1. 打包vue项目
1.1 在 config -> index.js中把
/
改为
./
,可以避免找不到静态文件。
/
./

1.2 在 build -> utils.js 中添加下行可解决elementUI小图标不显示问题。

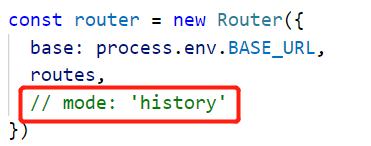
1.3 vue打包后放到服务器上路由不跳转,需要将路由配置文件(router -> index.js)中的
mode:'history'
注释掉,或者改为 hash。
mode:'history'

1.4 使用
npm run build
进行打包,打包成功后生成 dist 文件夹。
npm run build
2. 将打包项目部署到宝塔
2.1 搭建宝塔面板。
2.2 进入宝塔面板,此时已经在
www/wwwroot/
目录中创建了iot文件夹,在左侧菜单栏选择”文件”,找到
www/wwwroot/iot
后将dist文件拖拽到面板进行上传(也可直接上传dist文件夹里面的static文件夹和index.html文件)。
www/wwwroot/
www/wwwroot/iot

2.3 添加站点

- iot.aaa.com(添加域名)
- xx.xxx.xxx.xxx:10086(使用IP:端口)
2.4 在宝塔面板放行10086端口

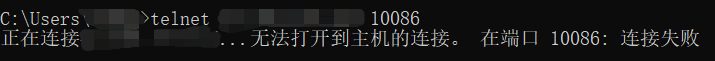
问题:经过上面的操作后,本以为访问
iot.aaa.com
或
xx.xxx.xxx.xxx:10086
都能成功访问到网站,但结果却是:

2.5 在阿里云中进行域名解析或放行端口
-
域名解析
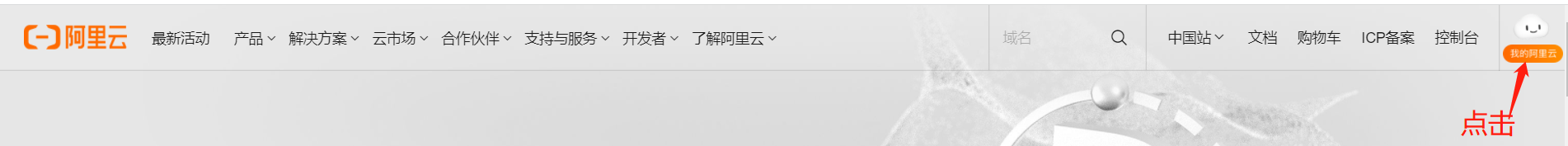
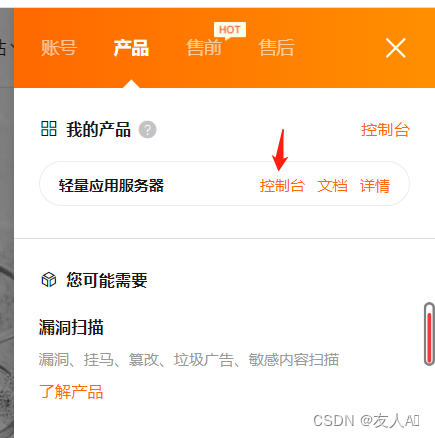
阿里云域名解析步骤
-
放行端口





10086端口放行完成。
但此时外网访问不到这个端口

2.6 打开站点进行配置

自此,项目部署完毕,运行结果为:

参考资料
版权声明:本文为qq_46025031原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。