系列文章目录
Web前端 学习知识点总结(一)HTML基本标签
.
Web前端 学习知识点总结(二)之Form和Css选择器
.
Web前端 学习知识点总结(三)Css字体、文本样式以及盒子模型
.
Web前端 学习知识点总结(四)之display 和 float
.
Web前端 学习知识点总结(五)qq导航条案例,使用min-width解决留白
.
Web前端 学习知识点总结(六)定位position
.
Web前端 学习知识点总结(七)Css3动画animation
.
Web前端 学习知识点总结(八)JavaScript的常用基础
.
Web前端 学习知识点总结(九)JavaScript的BOM和DOM基础
.
Web前端 学习知识点总结(十)jQuery基础 获取文本和选择器
.
Web前端 学习知识点总结(十一)jQuery进阶 动画和节点操作
.
Web前端 学习知识点总结(十二)jQuery进阶 表单验证和简单正则表达式
.
Web前端 学习知识点总结(十三)学生管理系统案例
.
前言
本文是Web系列学习的第一章内容,本人也是第一次接触到Web的学习。希望通过自己的努力学习可以获得最近基本的Web开发能力。
一、Web前端
是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。
在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
- HTML 是一种结构标准,主要构件了页面的整体布局。
- CSS 是一种表现标准,对界面的大小、颜色、字体等进行优化。
- JavaScript 是一种交互标准,为和用户更好的交互而设计的一种语言。
二、HTML
1.HTML介绍
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
简单代码如下(示例):
<html>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
注:之后使用的主要环境是HBuilder。
2.基本的标签
1.标题标签
代码如下(示例):
<h1>head1</h1>
<h2>head2</h2>
<h3>head3</h3>
2.段落标签
代码如下(示例):
<p>这是一个段落</p>
1,2标签都是独占一行的标签
3.换行标签和水平标签
这是一个换行<br/>
段落
<hr/>水平线
4.特殊符号
<<!--小于-->
><!--大于号-->
<!--空格-->
 <!--更大的空格-->
©<!--版权符号-->
5.图片的标签
<!--src 相对路径 从当前文件出发-->
<!--../ 表示上一级目录-->
<!--当图片无法显示时,alt会提示文字-->
<!--title 鼠标放上去会有提示-->
<!--width 和 height调整整体的大小-->
<img src="img/"
alt=""/
title=""
width=""
height="">
6.超链接的跳转
超链接 页面间的跳转
<a href="要跳转的相对地址"></a>
<a href="#"></a><!--表示普通文本-->
<!--target-->
<!--_blank 新建打开一个空白窗口,一个标签页-->
<!--—_self 在当前窗口去跳转 -->
<a href=""><img/></a><!--可以进行嵌套-->
7.锚链接
先在需要跳转的位置,设置锚点
<h2 id="名字"></h2><!--id唯一标识-->
用#+名字去调用
<a href="#名字"></a>
<a href="网页+ #"></a>可以跳到具体的位置 ******
8.无序列表
无序列表(规律性的,都可以用来做)
<ul>
<li>内容 </li>
<li><img/> </li>
</ul>
9.有序列表
<ol>
<li>内容 </li>
<li><img/> </li>
</ol>
10.定义列表
需要不在同一行的情况,就用定义列表
<!--dl定义列表 dt标题 dd描述-->
<dl>
<dt> 上衣</dt>
<dd>卫衣</dd>
<dd>短袖</dd>
<dt> 裤子</dt>
<dd>短裤</dd>
<dd>长裤</dd>
</dl>
11.表格
以及其中的跨列和跨行操作。
<table border="1" ><!--border边框的效果-->
<tr >
<!--跨列-->
<td colspan="3"> 学生成绩</td>
<!--跨行-->
<td rowspan="2">
</tr>
</table>
3.结构标签
主要是用来搭建网页,根据布局的需求不同,设计不同的网页布局。
1.header 头部信息
2.footer 底部信息
3.section 中间的部分和区域
4.nav 导航条
5.aside 侧边栏
6.article 是中间一块独立的区域
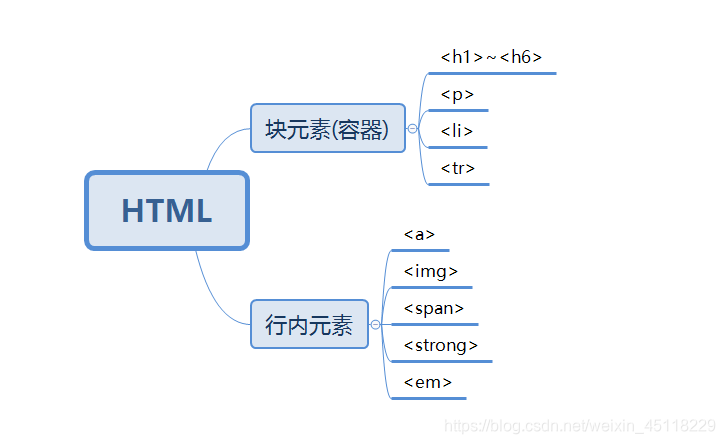
4.块元素和行内元素
在基本的标签中,大家各司其职。
在容器内部,可以嵌套其他的标签。
块元素:独占一行,且是一个容器。往往独占一行。
行内元素:一般不会换行,只占用一个数据,设置宽高无效。