获取kindeditor富文本编辑器中的内容
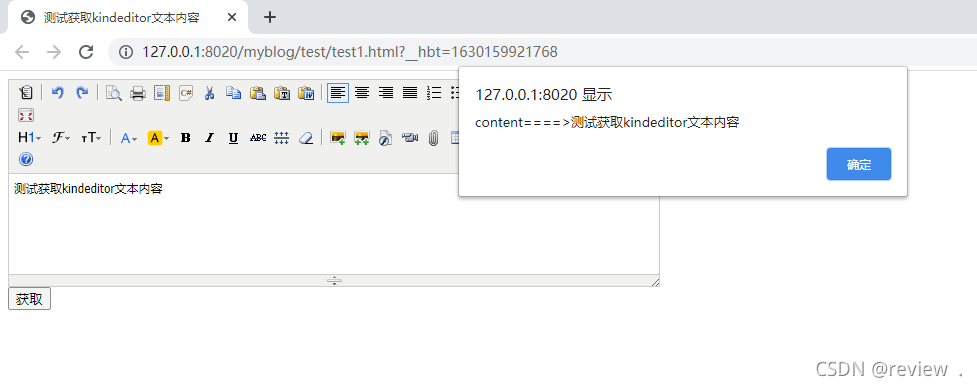
1、效果图

2、引入相关资源

3、创建一个div
<div >
<textarea name="content"></textarea>
</div>
<div>
<button class="submit">获取</button>
</div>
4、初始化kindEditor+获取文本内容
<script type="text/javascript">
/*初始化kindEditor*/
var editor;
KindEditor.ready(function(K){
editor = K.create("textarea[name='content']", {
allowFileManager: true
});
});
$(".submit").click(function(){
/*实例化编辑器对象*/
editor.sync();
/*获取值*/
var content = $("textarea[name='content']").val();
alert("content====>" + content);
});
</script>
版权声明:本文为review33原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。