Electron网页调起客户端
Electron网页调起客户端
BY
XUXIN
· PUBLISHED 2021年7月2日 · UPDATED 2021年7月5日
相信大家平时使用浏览器时遇到过点击一个链接或者按钮,浏览器会询问是否打开客户端,移动端和桌面端都有这种情况。比如百度网盘,在网页上点击链接时会拉起百度网盘的客户端进行下载,实际上这些功能都是通过注册伪协议来实现的,本篇主要介绍如何通过伪协议调起Electron客户端,并获取伪协议传过来的参数。
实现目标
- 为Electron添加一个伪协议(URL Scheme 协议)。
-
在浏览器网页上添加一个伪协议的点击。拉起应用。
Mac的URL Scheme
Mac上每个应用包中都有一个
info.plist
文件,这个一般用作于一些访问权限的配置及软件的信息,ios开发的同学可能比较熟悉,注册
URL Scheme
实际上是在这个文件中添加对应的key,value。我们可以查看一些软件的
URL Scheme
:
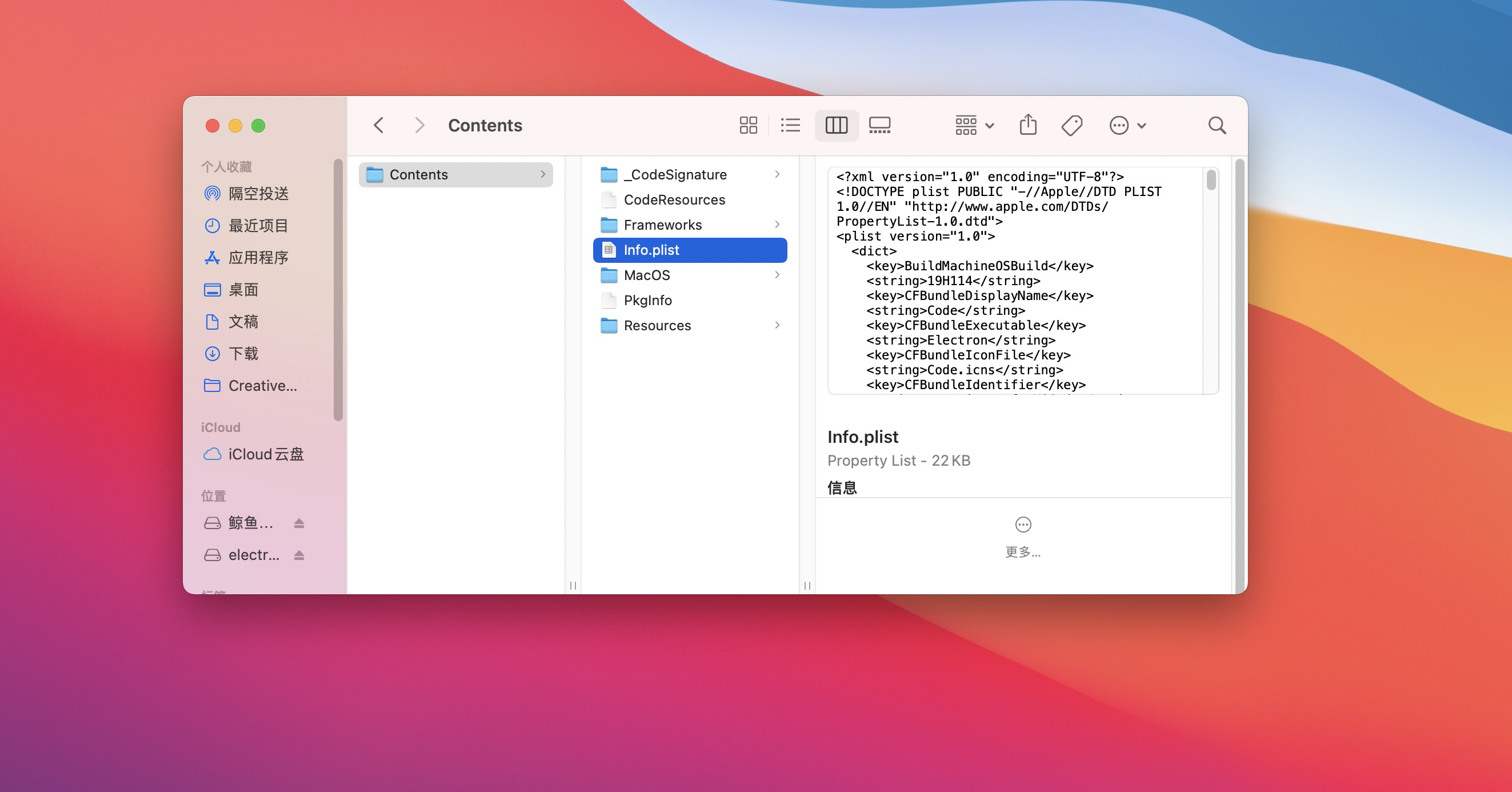
- 访达中找到桌面软件,比如vscode。
-
右键显示包内容。
-
进入Contents文件夹。

-
找到
info.plist
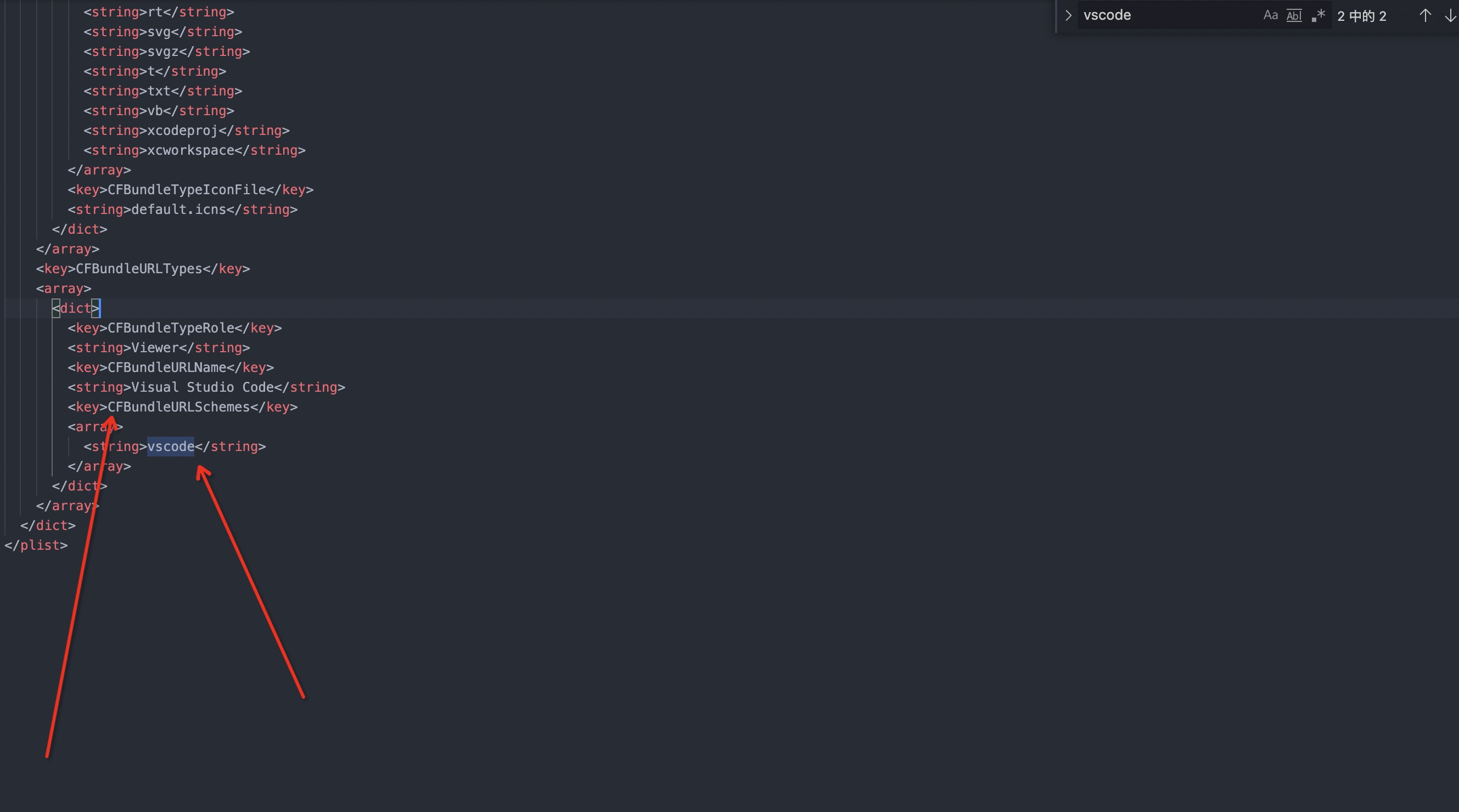
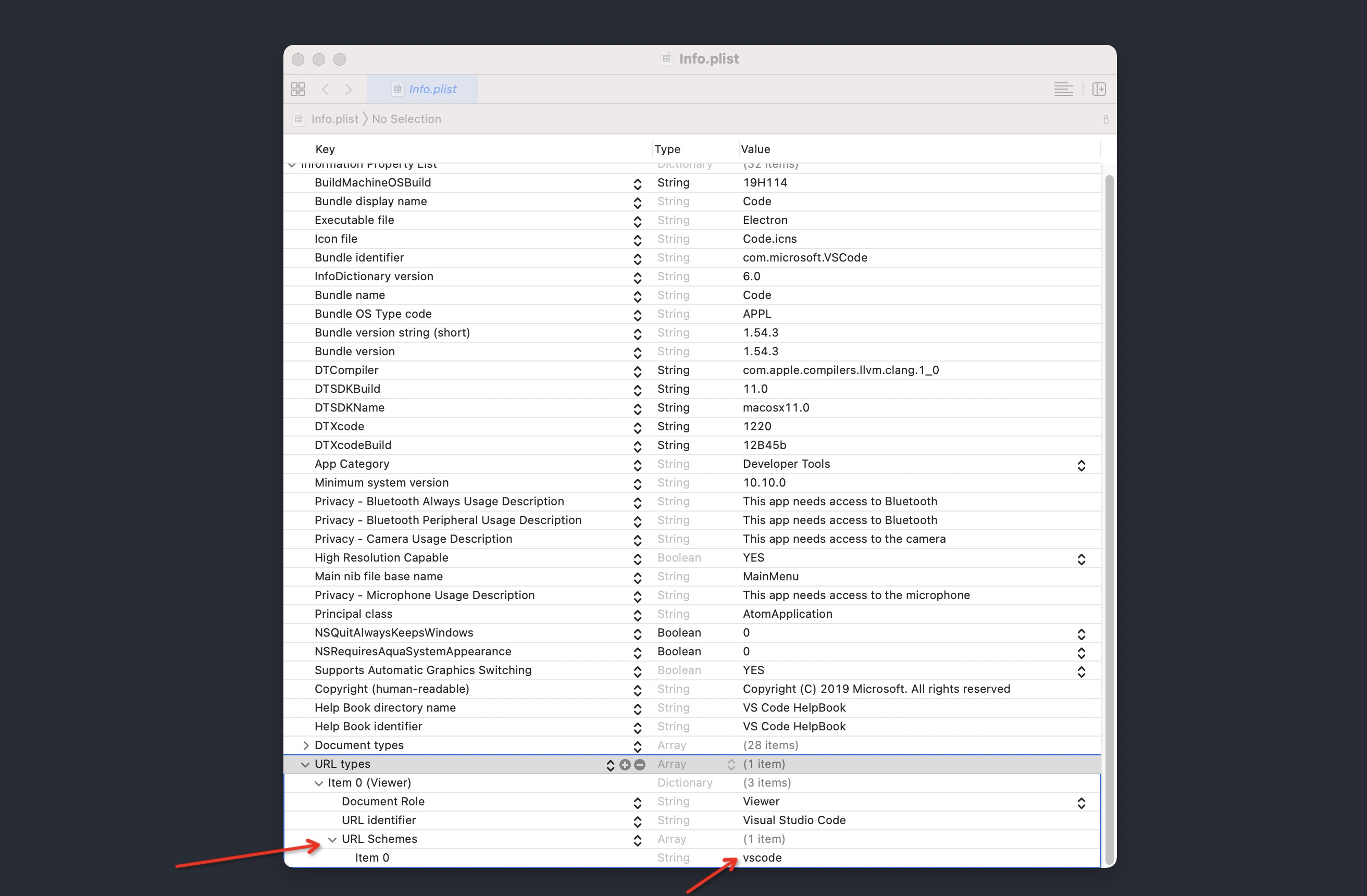
,直接点击查看或者用vscode打开,这个
CFBundleURLName
就是协议名,
CFBundleURLSchemes
为协议内容


-
浏览器输入对应的
URL Scheme
,
vscode://file/${filePath}
,filePath为文件的pwd路径,看是否vscode能打开对应文档。
Windows的URL Scheme
Windows上是通过在注册表中添加
URL Protocol
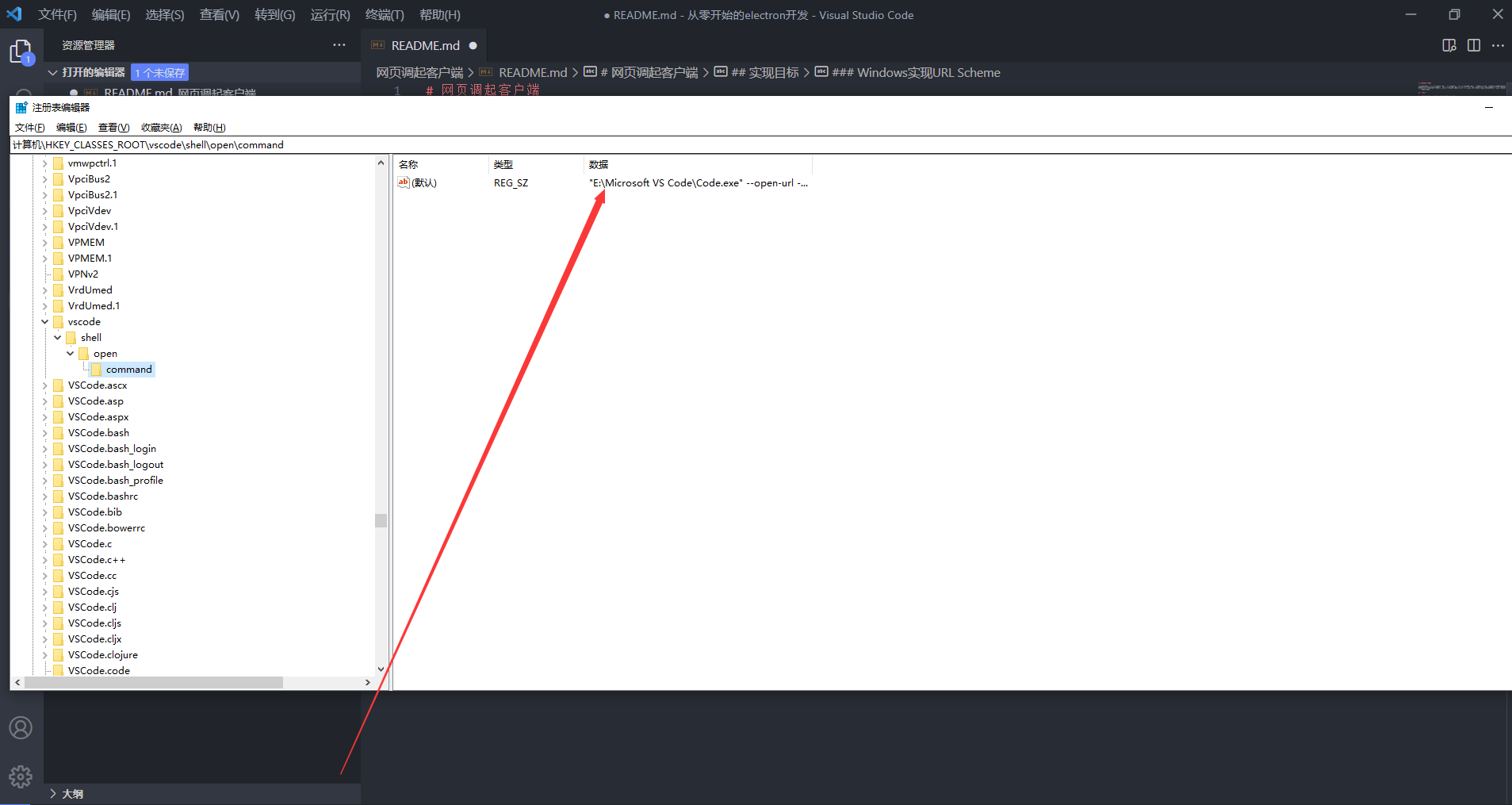
来实现伪协议的,其实说简单点也是添加key,value值。同上,我们查看一下vscode:
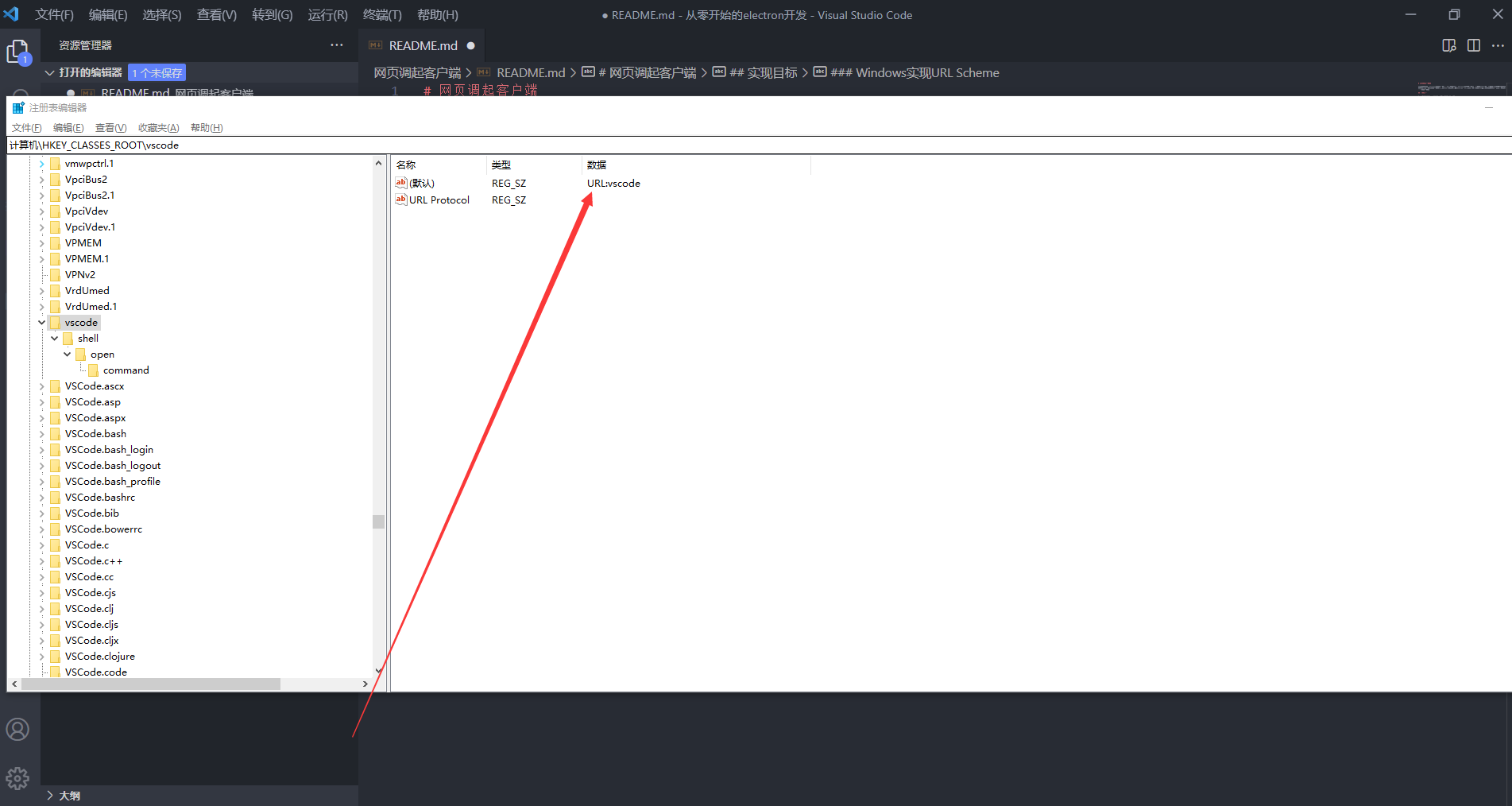
- win+r输入regedit确定。
-
找到
HKEY_CLASSES_ROOT\vscode
,不好找的可以Ctrl+F勾选数据进行搜索’URL:vscode’,可以找到两处
HKEY_CURRENT_USER\Software\Classes\vscode
,当然这两处值都是一样的。


-
我们可以右键vscode目录将其导出成一个reg文件,可以看到关键处在两点,一个
URL:vscode
,还有一个是vscode的启动路径。
也就是说检测到
vscode://
会执行下面的exe命令,
%1
是唤起软件的伪协议,浏览器打开
vscode://file/${filePath}
试试,比如我的
vscode://file/F:/work/electron/vue-cli-electron/README.md
,看是否vscode能打开对应文档
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\vscode]
"URL Protocol"=""
@="URL:vscode"
[HKEY_CLASSES_ROOT\vscode\shell]
[HKEY_CLASSES_ROOT\vscode\shell\open]
[HKEY_CLASSES_ROOT\vscode\shell\open\command]
@="\"E:\\Microsoft VS Code\\Code.exe\" --open-url -- \"%1\""
JavaScript
Copy
实现URL Scheme
这里介绍一下Electron上实现伪协议的两种方式:
- 通过setAsDefaultProtocolClient注册协议
这个要讲的不多,看文档的东西
链接
,在主进程直接写上就可以:
import { app } from 'electron'
if (!app.isDefaultProtocolClient('vue-cli-electron')) {
app.setAsDefaultProtocolClient('vue-cli-electron')
}
JavaScript
Copy
打包后安装软件,打开软件,尝试在浏览器中打开
vue-cli-electron://
,看是否有唤起提示。
- 优点:简单,快捷。
-
缺点:首先这个是在主进程中执行的,也就是说首次安装软件后必须打开软件后才会写入对应的
URL Scheme
,软件卸载时Mac的
info.plist
在包内,一起删除了,但Windows是写入注册表的,并不会被主动清理,卸载软件后再打开伪协议还是会有打开软件的提示。
- electron-builder + nsis
使用electron-builder进行配置在可以打包(安装)时就写入伪协议,并且可以在卸载的拓展宏里进行注册表的清理,使用此方式的话,方案1的注册可以除去掉。
-
Mac配置:在vue.config.js中的
builderOptions
添加
electron-builder
的配置
链接
:protocols: [{ name: 'vue-cli-electron', schemes: ['vue-cli-electron'] }],JavaScript
Copy
这里要注意的是文档展示有点问题,fileAssociations和protocols是属于同级的,并不是fileAssociations里面的。这样我们就完成了Mac系统伪协议的配置。
-
Windows配置:在项目根目录新建
installer.nsh
,同样的在
builderOptions
的nsis中添加
include: "installer.nsh"
installer.nsh
!macro customInstall DeleteRegKey HKCR "vue-cli-electron" WriteRegStr HKCR "vue-cli-electron" "" "URL:vue-cli-electron" WriteRegStr HKCR "vue-cli-electron" "URL Protocol" "" WriteRegStr HKCR "vue-cli-electron\shell" "" "" WriteRegStr HKCR "vue-cli-electron\shell\Open" "" "" WriteRegStr HKCR "vue-cli-electron\shell\Open\command" "" "$INSTDIR\{APP_EXECUTABLE_FILENAME} %1" !macroend !macro customUnInstall DeleteRegKey HKCR "vue-cli-electron" !macroendNSIS
Copy
注意:
$INSTDIR后的{APP_EXECUTABLE_FILENAME}
前有个
$
,完整是
${APP_EXECUTABLE_FILENAME}
,我这里直接写markdown不知为啥解析不了,请自行替换。这里简单介绍一下,customInstall是
electron-builder
提供的NSIS拓展宏,看名字这个是安装时执行的,同理customUnInstall是卸载执行,其他情况参考
链接
-
DeleteRegKey
是删除注册表 -
HKCR
即我们上面说的
HKEY_CLASSES_ROOT
的简写,HKCU->HKEY_CURRENT_USER,HKLM->HKEY_LOCAL_MACHINE,HKU->HKEY_USERS -
WriteRegStr
是写入注册表 -
$INSTDIR
是我们选择的安装路径 -
${APP_EXECUTABLE_FILENAME}
是软件exe名
-
好了,现在我们可以打包安装,尝试在浏览器中打开
vue-cli-electron://
,Windows卸载软件后再在浏览器中打开
vue-cli-electron://
看还会有提示没有。
- 优点:万金油模式,自由度大,功能全面。
-
缺点:麻烦,需要一定的nsis知识。
开发环境配置伪协议
上面两种方式都说完了,这算是一个补充吧,毕竟我们在开发时不可能写一点就打个包测试,挺费时间的。
我们在开发时一般直接使用
setAsDefaultProtocolClient
进行伪协议设置,但是设置后在打开网页上的伪协议链接时会报一个错误,但是打包后又是好好的,这是什么造成开发和打包之后的差异呢?
这里就补充一个知识点,我们的开发环境是怎么启动的,我们可以打印一下
process.argv
,这个就是Electron的启动参数,我们可以看到开发环境是(Mac同理,路径不同):
[
'F:\\work\\electron\\vue-cli-electron\\node_modules\\electron\\dist\\electron.exe',
'dist_electron'
]
JavaScript
Copy
看到这里大多数同学可能已经明白了,开发环境是启动一个node包的exe,然后传入我们webpack构建好的目录而启动的服务,而这个参数在打包后则是软件的exe文件
xxxxxxxx\\electron开发.exe
JavaScript
Copy
我们看一下完整的伪协议
app.setAsDefaultProtocolClient(protocol[, path, args])
,
protocol
是协议名,
path
是Electron可执行文件路径(也就是exe地址,默认process.execPath),
args
传递给可执行文件的参数,默认为空数组。
那么也就得出答案了:
app.setAsDefaultProtocolClient('vue-cli-electron')
这个注册时只有protocol和path,故在开发环境通过vue-cli-electron://启动时,只启动了那个node包的exe,我们后面的构建目录并没有在注册时写入。
JavaScript
Copy
那么我们只需要进行一下判断,把这个目录追加到
args
里即可
if (app.isPackaged) { // 是否处于打包
app.setAsDefaultProtocolClient('vue-cli-electron')
} else {
app.setAsDefaultProtocolClient('vue-cli-electron', process.execPath, [
path.resolve(process.argv[1])
])
}
JavaScript
Copy
注:如果你使用了上面这种方式且开发的协议和打包后的协议名一样的话,打包前你得把开发环境注册的协议删除掉(开发时主进程加上这一句保存一下,然后删除掉就行了),否则你自己的电脑调用伪协议可能会启动到开发的electron包哦,现在试试本地开发能否通过伪协议拉起我们的客户端。
app.removeAsDefaultProtocolClient('vue-cli-electron', process.execPath, [path.resolve(process.argv[1])])
JavaScript
Copy
本来想把如何获取伪协议链接中的参数也放在这一期的,但是感觉这样篇幅太长了不利于阅读,那么放在下一期更新吧,敬请期待。
本系列更新只有利用周末和下班时间整理,比较多的内容的话更新会比较慢,希望能对你有所帮助,请多多star或点赞收藏支持一下
本文地址:
Electron网页调起客户端 – 陌路凡歌 electron 前端的技术分享与个人见解
本文github地址:
链接