系列文章目录
大家好 ,这里是小白教程,在这里我们将学习基础的Fragment的知识以及灵活的使用方法。
一开遨游知识的海洋吧!!若有问题 请批评指正!!!
目录
1.在layout文件下的activity.xml中创建首页

一、Fragment是什么?
(1)Fragment是Android3.0后引入的新的API,他的出现是为了适用大的平板电脑
举个例子:就是你要写一个很复杂的界面,每块的内容都需要堆积在一个Activity中显得很是臃肿,使用Fragment之后呢!好处就是它可以把界面
分割成好几块
,然后
进行分组
,进行模块化的管理!
(2) 生命周期方面:Fragment拥有自己的生命周期。但是还是会受到他的主人Activity的约束
举个例子:当Activity的生命周期销毁的时候,Fragment不会独活!
这里就不详细讲述了,想要详细学习的小伙伴看一下菜鸟教程吧;
5.1 Fragment基本概述 | 菜鸟教程 (runoob.com)
![]()
https://www.runoob.com/w3cnote/android-tutorial-fragment-base.html
注意:
Fragment不能单独使用,他需要嵌套在Activity中使用。
(3)Fragment主要分为
静态的、动态的、底部导航栏、ViewPagerTest、View FragmentTest五大部分;
二、操作步骤
1.在layout文件下的activity.xml中创建首页
我们使用的结构是:
ViewPager + Fragment + BottomNavgationView ;
在Activity_main.xml中用ViewPager来装载Fragment,用BottomNavgationView则为按键的容器;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_menu"
app:menu="@menu/bottom_nav_menu"
app:labelVisibilityMode="labeled"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>BottomNavigationView中我们引用了Android中的菜单栏menu;
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_home"
android:icon="@drawable/selector_bg_home"
android:title="首页" />
<item
android:id="@+id/menu_find"
android:icon="@drawable/selector_bg_find"
android:title="信息" />
<item
android:id="@+id/menu_mine"
android:icon="@drawable/selector_bg_mine"
android:title="我的" />
</menu>
在menu菜单中我们引用的样式是图标点击时,颜色的切换。实现这个也很简单

我们可以挑选按键的样式等等

注意:
每一张按键我们都设置两个颜色。一个是点击时,另一个是未点击时的状态。
我们这里需要3个按钮,所以一共需要引入6张图片;
在drawable文件夹下新建样式。来设置他们的点击亮灭的状态,即需要新建3个;

使用state_selected=”true” 表明当被选择时,使用哪张图片了
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/ic_home_green24"/>
<item android:state_selected="false" android:drawable="@drawable/ic_home_24" />
</selector>好啦!!到这里我们就已经成功了大半了,鼓掌👏
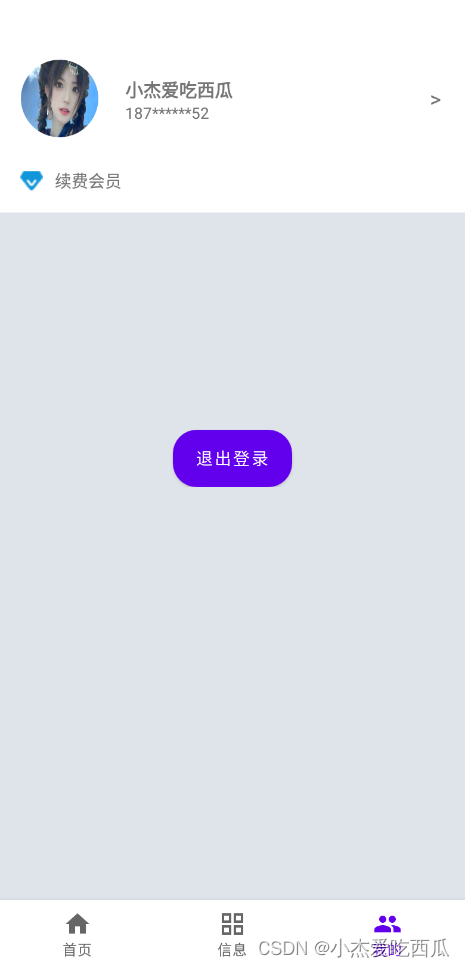
小伙伴们可以在模拟器上或者真机上进行调试一下,显示出这个画面了,接下来就开始数据的绑定了。

2.页面之间的切换和按键监听事件
我们来理解一下,前台的数据不能直接和Fragment之间进行交互,他们需要一个中介即FragmentPagerAdapter,通过FragmentPagerAdapter适配器进行绑定。
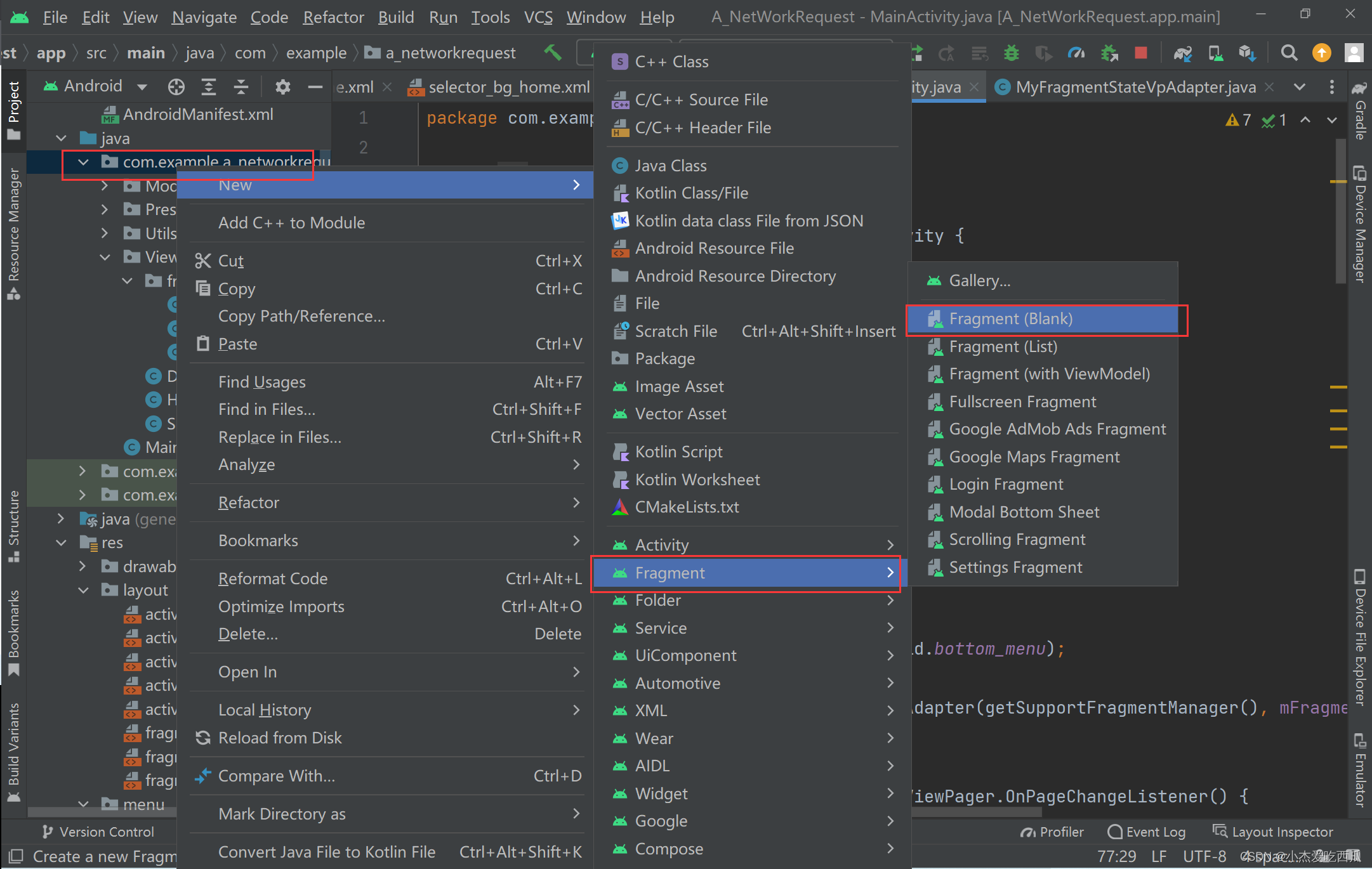
1、我们先新建三个Fragment来进行页面的切换

2、新建一个工具类即FragmentPagerAdapter
注意:我们这里继承的方法是FragmentStatePagerAdapter,他适用于界面复杂的Fragment;这里多次进行判空处理,望大家也养成习惯。
package com.example.fragment_static.viewpager_test.adpater;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentStatePagerAdapter;
import java.util.List;
public class MyFragmentStateVpAdapter extends FragmentStatePagerAdapter {
private List<Fragment> mFragmentList;
public MyFragmentStateVpAdapter(@NonNull FragmentManager fm,List<Fragment> fragmentList) {
super(fm);
this.mFragmentList = fragmentList;
}
@NonNull
@Override
public Fragment getItem(int position) {
return mFragmentList == null ? null : mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList == null ? 0 : mFragmentList.size();
}
}
3、适配器我们写完啦,开始再MainActivity中开始你的操作吧 ,在代码中都有注释我们不展开讲述,若有疑问可以在评论区。
package com.example.a_networkrequest;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
import com.example.a_networkrequest.Utils.win;
import com.example.a_networkrequest.Utils.MyFragmentStateVpAdapter;
import com.example.a_networkrequest.View.ViewImpl.DeleteDeviceActivity;
import com.example.a_networkrequest.View.ViewImpl.fragment.FindFragment;
import com.example.a_networkrequest.View.ViewImpl.fragment.HomeFragment;
import com.example.a_networkrequest.View.ViewImpl.fragment.MineFragment;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private BottomNavigationView mbottomNavigationView;
private MyFragmentStateVpAdapter mStateVpAdapter;
private List<Fragment> mFragmentList;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
win win = new win();
win.setStatusBarFullTransparent(this);
mViewPager = findViewById(R.id.vp);
mbottomNavigationView = findViewById(R.id.bottom_menu);
initData();
mStateVpAdapter = new MyFragmentStateVpAdapter(getSupportFragmentManager(), mFragmentList);
mViewPager.setAdapter(mStateVpAdapter);
//设置ViewPager滑动监听
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
Toast.makeText(MainActivity.this, "页面" + (position + 1), Toast.LENGTH_SHORT).show();
onPagerScrolled(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
mbottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_home:
mViewPager.setCurrentItem(0);
break;
case R.id.menu_find:
mViewPager.setCurrentItem(1);
break;
case R.id.menu_mine:
mViewPager.setCurrentItem(2);
break;
default:
break;
}
return true;
}
});
}
private void onPagerScrolled(int position) {
switch (position) {
case 0:
mbottomNavigationView.setSelectedItemId(R.id.menu_home);
break;
case 1:
mbottomNavigationView.setSelectedItemId(R.id.menu_find);
mbottomNavigationView.removeBadge(R.id.menu_find);
break;
case 2:
mbottomNavigationView.setSelectedItemId(R.id.menu_mine);
break;
default:
break;
}
}
private void initData() {
//存放视图
mFragmentList = new ArrayList<>();
mFragmentList.add(new HomeFragment());
mFragmentList.add(new FindFragment());
mFragmentList.add(new MineFragment());
}
}4、在Fragment中的每一页添加一个Textview并进行实例化即可
总结
例如:以上就是今天要讲的内容,本文通过案例进行学习Fragment的学习,你学会了吗?
可能出现的问题:
1、BoottomNavigationVIew中的文本只显示3个
在layout的布局中添加上这句话即可:
app:labelVisibilityMode="labeled"2、自定义BottomNavigationView自定义选中颜色和文字
注意:itemIconTint属性,他是实现BottomNavigationView按钮动态颜色转变的关键
<com.google.android.material.bottomnavigation.BottomNavigationView
android:background="@color/white"
android:id="@+id/main_BottomNav"
android:layout_width="match_parent"
app:itemIconTint="@drawable/bottom_btn_selected_color"
app:menu="@menu/bottom_nav"
android:layout_height="wrap_content"/>bottom_btn_selected_color.xml属性如下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/teal_700" android:state_checked="true" />
<item android:color="@color/be" android:state_checked="false"/>
</selector>