css介绍:层叠样式表,用于规定html元素如何显示
css样式错误检查工具:https://jigsaw.w3.org/css-validator/#validate_by_input
一、使用形式:
(1)行内样式:通过使用元素的属性style=“color:red;margin-left:20px”设置(写法就是正常的样式属性,不是驼峰命名) 尽量少用,不好维护
(2)嵌入样式:通过style标签结合,选择器进行样式的定义(实质是在html结构中。所以只对当前的页面有效。若多页面需要引入相同的样式表,这种方式不适合,冗余)
// 样式css文件夹中
.content {
background: red;
}
// 项目中一般将样式抽离到另一个文件,使更清晰
<style scoped lang="scss" src="./_.scss"/>
(3)链接样式:利用html元素引入,当 HTML 文件被加载时,link 引用的文件会同时被加载
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
(4)导入方式:使用 CSS 规则引入外部 CSS 文件,等页面全部下载才被加载,@import 是 CSS2.1 才出现的,对浏览器版本有要求,少用
<style>
@import url(style.css);
</style>
二、常用的样式属性:
1、文本
2、字体
3、链接
4、列表
5、表格
6、盒子模型:
(1)IE盒子模型:IE盒子设置的宽高. 其实是内容+padding+border(即使用的 是内减模式 box-sizing:border-box)
(2)标准盒子模型:标准盒子设置的宽高是内容的宽高,总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距(即css3新增的box-sizing: content-box 外加模式)
(3)css3新增盒子模型设置:box-sizing: content-box(外加模式)|border-box(内减模式,会减少内容占的大小)
7、边框
8、轮廓
9、外边距
10、内边距
11、尺寸
12、显示diaplay
13、定位
position:static 静态定位,它是默认值,是浏览器自主决定元素的位置,即按正常的页面流布局,此时设属性值top、bottom、left、right无效
position:relative 相对定位,它相对于自己默认的位置进行偏移(即文档流位置),可以设偏移方向和距离 top、bottom、left、right
position:absolute 绝对定位 它是相对父级定位的元素进行定位的(不能是静态定位,否则就是文档),文档流中不占据位置,脱离文档流,不影响周边元素
position:fixed 固定定位,相对浏览器窗口进行定位,不会随网页的滚动而变化好像固定死一样.一般用于做网页的顶部导航
position:是relative和fixed定位的结合,会产生动态固定效果。例如实现网页的搜索工具栏,初始时relative定位,文档流中位置,当滚动页面时就变成fixed定位。页面滚动时根据设置的偏移值生效时切换定位。
14、内容溢出如何展示overflow
15、浮动float
// float:left/right
// 如何清除浮动的元素:
16、水平、垂直对齐
17、透明度
18、选择器、伪类、伪元素
补充:js如何获取dom(就是通过添加的类或属性等拿到对应的元素,再通过修改样式或属性控制)
三、css3新增的样式属性:
1、边框
2、圆角
3、背景
4、渐变
5、文本效果
6、字体
7、2D转换
8、3D转换
9、过度
10、动画
11、多列
12、用户界面
13、图片
14、按钮
15、分页
16、框大小
17、弹性盒子(flex布局):后面有详细介绍
18、多媒体布局(一般用于响应式布局,针对不同的屏幕设置不同的样式)
四、flex布局:弹性布局,任何一个元素都可以设置为flex布局(成为flex容器)
(css3新增的弹性盒子,适合web端也适合移动端,因为宽度可比例化,所以也适用于移动端)
容器:任何元素容器都可以指定称为flex容器,通过给盒子设样式:display:flex,即成为flex容器
项目:容器的直接子元素称为 Flex项目,此时子元素的float(浮动)、clear(清除浮动)和vertical-align(垂直展示方式)
1、容器属性(都是规定项目的排列等方式)
(1)flex-direction:(默认)row|row-reverse|column|column-reverse(主轴的方向,即里面的项目如何排列,项目都是根据主轴的方向排列的),默认水平方向排列,起点在左端
(2)flex-wrap:nowarp|wrap(换行,当宽度放不下时后面的换行,第一行在上方)| wrap-reverse(换行但第一行在下面,当第一行放不下向上换行)⚠️(是否拆行,默认情况下在一条轴线上,不换行,即使子项目的总宽大于容器的宽也不换行,会自动缩减项目的宽度)
(3)flex-flow:row wrap (flex-direction,flex-wrap主轴方向和是否换行的缩写)
(4)justify-content:flex-start (左对齐)|flex-end(右对齐)|center (居中)|space-between (两端对齐,项目之间的间隔相等,但距左右边框不一定)|space-around (每个项目两侧的间距相等)(主轴对齐方式)
(5)align-items:flex-start (交叉轴起点对齐)|flex-end (交叉轴终点对齐)|center |baseline (项目第一行文字的基线对齐|stretch (占满容器的高度)(交叉轴的对齐方式,只针对单行)
(6)align-content:(交叉轴多行对齐方式)
⚠️:主要记住4个属性:主轴方向(规定子项目怎么排列),是否拆行, 主轴对齐方式,交叉轴对齐方式
2、项目属性
(1)order:number (数值越小越靠前,默认为0),项目在html中的排列顺序,一般不设该属性就是html靠前的先排列(即通过样式可调整html结构)
(2)flex-grow :number(默认0,如果有剩余空间也不放大,值为1放大,2是1的双倍大小) 项目放大比例,当项目的总宽小于容器宽时是否放大撑满容器,还有一个使用形式就是通过设置该属性规定各项目按什么比例占满容器宽度
(3)flex-shrink :number (默认为1,如果空间不足则会缩小(当宽度不够时项目会缩小),值为0不能缩小),数值越大缩放比例越大
(4)flex-basis:number/auto (默认auto,可设置固定的值50px/50%)项目自身大小,auto就是原项目自己的宽度
⚠️放大、缩小、自身控制的都是
主轴上
的比例
(5)flex: flex-grow flex-shrink flex-basis (它是这三个属性的缩写默认0 1 auto) auto (即1 1 auto会放大会缩小自身宽) 和 none (即0 0 auto不放大不缩小自身宽) flex:1 flex属性只有一个值的时候,省略的两个并不是默认值
(6)align-self:auto | flex-start | flex-end | center | baseline | stretch 项目自身对齐(只影响自身项目的交叉轴的排列)
⚠️共5个,主要记住:放大、缩小
flex在演化过程有三个版本:
旧版本 display:box | inline-box,
混合版本 display:flexbox | inline-flexbox,
新版本 display: flex | inline-flex
flex: initial flex: 0 1 auto 初始值,常用:使用flex容器宽度不够自动收缩,当子的内容较多时自动换行的场景
flex: 0 flex: 0 1 0% 适用场景少(最终尺寸表现为最小内容宽度)
flex: none flex: 0 0 auto 推荐(固定尺寸由内容决定,元素不具有弹性,通常为最大内容宽度,flex容器不够时直接溢出),适用当flex子项的宽度就是内容的宽度,且内容永远不会换行
flex: 1 flex: 1 1 0% 推荐 当尺寸不足时会优先最小化尺寸,即优先牺牲自己。场景:希望充分利用剩余空间,但不会侵占其他元素尺寸,合等分布局;
flex: auto flex: 1 1 auto 适用场景少,当尺寸不足时会优先最大化自己的内容,即优先霸占住自己的位置,让其他进行换行缩放。元素充分利用剩余空间,但是各自的尺寸按照各自内容进行分配的时候,例如导航按钮的宽度是根据按钮文字的多少分配宽度的。
五:BFC盒子布局:块格式化上下文
(1)概念:可以理解为一块隔绝的区域,独立的渲染区域,它规定内部如何布局,与外部毫无关系。有一套自己的渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用
(2)触发条件:
【1】根元素,即HTML元素
【2】float的值不为none
【3】overflow的值不为visible
【4】display的值为inline-block、table-cell、table-caption
【5】position的值为absolute或fixed
BFC布局规则:
1.内部的Box会在垂直方向,一个接一个地放置。
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠(若垂直设了下边距,同时后面的设了上边距此时会发生重叠)
3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算
使用它的好处浮动的元素也占据高
7、同一个BFC下外边距会发生折叠(可通过在创建bFC容器解决)
8、BFC 可以阻止元素被浮动元素覆盖(即改变盒子与浮动元素接触区域的排列)
六、响应式设计:同一页面在不同屏幕尺寸下有不同的布局(根据屏幕的大小自动调整页面的的展示方式以及布局)
代表Bootstrap
1、需考虑的点:
(1)同一页面在不同大小和比例上看起来都应该是舒适的;
(2)同一页面在不同分辨率上看起来都应该是合理的;
(3)同一页面在不同操作方式(如鼠标和触屏)下,体验应该是统一的;
(4)同一页面在不同类型的设备(手机、平板、电脑)上,交互方式应该是符合习惯的。
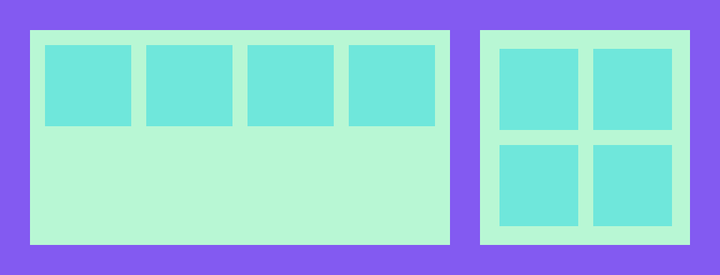
响应式界面的基本规则
(1)可伸缩的内容区块:内容区块的在一定程度上能够自动调整,以确保填满整个页面
(2)可自由排布的内容区块:当页面尺寸变动较大时,能够减少/增加排布的列数

(3)适应页面尺寸的边距:到页面尺寸发生更大变化时,区块的边距也应该变化
(4)能够适应比例变化的图片:对于常见的宽度调整,图片在隐去两侧部分时,依旧保持美观可用
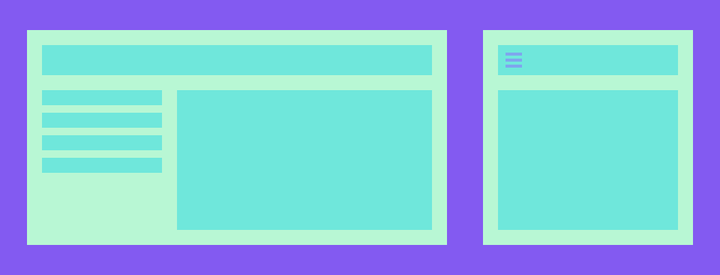
(5)能够自动隐藏/部分显示的内容:如在电脑上显示的的大段描述文本,在手机上就只能少量显示或全部隐藏

(6)能自动折叠的导航和菜单:展开还是收起,应该根据页面尺寸来判断

(7)放弃使用像素作为尺寸单位:用dp尺寸等方法来确保页面在分辨率相差很大的设备上,看起来也能保持一致。同时也要求提供的图片应该比预想的更大,才能适应高分辨率的屏幕。否则,就会像我的Photoshop一样出现一下展示不清楚的情况:
原理:检测设备设置不同的css(根据市面上不同的设备尺寸设置css样式)
步骤
(1)设置可视区域:Viewport(用户网页的可视区域)
(可设置的属性用时查)
(2)创建网络视图(按列分割屏幕)即给所有的元素添加* { box-sizing: border-box // 确保内容在边框内}
(3)用媒体查询设置分割点(针对不同的设备设置不同的样式,针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面)如果是PC端优先,则用max-width, 移动端优先,则用min-width
@media screen and (max-width: 1920px) { // 当屏幕小于1920px页面样式… }
@media screen and (min-width: 992px) and (max-width: 1200px) { … } // 最大宽度就是屏幕的最大宽度

(4)图片的宽度设置;100%,即会根据上下范围实现响应式, max-width 属性设置为 100%, 图片永远不会大于其原始大小:根据需要看图片如何排版布局,可利用背景图片的属性background-size,也可在不同的屏幕尺寸上加载不同的源图片
(5)宽度利用 100% 及 max-width :100%
(6)百分比布局
(7)rem单位布局,css3新增Android2.x+,ios5+都支持,rem单位都是相对于根元素html的font-size来决定大小,即不同视图改变跟元素的
font-size,所以以rem为单位的大小都会改变,从而快速调整页面整体字的大小
(8)视口单位:vw(相对于视图窗口的宽度,1vw 等于视口宽度的1%。总的视口宽度是100vw)/vh(css3新增),
响应式设计与自适应设计的区别:
响应式开发一套界面,通过检测视口分辨率(屏幕大小),针对不同客户端在客户端做代码处理,来展现不同的布局和内容;(开发时会适应各个视口)
自适应需要开发多套界面,通过检测视口分辨率,来判断当前访问的设备是pc端、平板、手机,从而请求服务层,返回不同的页面(让一个网站在不同大小的设备上显示同一样的页面,让同一个页面适应不同大小屏幕,根据屏幕的大小,自动缩放。)
常用的css扩展语言
1、Less
2、scss
pc端页面常用布局:
(1)常用页面布局:导航、内容、底部
<div id="Page">
<div id="Header" class="bg">我是头部内容</div> // 头部
<div id="Content">
<div class="cont-left">我是内容1</div>
<div class="cont-right">我是内容2</div>
</div>
<div id="Footer" class="bg">我是底部内容</div>
</div>
#Page{
text-align: center;
}
.bg{
background-color: pink;
}
#Header{
width: 100%;
height: 60px;
line-height: 60px;
}
#Content{}
#Content div{
/*高度不是写死,内容撑开*/
min-height: 500px;
line-height: 500px;
}
#Footer{
width: 100%;
height: 200px;
line-height: 200px;
}
(2)单列布局:对于网站不是很多,只是通过导航一列的展示用户所需的内容,内容一般有固定的宽度,高度由内容撑开
// 上下固定,内容超出滚动实现(移动端使用较多),只需要给头部和底部加上绝对定位,再添加内容标签(注意:父元素不能有定位)
//PS:固定可以使用Fixed,但是有兼容性问题
//绝对定位与文档流无关,它实质是不占据位置的,脱离文档流。而相对定位是相对原自己在文档流的位置进行定位的,在文档流中。绝对定位弱祖先都没有定位,则相对最先包含的元素(body)
#Header{
position: absolute;
top: 0;
}
#Content{
position: absolute;
top: 60px; // 即留了60px给导航
bottom: 200px; // 即留了200px给底部内容
width: 100%; // 根据自己的需求设置,通常不要写死宽度,这样可根据屏幕的大小适应
overflow-y: scroll; // 超出内容高度滚动实现
}
#Footer{
position: absolute;
bottom: 0;
}
// 内容过少时底部固定,过多时正常排列(即底部不固定,正常内容完结后底部再展示)
html{
height: 100%;
}
body{
min-height: 100%;
position: relative;
}
// 内容撑开盒子,高度不设
#Footer{
position: absolute;
bottom: 0; // 始终在底部
}
(3)两列布局:一边导航一边内容的,例如常用的组件库排版(左/右边固定宽度,右/左边宽度自适应)
#Page{
text-align: center;
}
.bg{
background-color: pink;
}
#Header{
width: 100%;
height: 60px;
line-height: 60px;
}
#Content div{
height: 500px;
line-height: 500px;
}
#Footer{
width: 100%;
height: 200px;
line-height: 200px;
}
移动端布局
https://m.yisu.com/zixun/399945.html
收藏主流网站初始化:https://segmentfault.com/a/1190000016408097