}条未读</d>”
版权声明:本文为ii950606原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。