使用js调取摄像头,并获取照片,有两种方法一种是H5适用于谷歌,一种是利用webcam适用于ie
1利用webcam,获取照片
<!doctype html>
<html>
<head>
<#include "/include/meta.inc">
<script src="${springMacroRequestContext.contextPath}/js/jscam/jquery-1.7.1.js"></script>
<script src="${springMacroRequestContext.contextPath}/js/jscam/jquery.webcam.js"></script>
</head>
<body>
<div class="title" style="margin-top: 0px;">
<ul class="clearfix">
<li>
<a href="#">人脸采集</a>
</li>
</ul>
</div>
<div class="main">
<div style="margin-left: 80px;">
<table >
<tr>
<th> <div id="webcam"></div></th>
<th> <div id="canvas"></div></th>
</tr>
</table>
</div>
<div class="right" style="text-align:center;margin-top: 6px">
<span class="adaptive_btn_regular adaptive_primary" onclick="checklive()">采集人脸信息</span>
<span class="adaptive_btn_regular adaptive_primary" onclick="getFaceForAPI()">验证人脸信息</span>
</div>
</div>
</body>
<script>
var w = 320, h = 240;//摄像头配置,创建canvas
var pos = 0, ctx = null, saveCB, image = [];
var Imagedata;
var canvas = document.createElement("canvas");
$("#canvas").append(canvas);
canvas.setAttribute('width', w);
canvas.setAttribute('height', h);
ctx = canvas.getContext("2d");
image = ctx.getImageData(0, 0, w, h);
$("#webcam").webcam({
width: w,
height: h,
mode: "callback", //stream,save,回调模式,流模式和保存模式
swffile: "${springMacroRequestContext.contextPath}/js/jscam/jscam.swf",
onTick: function(remain) {
if (0 == remain) {
$("#status").text("拍照成功!");
} else {
$("#status").text("倒计时"+remain + "秒钟...");
}
},
onSave: function(data){ //保存图像
var col = data.split(";");
var img = image;
for(var i = 0; i < w; i++) {
var tmp = parseInt(col[i]);
img.data[pos + 0] = (tmp >> 16) & 0xff;
img.data[pos + 1] = (tmp >> 8) & 0xff;
img.data[pos + 2] = tmp & 0xff;
img.data[pos + 3] = 0xff;
pos+= 4;
}
if (pos >= 4 * w * h) {
ctx.putImageData(img,0,0); //转换图像数据,渲染canvas
pos = 0;
Imagedata=canvas.toDataURL().substring(22);//上传给后台的图片数据
}
},
onCapture: function () { //捕获图像
webcam.save();
},
debug: function (type, string) { //控制台信息
console.log(type + ": " + string);
},
onLoad: function() { //flash 加载完毕执行
console.log('加载完毕!')
var cams = webcam.getCameraList();
// for(var i in cams) {
// $("body").append("<p>" + cams[i] + "</p>");
// }
}
});
function checklive(){
webcam.capture(); //拍照,参数5是倒计时
}
</script>
</html>
把需要的js,引进来,并且需要安装flash插件,js和flash,我都上传了,可以直接下载。不要币
1.安装flash插件
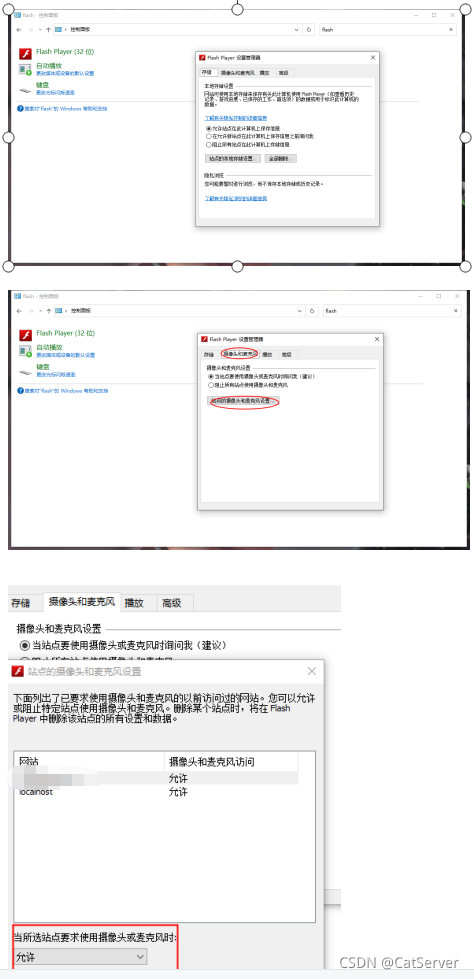
2.Window系统设置flash,在控制面板搜索flash

版权声明:本文为CuiGongZi原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。