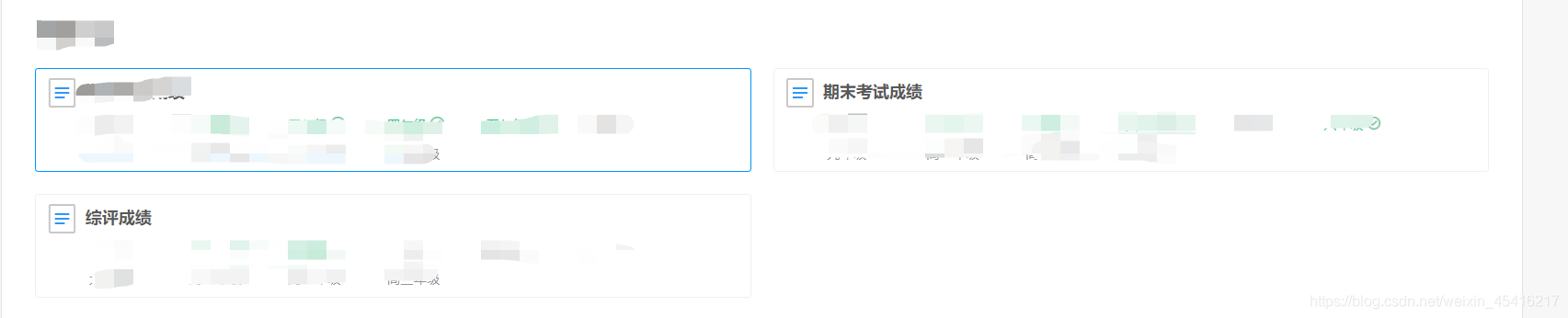
1、UI界面
-
页面分为两个部分,左右两格,当页面进行伸缩时,其宽度随着页面宽度自适应。

-
左右两格排列
给父元素div进行设置
display: flex;
flex-flow: row wrap; // 以行排列 并且允许换行
align-content: flex-start;
- flex-flow 设置轴向与换行组合
是 flex-direction 和 flex-wrap 的简写。
所以只要掌握,flex-direction 和 flex-wrap即可。
-
两个盒子的宽度随着
页面宽度自适应。
-
为了实现这一功能,这里就要引入CSS3的
calc()
属性。 -
calc
是英文单词calculate(计算)的缩写,是css3的一个新增的功能,可以使用
calc()给元素的border、margin、pading、font-size和width
等属性设置动态值。 - 这个函数使我们能够计算CSS值,而不是指定确切的值。通常用于计算元素的大小或位置。它支持加法、减法、乘法和除法。
需要特别注意重要一点是
+和-运算符必须用空格隔开
,不然无法正常工作。*和/运算符不有这限制,但出于一致性的考虑,建议添加空格。
另外,很棒的是,我们可
以混合CSS单位
,例如,我们可以减去百分比和像素。
- 代码如下 给子元素设置
// 给奇数元素设置了右边距的情况下
test:nth-child(odd) {
margin-right: 20px;
}
test: {
width: calc(50% - 10px);
}
-
对于下面这个布局,主要是实现三角形,并且给三角形加边框颜色。

-
三角形 - 三条边框透明,一条边框有颜色。
- 向左的三角形
border-right: 26px solid #FFFFFF;
border-top: 11px solid transparent;
border-bottom: 11px solid transparent;
border-left: 8px solid transparent;
另一种写法
- 向上的三角形
border-width: 0 5px 8px;
border-style: solid;
/* 四个颜色值 上右下左 */
/* 三个颜色值 上透明 左右透明 下颜色 */
border-color: transparent transparent #ffffff;
-
给三角形边框设置颜色、设置阴影。 - 做法其实就是设置两个三角形出来,位置不一样,即可实现边框、阴影的效果
-
使用到伪类元素:
:before :after
- 知道了原理其实代码也就很简单
- 边框颜色就是给两个三角形设置不同的颜色边框,阴影同样,给两个三角形设置不同的颜色即可。
test:before {
...
}
test:after {
...
}
对于哪个方向的三角形,设置的时候只要给与方向相反的边颜色即可。
例如:
左三角
#triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid red;
border-bottom: 50px solid transparent;
}

右三角
#triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid red;
border-bottom: 50px solid transparent;
}

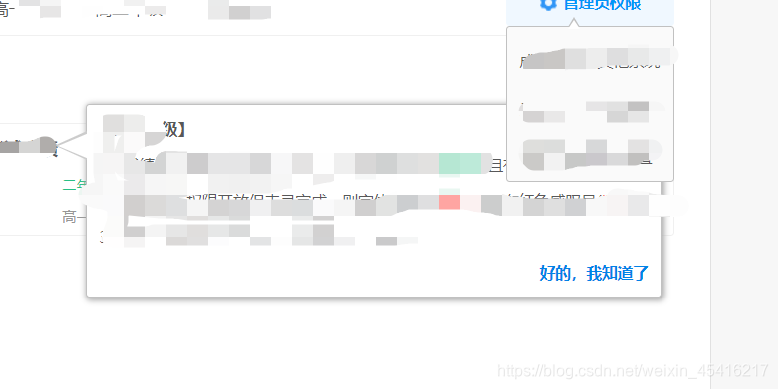
1、对于以上提示框的
好的,我知道了
,这一功能的实现。
2、解决方案是使用
LocalStorage
进行本地存储
- 关闭提示的时候进行存储
dom.find(".tip span").on("click ", function () {
dom.find(".tip").addClass("none");
window.localStorage.setItem("prompt", true);
})
- 在页面初始化的时候进行判断
// 控制提示是否显示
if (!window.localStorage.getItem("prompt")) {
dom.find(".tip").removeClass("none");
} else {
dom.find(".tip").addClass("none");
}

版权声明:本文为weixin_45416217原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。