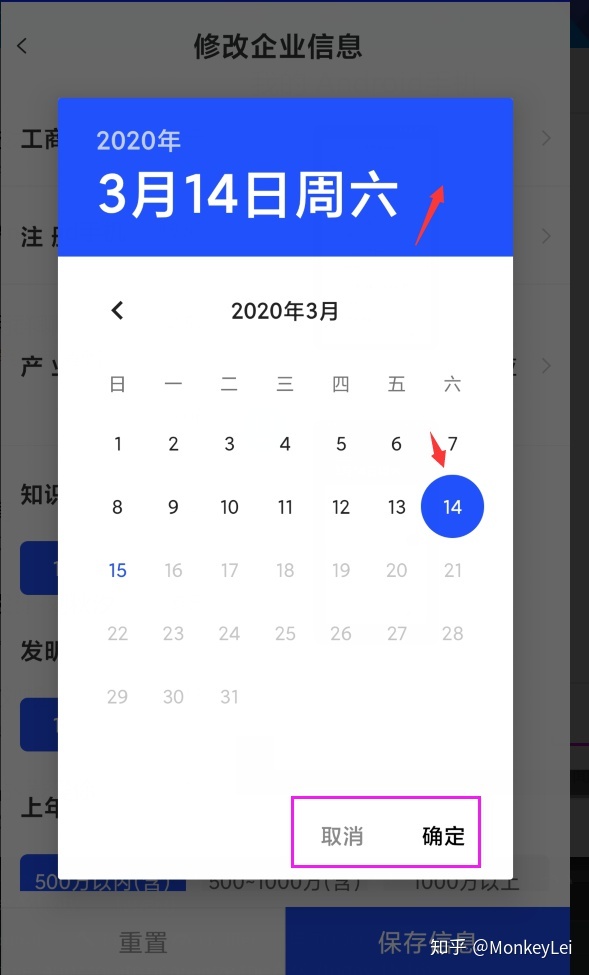
效果如下:

主要是弹窗样式统一,同时按钮颜色和其他弹窗统一。主题色与App主题色一致。
1. 定义style
styles.xml – 我是没有去追加系统用的那个属性,就全部统一成这样的—>
<style name="dialog_date" parent="Base.Theme.AppCompat.Light.Dialog.FixedSize">
<!--设置header部分显示的颜色-->
<item name="colorPrimary">@color/green_all_bg</item>
<item name="colorPrimaryDark">@color/green_all_bg</item>
<item name="colorAccent">@color/green_all_bg</item>
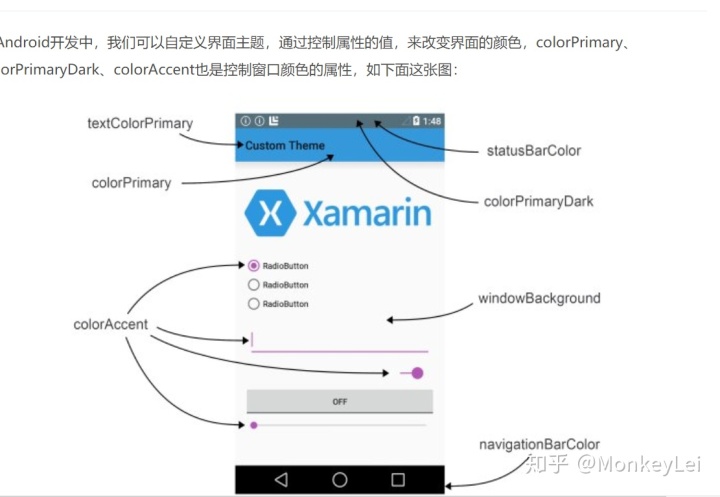
</style>但是了?看如下图,应该知道哪个了(网上截图):

2. 直接上代码 – 其中try部分是这是选择范围(主要是适用于比如企业注册时间不能超过当前时间等情况)
Calendar cal = Calendar.getInstance();
int[] timeDefault = null;
String[] minDateStrS = null;
String minDateStr = null;
if (!titleValueF.getText().toString().equals("")) {
minDateStr = titleValueF.getText().toString();
minDateStrS = minDateStr.split("-");
}
datePickerDialog = new DatePickerDialog(this, R.style.dialog_date/*AlertDialog.THEME_HOLO_LIGHT*/, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
titleValueE.setText(year + "-" + (monthOfYear + 1) + "-" + dayOfMonth);
filterUpdateBean.setApply_start_time(year + "-" + (monthOfYear + 1) + "-" + dayOfMonth);
}
},
(null != timeDefault) ? timeDefault[0] : (null != minDateStrS ? Integer.parseInt(minDateStrS[0]) : cal.get(Calendar.YEAR)),
(null != timeDefault) ? (timeDefault[1] - 1) : (null != minDateStrS ? (Integer.parseInt(minDateStrS[1]) - 1) : cal.get(Calendar.MONTH)),
(null != timeDefault) ? timeDefault[2] : (null != minDateStrS ? Integer.parseInt(minDateStrS[2]) : cal.get(Calendar.DAY_OF_MONTH)));
if (null != minDateStr) {
try {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Date date = sdf.parse(minDateStr);
//设置日期的范围
DatePicker datePicker = datePickerDialog.getDatePicker();
datePicker.setMaxDate(date.getTime());//设置日期的上限日期
//datePicker.setMinDate(...);//设置日期的下限日期,其中是参数类型是long型,为日期的时间戳
} catch (ParseException e) {
e.printStackTrace();
}
}
datePickerDialog.show();
datePickerDialog.getButton(AlertDialog.BUTTON_NEGATIVE).setTextColor(Color.GRAY);
datePickerDialog.getButton(AlertDialog.BUTTON_POSITIVE).setTextColor(Color.BLACK);
版权声明:本文为weixin_32323455原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。