在微信小程序里上传图片。
上传图片
JS//index.js
Page({
data:{
tempFilePaths:[],
uploadLinks:[],
},
uploadImg() {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: [‘original’, ‘compressed’], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [‘album’, ‘camera’], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
_this.setData({
tempFilePaths: res.tempFilePaths, //返回的 res.tempFilePaths 是数组
uploadLinks: res.tempFiles //返回的 res.tempFiles 是由多个对象组成的数组
})
}
})
}
})
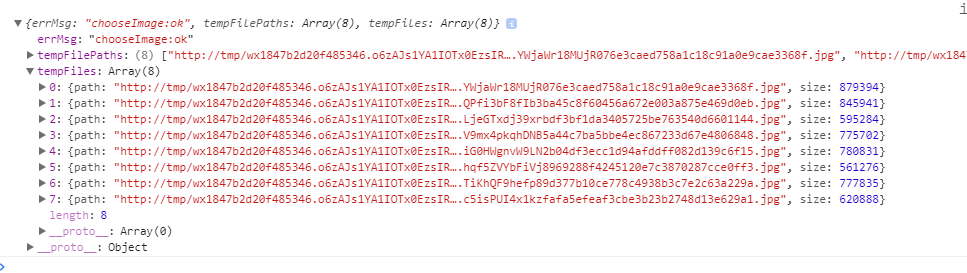
tempFilePaths、tempFiles 都是 res 的属性,个人有个习惯,喜欢把返回结果,用 console.log(res) 放出来看,返回什么属性一目了然:

2、保存到本地
长按图片,保存到本地
js// pages/jump.js
Page({
data:{
tempFilePaths:[]
},
uploadImg() {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: [‘original’, ‘compressed’], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [‘album’, ‘camera’], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
console.log(res);
_this.setData({
tempFilePaths: res.tempFilePaths, //返回的 res.tempFilePaths 是数组
})
}
})
},
saveImg(e) {
wx.showModal({ //弹窗确认是否保存
title: ‘保存图片?’,
success: function (res) {
if (res.confirm) {
wx.saveImageToPhotosAlbum({ //保存图片
filePath: e.currentTarget.dataset.name,
success(res) {
}
})
}
}
})
},
})