如何让图片在父级元素中居中这个问题,在前端开发过程中多少都会遇到,从网上搜到过很多种解决办法,但实际应用时并没有很好的解决。不过结合网上的办法与我个人的实践,我找到了一个解决办法,给大家分享下。如果有这个办法还有不完善的地方,也请大家指出来。
问题:图片的宽高未知,其父级元素的宽高已知,如何让图片在父级元素中垂直居中?
代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<title>测试</title>
<style type="text/css">
.parent{
width:800px;
height:800px;
border:1px solid #ccc;
line-height:800px;
display:inline-block;
}
.parent img{
vertical-align:middle;
}
</style>
</head>
<span class="parent">
<img src="1.jpg" alt=""/>
</span>
</html>
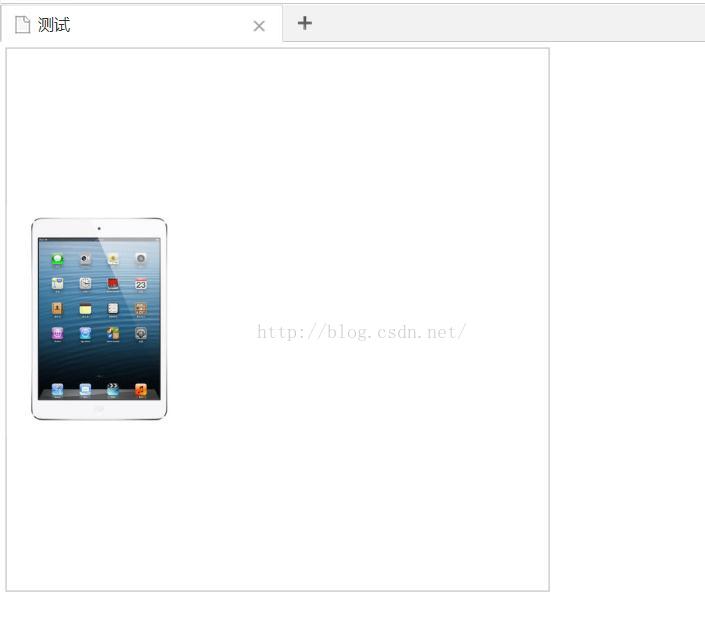
显示结果:
总结:给父元素设定与高度相等的行高,图片设置
vertical-align:middle
版权声明:本文为qq_26972343原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。