作为小白,我今天尝试使用HTML代码对新浪投资者关系网的导航栏进行模仿。
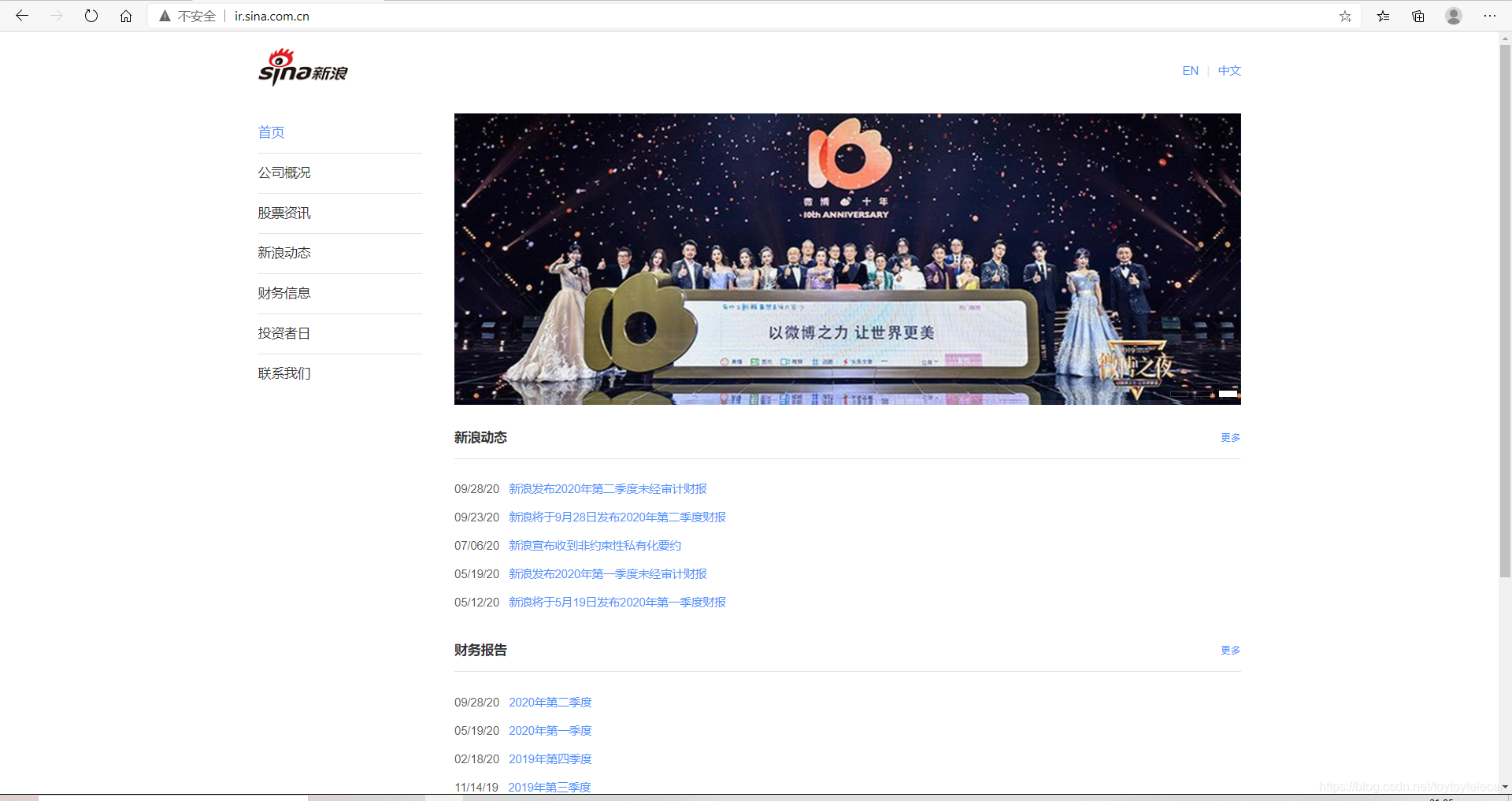
网站界面如图:

我今天想要模仿的是新浪网的导航栏部分:

我们可以先对此导航栏进行简单的分析:导航栏主要是使用list标签做出,中间加了下划线的,我们可以首先使用<ul>无序列表标签填充一些内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul> <!--使用ul li实现导航栏-->
<li>首页</a></li>
<li>公司概况</li>
<li>股票资讯</li>
<li>新浪动态</li>
<li>财务信息</li>
<li>投资者日</li>
<li>联系我们</li>
</ul>
</body>
</html>
实现出的效果是这样的:

可以看到这暂时不是我们想要的效果,但是基本内容已经填充好了,所以我只需添加CSS样式改变导航栏的样式;
经过分析,我大概需要添加以下几种样式:
1.去掉无序列表之前的圆圈;
2.在每一行字下面添加一个下划线;
我们先添加第一个css样式,去掉无序列表之间的圆圈;要去掉无序列表的圆圈,我们需要使用css样式中list属性所包含的内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul{
list-style: none; /*使Li上的效果全部消失*/
}
</style>
</head>
<body>
<ul> <!--使用ul li实现导航栏-->
<li>首页</a></li>
<li>公司概况</li>
<li>股票资讯</li>
<li>新浪动态</li>
<li>财务信息</li>
<li>投资者日</li>
<li>联系我们</li>
</ul>
</body>
</html>
在全局css上添加了list-style:none后,li上的效果就全部消失了;

下面我们继续添加css样式,使每一行下面都添加一个下划线:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul{
list-style: none;
}
li{
border-bottom: 1px solid
}
</style>
</head>
<body>
<ul> <!--使用ul li实现导航栏-->
<li>首页</a></li>
<li>公司概况</li>
<li>股票资讯</li>
<li>新浪动态</li>
<li>财务信息</li>
<li>投资者日</li>
<li>联系我们</li>
</ul>
</body>
</html>

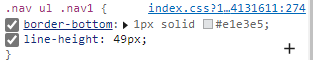
虽然下划线有了,但是我们发现,无论是下划线的颜色还是字体的间距都是有问题的;由于是模仿,我们可以调用新浪网的源代码查看一下具体的间距格式:

在源代码中我们找到了以下内容,上面清楚的设定了下划线的颜色和行高,我们就在CSS的标签选择器li中添加以下内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul{
list-style: none;
}
li{
border-bottom: 1px solid #e1e3e5;
line-height:49px;
}
</style>
</head>
<body>
<ul> <!--使用ul li实现导航栏-->
<li>首页</a></li>
<li>公司概况</li>
<li>股票资讯</li>
<li>新浪动态</li>
<li>财务信息</li>
<li>投资者日</li>
<li>联系我们</li>
</ul>
</body>
</html>

这样下划线就添加完成了。
目前的导航栏和我们想要的效果还是有一些出入的,所以现在我们要改变一下字体的格式:我们依旧去原网站代码寻找字体格式:
![]()
我们在代码中也添加此行;但尤其需要注意的是,font的简化写法不能与line-height共存,所以我们把line-height删去,把它写在font里,所以源代码中的font就需要改动:将22px改为49px,然后为了使文本垂直居中,再在前面添加一个height属性;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul{
list-style: none;
}
li{
border-bottom: 1px solid #e1e3e5;
height: 49px;
font: 12px/49px Arial, "Microsoft Yahei"
}
</style>
</head>
<body>
<ul> <!--使用ul li实现导航栏-->
<li>首页</a></li>
<li>公司概况</li>
<li>股票资讯</li>
<li>新浪动态</li>
<li>财务信息</li>
<li>投资者日</li>
<li>联系我们</li>
</ul>
</body>
</html>

这样就和我们想要的导航栏更加相似了;
下面我们对导航中每一个元素添加超链接,使他们能够跳转到其他界面,为了方便起见,这些导航我就只添加一个相同的超链接:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul{
list-style: none;
}
li{
border-bottom: 1px solid #e1e3e5;
height: 49px;
font: 12px/49px Arial, "Microsoft Yahei"
}
</style>
</head>
<body>
<ul> <!--使用ul li实现导航栏-->
<li ><a href="http://www.baidu.com">首页</a></li>
<li><a href="http://www.baidu.com">公司概况</a></li>
<li><a href="http://www.baidu.com">股票咨询</a></li>
<li><a href="http://www.baidu.com">新浪动态</a></li>
<li><a href="http://www.baidu.com">财务信息</a></li>
<li><a href="http://www.baidu.com">投资者日</a></li>
<li><a href="http://www.baidu.com">联系我们</a></li>
</ul>
</body>
</html>

执行出来的效果是这样的,我们发现a标签的样式把之前的字体样式全部覆盖了,因为a标签不能继承父标签的属性,所以我们要单独设置a标签属性,所以我们要把a标签的下划线去掉,然后再重新设置一下字体颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul {
list-style: none;
}
li {
border-bottom: 1px solid #e1e3e5;
height: 49px;
font: 12px/49px Arial, "Microsoft Yahei"
}
a {
/*a标签不能继承父标签的属性,所以要单独写属性*/
text-decoration: none;
color: rgb(51, 51, 51);
}
</style>
</head>
<body>
<ul>
<!--使用ul li实现导航栏-->
<li>
<a href="http://www.baidu.com">首页</a>
</li>
<li>
<a href="http://www.baidu.com">公司概况</a>
</li>
<li>
<a href="http://www.baidu.com">股票咨询</a>
</li>
<li>
<a href="http://www.baidu.com">新浪动态</a>
</li>
<li>
<a href="http://www.baidu.com">财务信息</a>
</li>
<li>
<a href="http://www.baidu.com">投资者日</a>
</li>
<li>
<a href="http://www.baidu.com">联系我们</a>
</li>
</ul>
</body>
</html>

基本上和导航栏一模一样了,我们最后再在首页元素上改变颜色就可以了,我们添加一个id选择器,更改一下颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
ul {
list-style: none;
}
li {
border-bottom: 1px solid #e1e3e5;
height: 49px;
font: 12px/49px Arial, "Microsoft Yahei"
}
a {
/*a标签不能继承父标签的属性,所以要单独写属*/
text-decoration: none;
color: rgb(51, 51, 51);
}
#first {
color: #4c92fc;
}
</style>
</head>
<body>
<ul>
<!--使用ul li实现导航栏-->
<li>
<a id="first" href="http://www.baidu.com">首页</a>
</li>
<li>
<a href="http://www.baidu.com">公司概况</a>
</li>
<li>
<a href="http://www.baidu.com">股票咨询</a>
</li>
<li>
<a href="http://www.baidu.com">新浪动态</a>
</li>
<li>
<a href="http://www.baidu.com">财务信息</a>
</li>
<li>
<a href="http://www.baidu.com">投资者日</a>
</li>
<li>
<a href="http://www.baidu.com">联系我们</a>
</li>
</ul>
</body>
</html>

这样就一模一样了。