Echarts简介
echarts,缩写来自Enterprise Charts,商业级数据图表,一个纯
Javascript
的图表库,来自百度。。。我想应该够简洁了
使用Echarts
目前,就官网的文档显示,使用echarts有两种方式,echarts3之前的版本使用“模块化包引入”,echarts3还可以使用标签引入。例如
模块化包引入:这里的echarts.js从
这里下载
,下载完后解压,用到的文件就是echarts-2.2.7\build\dist下的
- <body>
-
<div id=
“main”
style=
“height:400px;”
></div>
// 首先定义一个待用的div,一定要指定宽度、高度,给他一个id,为什么给个id,你懂得
- …
-
<script src=
“./js/echarts.js”
></script>
// 这个地方很重要,关于echarts的初始化和加载一定要在<body></body>标签中,而且要放在div定义的下面
-
<script type=
“text/javascript”
> - require.config({
- paths: {
-
echarts:
‘./js/dist/chart’
// 这是各种图的js根目录,echarts-2.2.7\build\dist\chart目录在工程中的路径
- }
- });
- require(
- [
-
‘echarts’
,
// 这个“echarts”其实就是上面的paths中的echarts
-
‘echarts/chart/line’
,
// 按需加载所需图表,表示我这个页面中需要用到折线图
-
‘echarts/chart/bar’
// 折线图可动态转换为柱状图,所以需要动态转换的要记得把相关的js也一并加载
- ],
-
function
(ec) { -
var
myChart = ec.init(document.getElementById(
‘main’
));
// 初始化图表,注意这里不能用JQuery方式,否则会无法初始化
-
var
option = { -
…
// 这里就是图表的定义数据了
- }
-
myChart.setOption(option);
// 最后加载图表
- }
- );
- </script>
- </body>
标签引入:这里的echarts.js从
这里下载
,推荐下载这个(如图),因为这个只有一个文件

使用方式超简单:
-
<
html
>
-
<
head
>
-
<
meta
charset
=
“utf-8”
>
-
<
title
>
title
</
title
>
-
<!– 引入 echarts.js –>
-
<
script
src
=
“js/echarts.js”
>
</
script
>
-
</
head
>
-
<
body
>
-
<
div
id
=
“main”
style
=
“width: 600px;height:400px;”
>
</
div
>
// 一样的定义一个待用的div,一定要指定宽度、高度,给个id -
<
script
type
=
“text/javascript”
>
-
var
myChart
=
echarts
.init(document.getElementById(‘main’)); // 直接开始初始化,还是要用原生javascript -
var
option
= {
<
pre
name
=
“code”
class
=
“javascript”
>
// 图表的定义数据 - };
- myChart.setOption(option); // 加载图表
-
</
script
>
-
</
body
>
-
</
html
>
动态加载折线图数据(series),动态加载图例(legend),动态加载X轴(xAxis)
这个是开发经常遇到的,但是官方的示例都是死数据。。。怎样动态获取后台数据呢?
首先,不管你使用哪一种方式使用echarts,数据定义(option)部分都是相同的。我以折线图为例,首先定义option如下:呃,我顺便说一下各个定义项吧
- option = {
-
title: {
// 图表标题,可以通过show:true/false控制显示与否,还有subtext:’二级标题’,link:’http://www.baidu.com’等
-
text:
‘实例’
- },
-
tooltip : {
// 这个是鼠标浮动时的工具条,显示鼠标所在区域的数据,trigger这个地方每种图有不同的设置,见官网吧,一两句说不清楚
-
trigger:
‘axis’
- },
-
legend: {
// 这个就是图例,也就是每条折线或者项对应的示例,就是这个<a target=_blank href=”https://img-blog.csdn.net/20160622094820180?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center”>图例</a>
- data:[]
- },
- toolbox: {
- feature: {
-
saveAsImage: {}
// 工具,提供几个按钮,例如动态图表转换,数据视图,保存为图片等
- }
- },
- grid: {
-
left:
‘3%’
, -
right:
‘4%’
, -
bottom:
‘3%’
,
// 这几个属性可以控制图表上下左右的空白尺寸,可以自己试试。
-
containLabel:
true
- },
- xAxis : [
- {
-
type :
‘category’
, -
boundaryGap :
false
, -
data : []
// X轴的定义
- }
- ],
- yAxis : [
- {
-
type :
‘value’
// Y轴的定义
- }
- ],
-
series : []
// 这里就是数据了
- };
定义好option,下面就要获取数据动态加载到option中了
- jQuery.ajax({
-
url:
“url”
, -
type:
‘get’
, -
dataType:
‘json’
, -
success:
function
(jsons){ -
var
Item =
function
(){ -
return
{ -
name:
”
, -
type:
‘line’
, -
itemStyle: {normal: {areaStyle: {type:
‘default’
,opacity:isArea}}}, -
label: {normal: {show: isShowAllData,position:
‘top’
}}, -
markLine: {data: [{type:
‘average’
, name:
‘平均值’
}]}, - data:[]
- }
-
};
// series中的每一项为一个item,所有的属性均可以在此处定义
-
var
legends = [];
// 准备存放图例数据
-
var
Series = [];
// 准备存放图表数据
-
var
json = jsons.data;
// 后台返回的json
-
for
(
var
i=0;i < json.length;i++){ -
var
it =
new
Item(); -
it.name = json[i].name;
// 先将每一项填充数据
-
legends.push(json[i].name);
// 将每一项的图例名称也放到图例的数组中
- it.data = json[i].data;
-
Series.push(it);
// 将item放在series中
- }
-
option.xAxis[0].data = jsons.xcontent;
// 这一步是设置X轴数据了,需要注意:option.xAxis.data = json.xcontent这样不行
-
// 折线图可设置上下两个X轴,所以必须是option.xAxis[0].data = json.xcontent
-
option.legend.data = legends;
// 设置图例
-
option.series = Series;
// 设置图表
-
myChart.setOption(option);
// 重新加载图表
- },
-
error:
function
(){ -
alert(
“数据加载失败!请检查数据链接是否正确”
); - }
- });
以上就可完成图表数据的动态加载,现在整个页面应该是这样的
-
<%@ page language=
“java”
contentType=
“text/html; charset=UTF-8”
-
pageEncoding=
“UTF-8”
%> -
<!DOCTYPE html PUBLIC
“-//W3C//DTD HTML 4.01 Transitional//EN”
“http://www.w3.org/TR/html4/loose.dtd”
> - <html>
- <head>
-
<meta http-equiv=
“Content-Type”
content=
“text/html; charset=UTF-8”
> - <title>折线图</title>
-
<script src=
“${pageContext.request.contextPath}/js/jquery.min.js”
></script> -
<script src=
“${pageContext.request.contextPath}/js/echarts.js”
></script> - </head>
- <body >
-
<div align=
“center”
> -
<div id=
“main”
style=
“width: 1000px;height:700px”
></div> - </div>
-
<script src=
“${pageContext.request.contextPath}/source/echarts/myTheme.js”
></script> -
<script type=
“text/javascript”
> -
// 另外说一下带主题加载,就是这样的,注意“e_macarons”必须是myTheme.js(上面引入的自定义主题js文件,echarts中也附带了不少主题js文件)中函数的名字
-
var
myChart = echarts.init(document.getElementById(
‘main’
),e_macarons); - option = {
- title: { ··· },
- tooltip : { ··· },
- legend: { ··· },
- toolbox: { ··· },
- grid: { ··· },
- xAxis : [ ··· ],
- dataZoom: [ ··· ],
- yAxis : [ ··· ],
- series:[]
- };
-
//加载数据
- jQuery.ajax({
-
url:
“url”
, -
type:
‘get’
, -
dataType:
‘json’
, -
success:
function
(jsons){ -
var
Item =
function
(){ -
return
{ -
name:
”
, -
type:
‘line’
, -
itemStyle: {normal: {areaStyle: {type:
‘default’
,opacity:isArea}}}, -
label: {normal: {show: isShowAllData,position:
‘top’
}}, -
markLine: {data: [{type:
‘average’
, name:
‘平均值’
}]}, - data:[]
- }
- };
-
var
legends = []; -
var
Series = []; -
var
json = jsons.data; -
for
(
var
i=0;i < json.length;i++){ -
var
it =
new
Item(); - it.name = json[i].name;
- legends.push(json[i].name);
- it.data = json[i].data;
- Series.push(it);
- }
- option.xAxis[0].data = jsons.xcontent;
- option.legend.data = legends;
-
option.series = Series;
// 设置图表
-
myChart.setOption(option);
// 重新加载图表
- },
-
error:
function
(){ -
alert(
“数据加载失败!请检查数据链接是否正确”
); - }
- });
-
// 初次加载图表(无数据)
- myChart.setOption(option);
- </script>
- </body>
- </html>
附:后台数据返回
-
@ResponseBody
-
@RequestMapping
(
“/jsonData”
) -
public
Object jsonData(){ -
Integer[] data1 = {
120
,
132
,
101
,
134
, –
90
,
230
,
210
}; -
Integer[] data2 = {
20
,
232
,
11
, –
144
,
90
,
30
,
90
}; -
Integer[] data3 = {
180
, –
12
,
161
,
84
,
60
,
230
, –
10
}; -
JsonData jd1 =
new
JsonData(); -
jd1.setName(
“测试数据1”
); - jd1.setData(data1);
-
JsonData jd2 =
new
JsonData(); -
jd2.setName(
“测试数据2”
); - jd2.setData(data2);
-
JsonData jd3 =
new
JsonData(); -
jd3.setName(
“测试数据3”
); - jd3.setData(data3);
-
List<JsonData> data =
new
ArrayList<JsonData>(); - data.add(jd1);
- data.add(jd2);
- data.add(jd3);
-
String[] xcontent = {
“a”
,
“b”
,
“c”
,
“d”
,
“e”
,
“f”
,
“g”
}; -
TestlineData tld =
new
TestlineData(); - tld.setXcontent(xcontent);
- tld.setData(data);
-
return
tld; - }
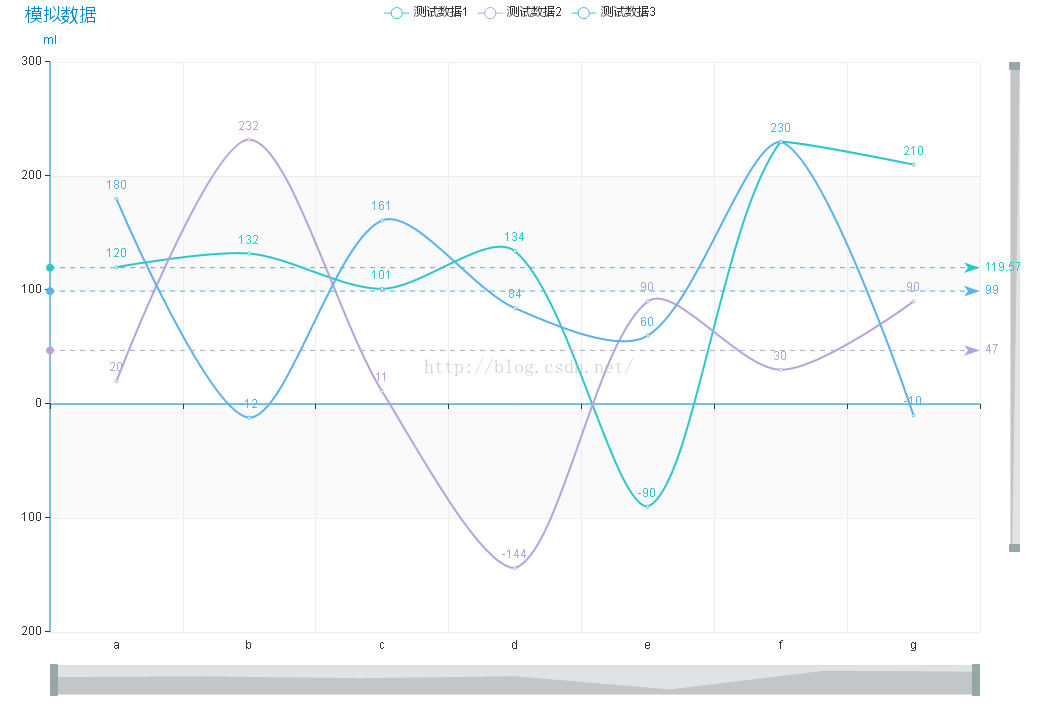
这个数据是一个三条折线,X轴7个项的折线图:
# 欢迎使用Markdown编辑器
你好! 这是你第一次使用
Markdown编辑器
所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
-
全新的界面设计
,将会带来全新的写作体验; -
在创作中心设置你喜爱的代码高亮样式,Markdown
将代码片显示选择的高亮样式
进行展示; -
增加了
图片拖拽
功能,你可以将本地的图片直接拖拽到编辑区域直接展示; -
全新的
KaTeX数学公式
语法; -
增加了支持
甘特图的mermaid语法
1
功能; -
增加了
多屏幕编辑
Markdown文章功能; -
增加了
焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置
等功能,功能按钮位于编辑区域与预览区域中间; -
增加了
检查列表
功能。
功能快捷键
撤销:
Ctrl/Command
+
Z
重做:
Ctrl/Command
+
Y
加粗:
Ctrl/Command
+
B
斜体:
Ctrl/Command
+
I
标题:
Ctrl/Command
+
Shift
+
H
无序列表:
Ctrl/Command
+
Shift
+
U
有序列表:
Ctrl/Command
+
Shift
+
O
检查列表:
Ctrl/Command
+
Shift
+
C
插入代码:
Ctrl/Command
+
Shift
+
K
插入链接:
Ctrl/Command
+
Shift
+
L
插入图片:
Ctrl/Command
+
Shift
+
G
查找:
Ctrl/Command
+
F
替换:
Ctrl/Command
+
G
合理的创建标题,有助于目录的生成
直接输入1次
#
,并按下
space
后,将生成1级标题。
输入2次
#
,并按下
space
后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用
TOC
语法后生成一个完美的目录。
如何改变文本的样式
强调文本
强调文本
加粗文本
加粗文本
标记文本
删除文本
引用文本
H
2
O is是液体。
2
10
运算结果是 1024.
插入链接与图片
链接:
link
.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去
博客设置
页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的
代码片
.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
-
项目
-
项目
- 项目
-
项目
- 项目1
- 项目2
- 项目3
-
计划任务 -
完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用
:---------:
居中
使用
:----------
居左
使用
----------:
居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII |
HTML |
|---|---|---|
| Single backticks |
|
‘Isn’t this fun?’ |
| Quotes |
|
“Isn’t this fun?” |
| Dashes |
|
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
-
Text-to-
HTML
conversion tool - John
- Luke
Authors
如何创建一个注脚
一个具有注脚的文本。
2
注释也是必不可少的
Markdown将文本转换为
HTML
。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式
KaTeX
:
Gamma公式展示
Γ
(
n
)
=
(
n
−
1
)
!
∀
n
∈
N
\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N
Γ
(
n
)
=
(
n
−
1
)
!
∀
n
∈
N
是通过欧拉积分
Γ
(
z
)
=
∫
0
∞
t
z
−
1
e
−
t
d
t
.
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
Γ
(
z
)
=
∫
0
∞
t
z
−
1
e
−
t
d
t
.
你可以找到更多关于的信息
LaTeX
数学表达式
here
.
新的甘特图功能,丰富你的文章
-
关于
甘特图
语法,参考
这儿
,
UML 图表
可以使用UML图表进行渲染。
Mermaid
. 例如下面产生的一个序列图:
这将产生一个流程图。:
-
关于
Mermaid
语法,参考
这儿
,
FLowchart流程图
我们依旧会支持flowchart的流程图:
-
关于
Flowchart流程图
语法,参考
这儿
.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到
文章导出
,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
-
注脚的解释
↩︎