1. 简介
Ref转发是一项将ref自动地通过组件传递到其一子组件的技巧。对于大多数应用中的组件来说,这通常不是必需的。但其对某些组件,尤其是可重用的组件库是很有用的。
1.1 使用普通ref引用
- 定义FancyButton
FancyButton/index.js
export default class FancyButton extends Component {
render() {
return (
<button className='FancyButton'>
{this.props.children}
</button>
)
}
}
- 引用该组件
import FancyButton from '../../components/FancyButton'
const ref = React.createRef()
async componentDidMount() {
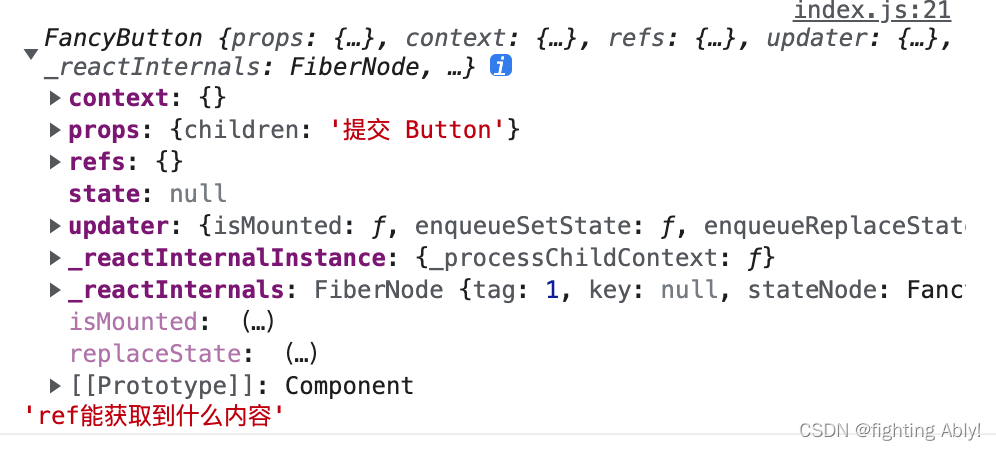
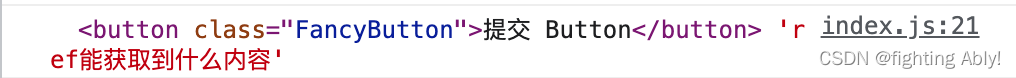
console.log(ref.current, 'ref能获取到什么内容')
}
<FancyButton ref={ref}>提交 Button</FancyButton>
此时,根据log打印内容我们会发现,我们获取到的是FancyButton组件信息

1.2 使用React.forwardRef引用
- 定义FancyButton
import React from 'react'
const FancyButton = React.forwardRef((props, ref) => (
<button ref={ref} className='FancyButton'>
{props.children}
</button>
))
export default FancyButton
- 引用该组件方式同1.1
此时,根据log我们会发现,ref引用的是定义的button组件对应的DOM

使用该方法可以获取底层DoM节点button的ref,并在必要时访问,就像其直接使用DOM button一样。上述示例发生情况逐步解释:
-
我们通过调用
React.createRef
创建了一个React ref并将其赋值给
ref
变量 -
我们通过指定
ref
为JSX属性,将其向下传递给
<FancyButton ref={ref}>
-
React传递
ref
给
forwardRef
内函数
(props, ref) => ...
作为其第二个参数 -
我们向下转发该
ref
参数到
<button ref={ref} >
,将其指定为JSX属性 -
当ref挂载完成,
ref.current
将指向
<button>
DOM节点
注意: 第二个参数 ref 只在使用 React.forwardRef 定义组件时存在。常规函数和 class 组件不接收 ref 参数,且 props 中也不存在 ref。 Ref 转发不仅限于 DOM 组件,你也可以转发 refs 到 class 组件实例中。
1.3 不同
由于两个一个是返回的DOM结构,一个是组件形式,所以后续可操作情形也有所不同。获取DOM结构后,我们可以直接进行一些操作。如:
const btn = ref.current;
btn.style='color:red'
如果有用,点个赞呗~
总结用法,希望可以帮助到你,
我是Ably,你无须超越谁,只要超越昨天的自己就好~
版权声明:本文为weixin_44593720原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。