1、官网
AI Code Generator – Amazon CodeWhisperer – AWS
官方扩展安装教程
2、安装VSCode
3、VSCode安装CodeWhisperer插件
-
安装
VSCode插件 – AWS Toolkit
-
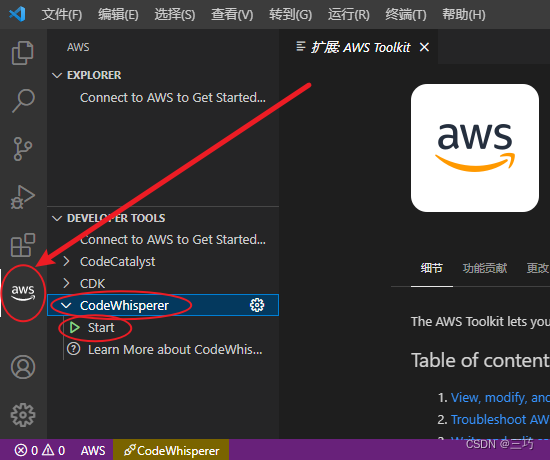
主侧栏,点击
AWS
,展开
CodeWhisperer
,点击
Start

-
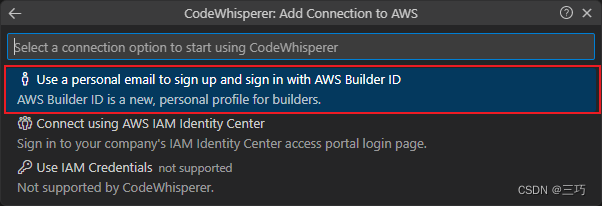
在下拉菜单中点击
Use a personal email to sign up and sign in with AWS Builder ID

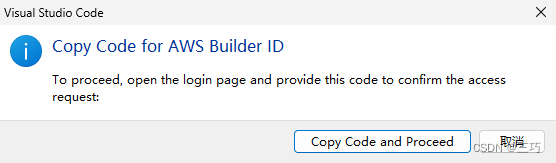
点击
Copy Code and Proceed
,这将自动复制代码,保存该代码或使用剪贴板历史记录软件,例如WIN+V
(迅速操作,否则该代码过期)

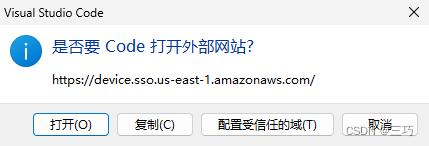
一般会提示外部网站打开提醒,选择
打开
(迅速操作,否则该代码过期)

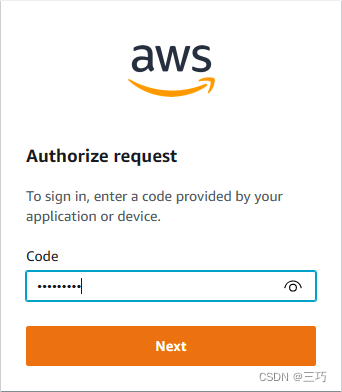
打开网站后,输入点击
Copy Code and Proceed
时得到的代码
点击
Next
(迅速操作,否则该代码过期)

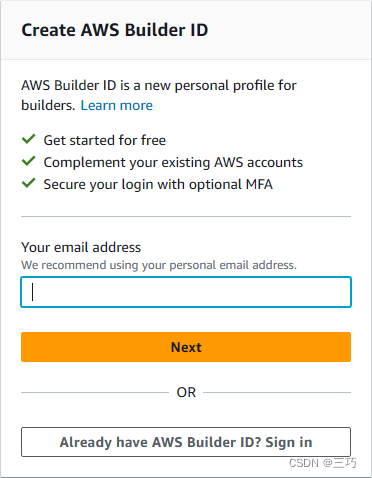
输入自己的邮箱地址(同时登录你的邮箱等待验证码)
点击
Next

加载了一下之后,邮箱地址的下一行需要输入你的名字
其他AWS使用者可以看到你设置的名字
其实就是输入一个网名

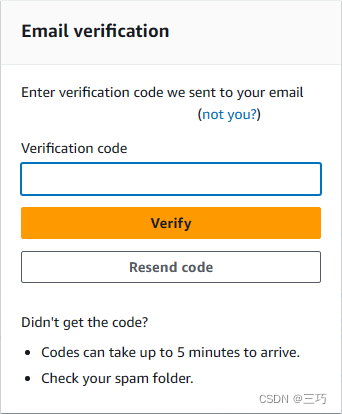
登录你的邮箱获取验证码,并填写验证码
点击
Verify

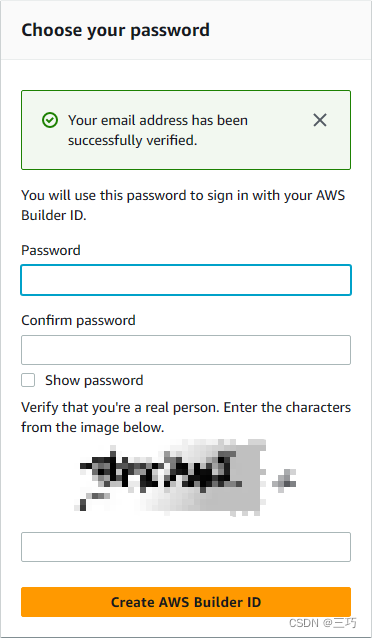
提示邮箱地址验证成功。这一步设置账号密码
第一行和第二行输入相同的密码
(密码设置要求:位数8位到64位,同时包含大写字母、小写字母、数字和符号(例:?!>_@*=))
(密码想好了再设置,下一步没有成功提示,会出假报错)
第三行通过真人测试(建议输入前刷新一个最新的,免得不认账)
点击
Create AWS Builder ID

注册会提示错误,等待并查看下一步(表面一直报错,其实你输入的密码服务器已经记录了)


另开一个登录页面直接登录,网址:
https://view.awsapps.com/start#/
或等页面过期再点一下
Create AWS Build ID
,(吃个午饭再继续,页面肯定过期)
会提示
timed out
,点击
Sign in to complete your registration

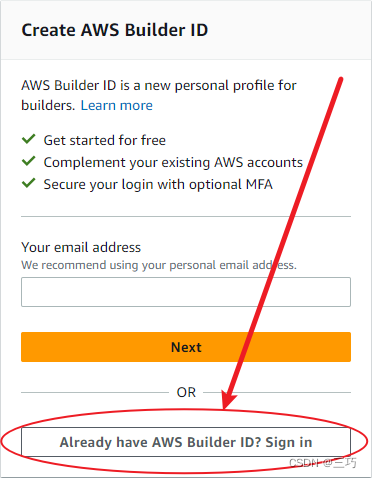
点击
Already haveAWS Builder ID? Sign in
直接登录

然后输入邮箱地址,Next,输入密码,登录成功


4、重复步骤3
重复步骤3,但是由于已经在浏览器上登录成功了,所以步骤非常简单
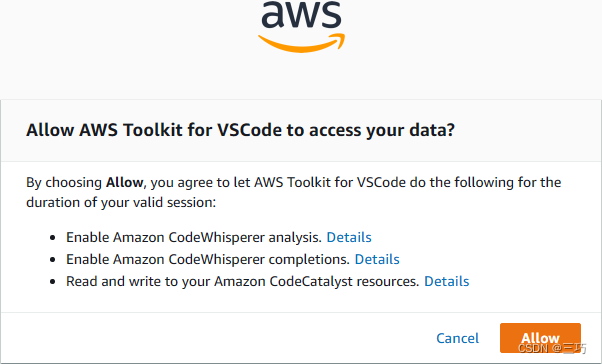
粘贴代码后将会提示以下内容,点击
Allow
即可

卧槽,被骗了。表面上说连接上了,回到VSCode查看,毛反应没有。

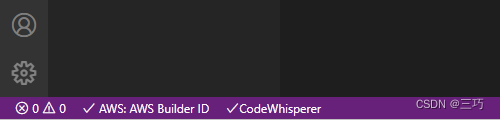
左下角的CodeWhisperer是是屎黄色说明还没连上

左下角,点击
AWS
,连接AWS

接着重复步骤4,是的,步骤4,也就是本步骤
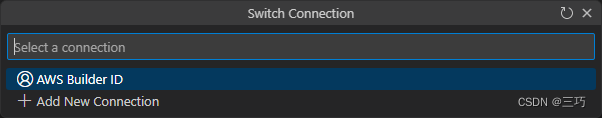
直到出现该窗口

点击第一项
AWS Builder ID
,等待加载
等左下角的AWS扩展颜色正常,对勾状态,说明连接成功

最终,可以愉快的面向 AI 编程了。
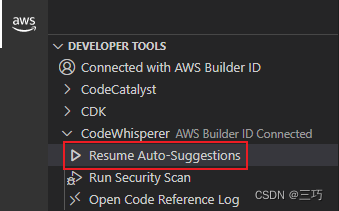
5、启用Auto-Suggestions功能
点击
Resume Auto-Suggestions
,三角形图标将变为双竖杠图标,启用成功

6、使用一下