1.父传子
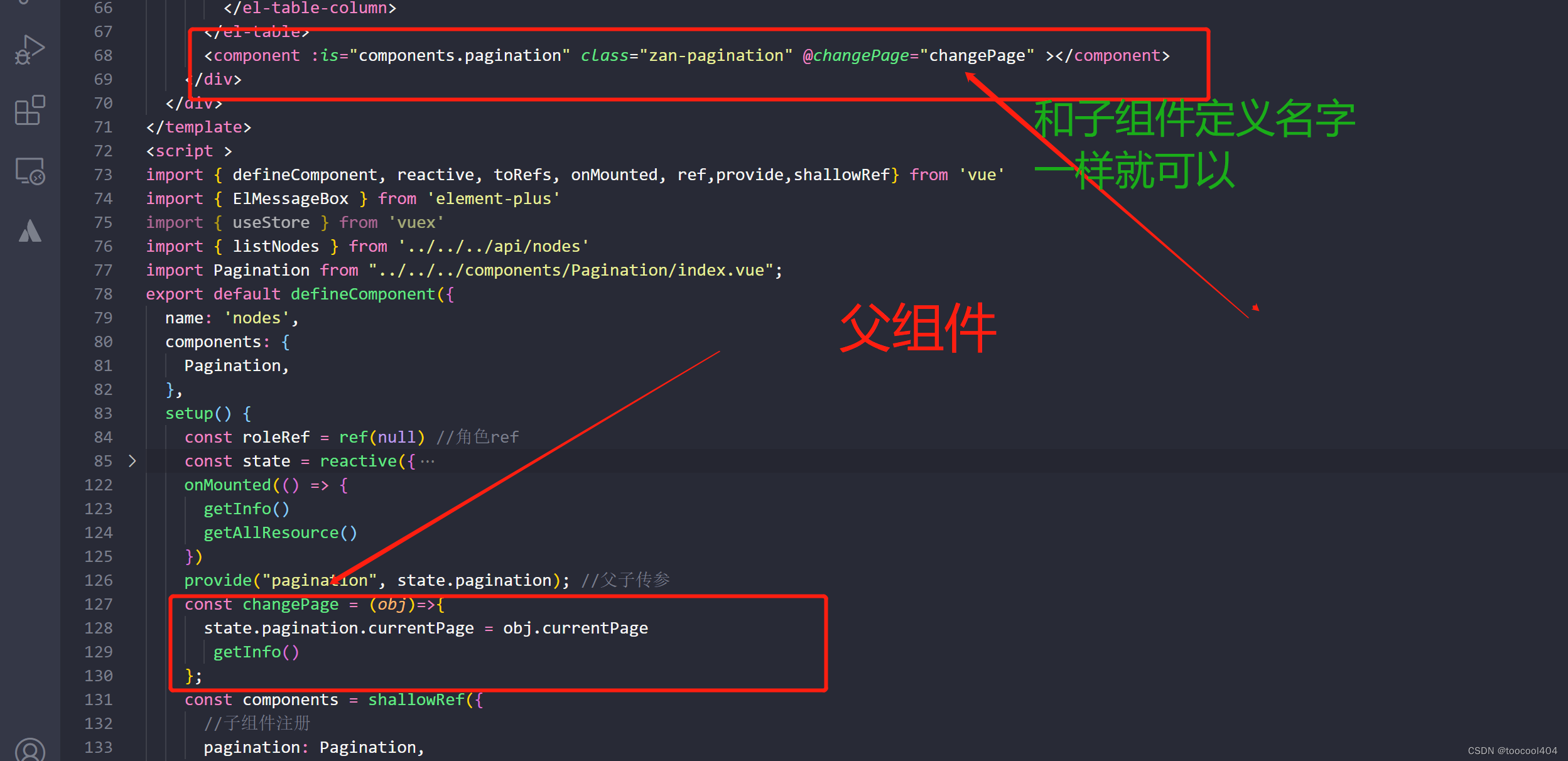
父组件:在子组件上通过 v-bind绑定属性
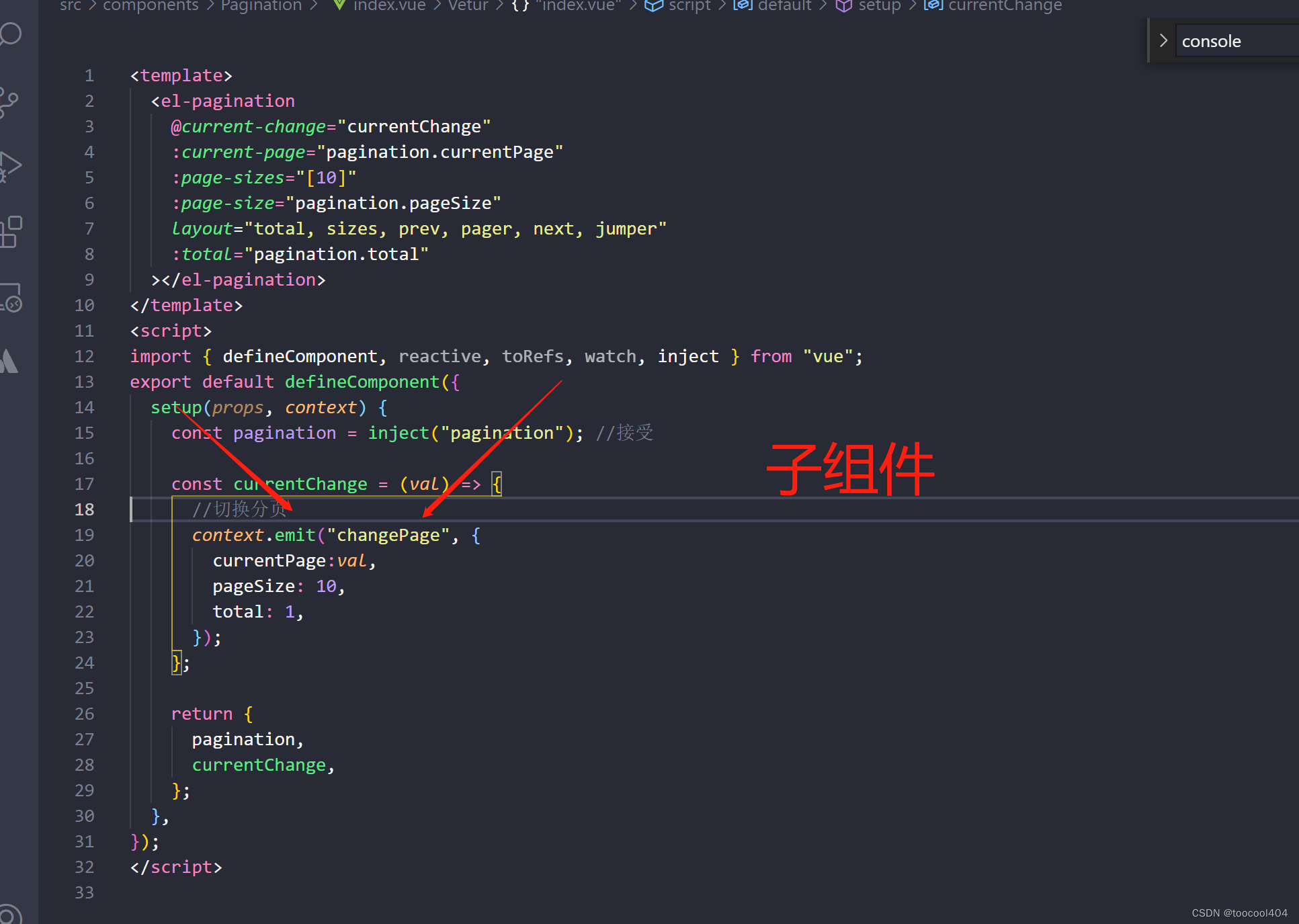
子组件:先定义下基本类型,然后通过setup的第一个参数取获取传过来的值
2.子传父
父组件:在子组件上绑定一个事件,并定义回调
子组件:通过setup的第二个参数去接受,第二个参数包含了(attrs,emit,slots),这里我们用到第二个emit去传值


版权声明:本文为weixin_45941959原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。