认识vue
vue是啥?
什么是vue
1.Vue (发音为 /vjuː/ ,类似 view) 是一款用于构建用户界面的 JavaScript 框架
2.它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型无论是简单还是复杂的界面,Vue 都可以胜任。
vue的特点
1.采用 ‘组件化’模式,提高代码复用性,并且让代码更好维护
2.声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
3.响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
vue的优点
1.无需构建步骤,渐进式增强静态的 HTML
2.在任何页面中作为 Web Components 嵌入
3.单页应用 (SPA)
4.全栈 / 服务端渲染 (SSR)
5.Jamstack / 静态站点生成 (SSG)
6.开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
vue的官网
https://cn.vuejs.org/
vue的使用方式
两种:1.安装框架”vue-cli” 2.使用链接
1.安装框架
https://blog.csdn.net/Learning_xzj/article/details/124994395
安装教程
2.使用链接
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
vue的基础写法
<body>
<!-- 准备好一个容器 -->
<div class="box">
<h1>你好:'{{name}}'!!!</h1>
</div>
<!-- 引入vue框架 : 如果是引入的vue那么全局上就多了一个vue的构造函数-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
// 1.创建一个Vue实例
new Vue({//在这里只传递一个参数,并且参数的类型是一个对象
// 这里是配置对象
// 这里是vue的第一个配置对象: el => element的简称
el:'.box',//把上面的容器挂在到这里 // el用于指定当前Vue实例为那个"容器"服务
//data数据存储地方,数据中使用的地方是el中指定的位置
data:{
name:'Dream',//那么怎么让这个东西上去呢? 使用插值语法:{{}}//就是两个花括号
}
})
// 总结:
// 认识Vue
// 1. 想让vue工作,就必须创建一个vue实例,且要传入一个配置对象;
// 2.box容器里的代码依然符合html规范,只不过混入了一些特殊的vue语法;
// 3.box容器里的代码被称为Vue模板
// 4.vue实例和容器是一对应的:
// 5.真实开发中只有一个vue实例,且双花括号中的内容可以读取到data中的数据
// 6.{(xxx]}中的xxx要号js衣达式。1xex可以自动谈收到data中的所有属性:
// 7。一且data中的数最发生改交,那么棪板中用到该数据的地方山会自动更新;
//注意: 先写容器,再去写vue的实例
</script>
</body>
Vue中 data与el的2种写法
<body>
<!--
data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
-->
<!-- 准备好一个容器-->
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//el的两种写法
/* const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'Dream'
}
})
console.log(v)
v.$mount('#root') //第二种写法 */
//data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
/* data:{
name:'Dream'
} */
//data的第二种写法:函数式
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'Dream'
}
}
注意:以后一般都会用data的第二种写法
})
</script>
</body>
vue的指令
注意:
vue 模版语法有2大类
1.插值语法:
功能:用于解析标签内容
写法:{{xxx}}, xxx是js表达式,且可以直接读取到data中的所有的属性
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件....)
举例:v-bind:class='className' 或简写为 :class="className", xxx 同样要写成js表达式,并且可以直接读取搭配data中的所有属性
备注:vue中有很多指令,并且形式都是: v-???
1.v-bind
html部分:
<div class="box">
<!-- v-bind -->
<!-- 完整写法 v-bind: -->
<!-- 设置class名 -->
<div v-bind:class="className">"{{innerHtml}}"</div>
<!-- 缩写 : -->
<!-- 设置class名 -->
<div :class="className">"{{innerHtml}}"</div>
<div v-text="innerHtml"></div>
<div v-html="innerHtml"></div>
</div>
js代码部分:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
//vue中的内置的指令
// 是用可以将标签内的属性值解析成js代码,在标签的属性中使用v-bind,双引号里的内容会被当作js解析(只能解析变量或三元表达式),如下:
// 如果给属性值设置为一个变量,那么可以使用v-bind
// 可以缩写为:<属性>="<变量>"
new Vue({
// 挂载到vue上
el:'.box',
// 使用data对象
data:{
innerHtml:'<button>一个按钮</button>',
className:'nei'
}
})
</script>
2.v-for
html部分:
<div class="box">
<div>
<!-- v-for -->
<ul v-for="(item, index) in list ">
<li>
<span>{{item.name}}</span>
<span>{{item.age}}</span>
</li>
</ul>
</div>
</div>
js部分:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
//vue中的内置的指令
// v-for可用来遍历数组、对象、字符串。
new Vue({
// 挂载到vue上
el:'.box',
// 使用data对象
data(){
return{
// 模拟数据
list:[
{
name:'战三',
age:18
},
{
name:'战三',
age:18
},
{
name:'战三',
age:18
},
]
}
}
})
</script>
3.v-html
html部分:
<div class="box">
<!-- v-html: 渲染为html -->
<div v-html="num"></div>
</div>
js部分:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
//vue中的内置的指令
// 可用于渲染含有标签内容的字符串 '<span>比如这样</span>',原理是innerHTML,官方不建议使用(可能导致xss注入)
new Vue({
// 挂载到vue上
el:'.box',
// 使用data对象
data(){
return{
// 模拟数据
num:'<button>一个按钮</button>'
}
}
})
</script>
4.v-if
html部分:
<div class="box">
<div>
<!-- v-if -->
<!-- <span v-if="cj >= 90">优秀</span> -->
<!-- 注意:我们在这里不光是有v-if 还有其她的双分支,以及多分枝 -->
<!-- v-if、v-else、v-else-if -->
<span v-if="cj >= 90">优秀</span>
<span v-else-if="cj >= 80">良好</span>
<span v-else-if="cj >= 60">及格</span>
<span v-else>不及格</span>
</div>
</div>
js部分
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
//vue中的内置的指令
// v-if:可以控制元素的显示隐藏,与v-show不同的是,v-if每次隐藏都会销毁元素,显示则是重新渲染
// 注意:
// 说明一下:v-if可以单独使用,而v-else-if,v-else必须与v-if组合使用
// v-if、v-else-if都是接受一个条件或布尔值,v-else不需要参数
new Vue({
// 挂载到vue上
el:'.box',
// 使用data对象
data(){
return{
// 模拟数据
num:'好的',
cj:10
}
}
})
// 那么v-show 和 v-if的区别:
// v-if和v-show有同样的效果,不同在于v-if是重新渲染,
// 而v-show使用display属性来控制显示隐藏。
// 频繁切换的话使用v-show减少渲染带来的开销。
</script>
5. v-show
html部分
<div class="box">
<!-- v-show:可以控制元素的显示隐藏 -->
<div v-show="true == a">
{{num}}
</div>
</div>
js部分:
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
//vue中的内置的指令
// v-show:可以控制元素的显示隐藏,原理是控制css属性{display: none}(频繁切换时使用)
new Vue({
// 挂载到vue上
el:'.box',
// 使用data对象
data(){
return{
// 模拟数据
num:'<button>一个按钮</button>',
a:true
}
}
})
</script>
6.v-model
html部分
<div class="box">
<div>val的值:{{val}}</div>
<div>val的值:{{val}}</div>
<input v-model="val">
</div>
js部分
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
//vue中的内置的指令
// 数据双向绑定指令,限制在 <input>、<select>、<textarea>、components中使用
// 语法: v-model="<变量名>"
new Vue({
// 挂载到vue上
el:'.box',
// 使用data对象
data:{
val:'哈哈哈哈'
}
})
</script>
7.v-on
html部分
<div class="box">
<!-- v-on:用于事件绑定 -->
<!-- 完整写法 v-on: -->
<div v-on:click="oooo">点击事件</div>
<!-- 缩写 @ -->
<div @click="oooo">点击事件</div>
</div>
js部分
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
//vue中的内置的指令
// v-on用于事件绑定
// 语法: v-on:<事件类型>="<函数名>"
// 简写:@<事件类型>="<函数名>"
new Vue({
// 挂载到vue上
el:'.box',
// 使用data对象
data(){
return{
a:19
}
},
methods:{
// 定义一个 点击函数
oooo:function(){
console.log('点击我了');
}
},
})
</script>
8.v-text
html部分
<div class="box">
<!-- v-text演示 -->
<!-- <div>
{{num}}
</div> -->
<!-- 但是这种太麻烦了 -->
<!-- 简便写法: {{}} -->
<div>
{{num}}
</div>
</div>
js部分
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
//vue中的内置的指令
// 1.v-text是渲染字符串,会覆盖原先的字符串,类似于我们js中的模版字符串
// 演示:
// 注意:{{}}双大括号和v-text都是输出为文本
new Vue({
// 挂载到vue上
el:'.box',
// 使用data对象
data(){
return{
// 模拟数据
num:'<button>一个按钮</button>'
}
}
})
</script>
Vue中的MVVM模型
Vue的设计受到了MVVM模型的启发,在文档中使用vm(view model)来表示vue的实例
什么是MVVM模型
1.MVVM从字面意思来理解就是划分为 View 、model 、 VIewModel 三个部分,分别表达了View(视图)、Model(数据)、ViewModel(负责两者之间的数据处理操作)。这就类似于Mvc框架中的Model层、View层、congtroller层,MVVM的本质就是MVC的升级版,更好的应用于前端开发。
2.Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
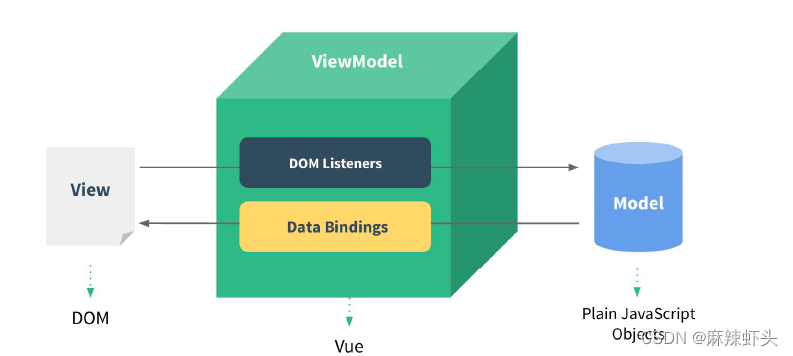
MVVM模型图解

解释图:

值得一提的是在MVVM模型中,Model层和View层两者之间是不能直接进行联系,必须通过ViewModel这个桥梁来进行通信,主要表现在以下三个方面:
- ViewModel层通过观察数据层的变化,并对视图对应的内容进行实时更新。
- ViewModel层通过监听视图层的变化,并能够通知数据发生相应变化。
- ViewModel 层:把 View 需要的层数据暴露,并对 View 层的 数据绑定声明、 指令声明、 事件绑定声明 负责,也就是处理 View 层的具体业务逻辑。ViewModel 底层会做好绑定属性的监听。当 ViewModel 中数据变化,View 层会得到更新;而当 View 中声明了数据的双向绑定(通常是表单元素),框架也会监听 View 层(表单)值的变化。一旦值变化,View 层绑定的 ViewModel 中的数据也会得到自动更新。
MVVM模型的特点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1.
低耦合
:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的”View”上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2.
可重用性
:你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
3.
可测试
:界面素来是比较难于测试的,测试可以针对ViewModel来写
MVVM和MVC的区别?
MVVM个MVC的区别其实不大。都是一种设计思想。主要是MVC中的controller演变成MVVM中的ViewModel。
MVVM主要解决了MVC大量的DOM操作使得页面渲染性能降低,加载的速度变慢,影响用户的体验,当Model频繁变化的时候,开发者需要主动更新View。