目录
ThorUI组件库
首先进入到ThorUI的官方网站:
http://www.thorui.cn/
,去下载UI组件库,备用

导入UI组件库
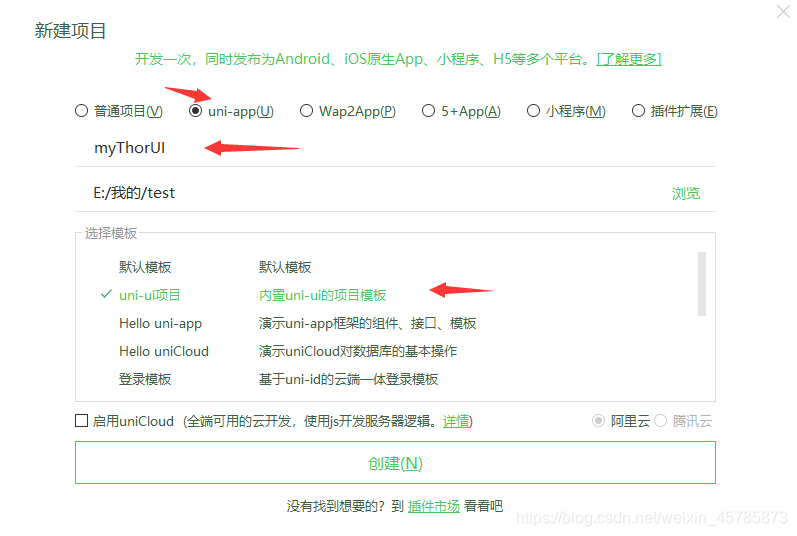
1、新建一个自己的uni-app项目

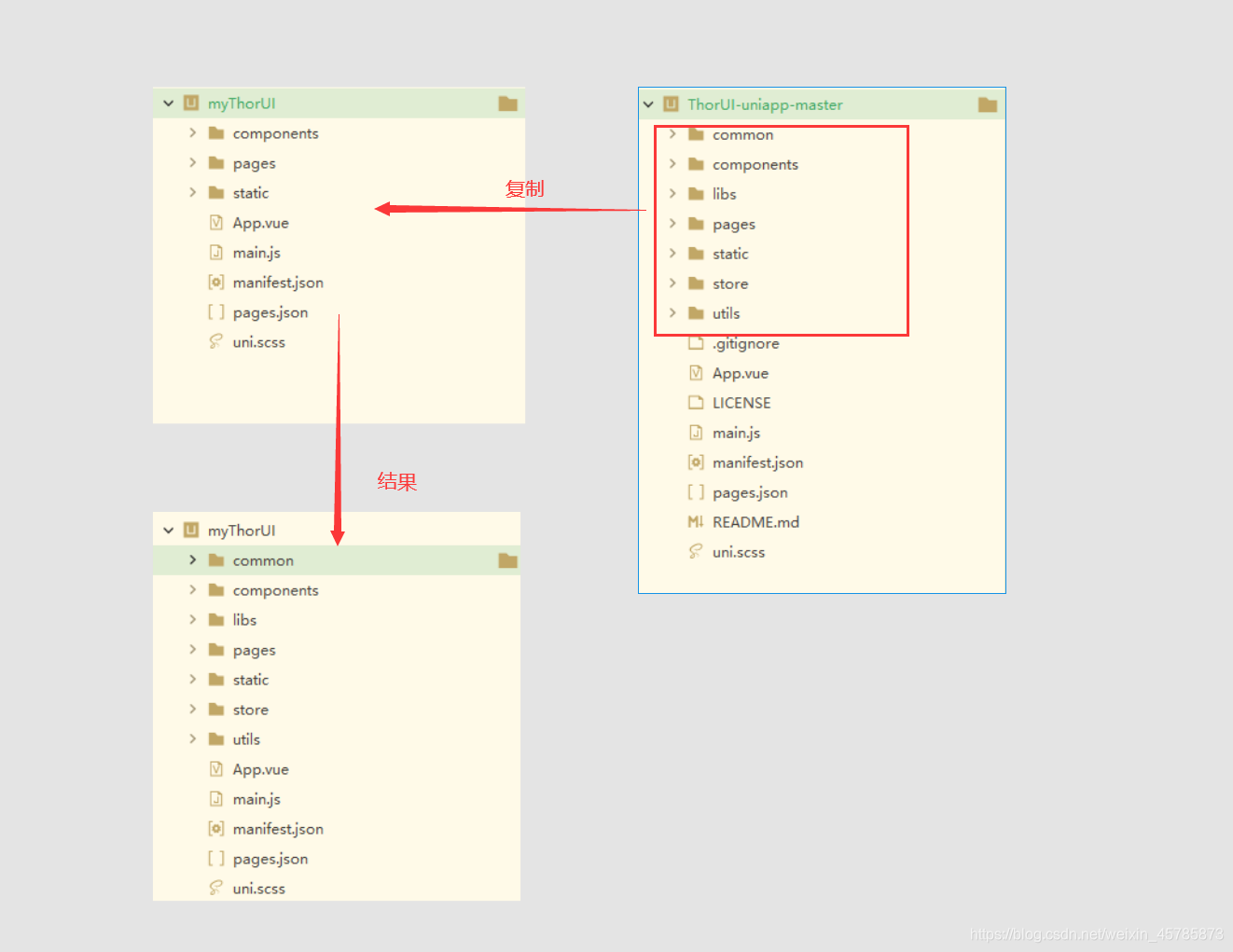
2、复制ThorUI组件库内容
把下载下来的ThorUI组件库
文件夹内容
复制到自己项目的对应文件夹中,自己项目中么有的文件夹,就整个文件夹复制过去

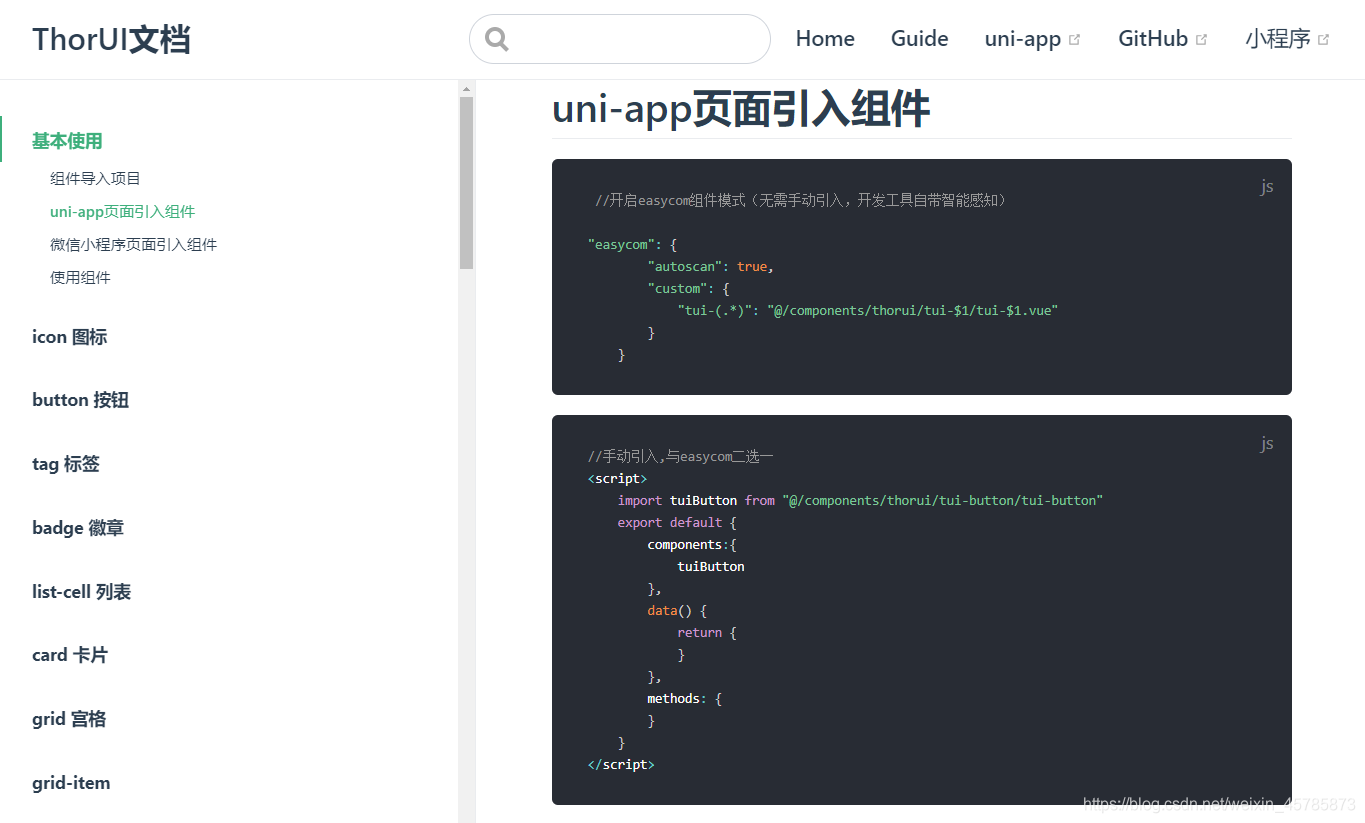
3、开启easycom组件模式
打开自己项目的pages.json文件,按照官方文档的方式,配置pages.json文件
官方文档:
https://thorui.cn/doc/docs/tui-basic.html#%E7%BB%84%E4%BB%B6%E5%AF%BC%E5%85%A5%E9%A1%B9%E7%9B%AE
//开启easycom组件模式(无需手动引入,开发工具自带智能感知)
"easycom": {
"autoscan": true,
"custom": {
"tui-(.*)": "@/components/thorui/tui-$1/tui-$1.vue"
}
}

4、修改main.js和App.vue
把ThorUI组件库中的main.js里面所有内容,覆盖掉自己的main.js内容(
需要其他的配置,再另外做配置,这里先全部覆盖掉
);
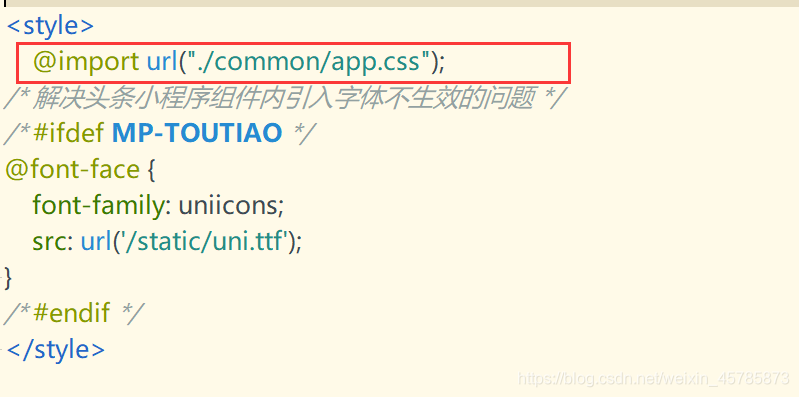
接着在App.vue中引入ThorUI组件库的common样式

5、引入组件
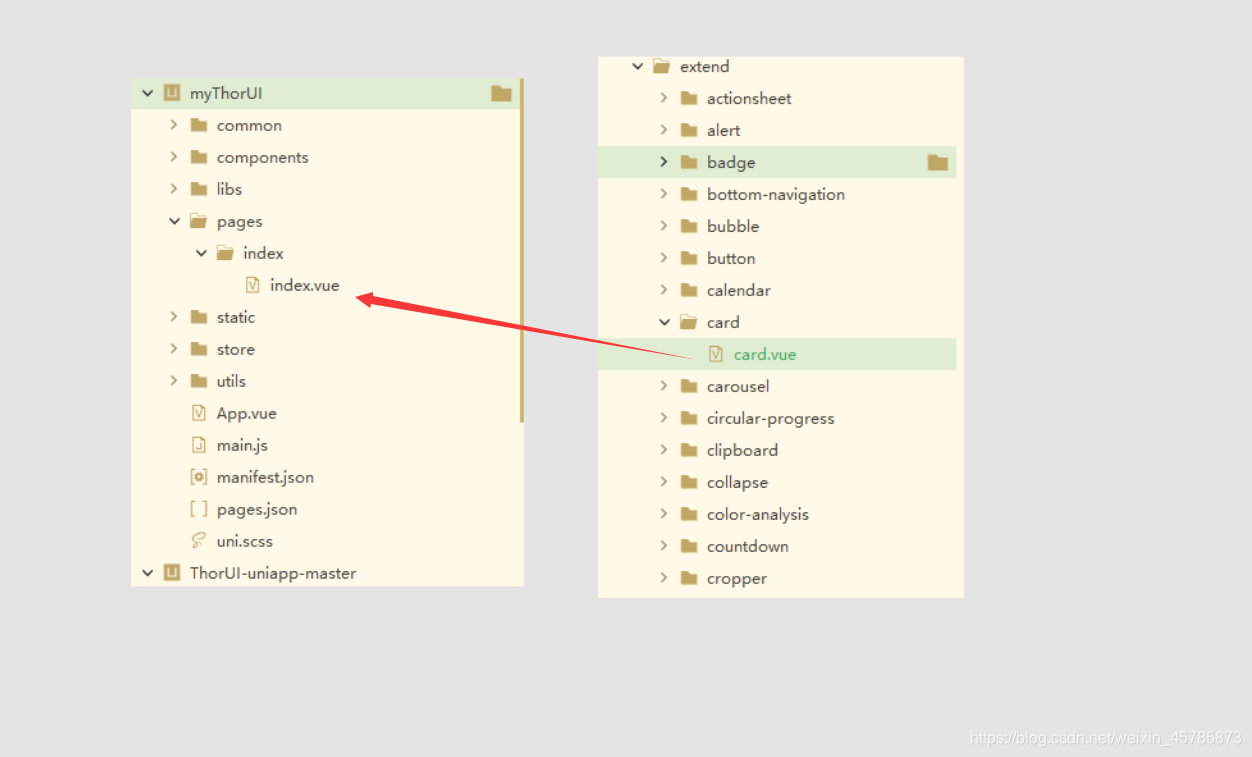
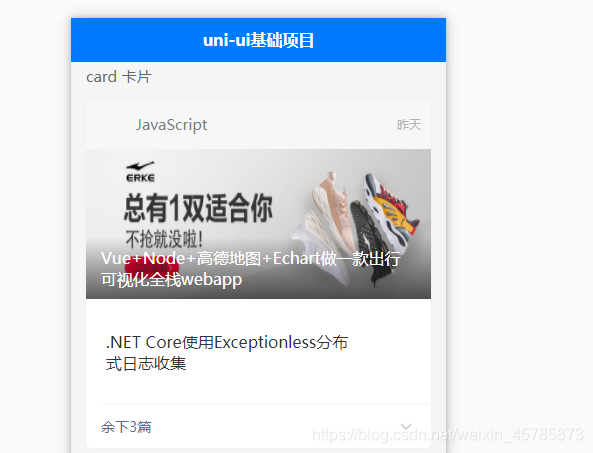
可以在官方的组件库中找到自己想要的组件,根据ThorUI组件库对应组件,复制里面的内容到自己的项目中


版权声明:本文为weixin_45785873原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。