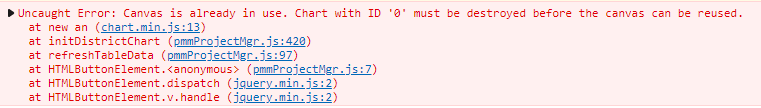
在网上找了很多种方法,都没有成功,报错如下:
chart.min.js:13
Uncaught Error: Canvas is already in use.
Chart with ID '0' must be destroyed before the canvas can be reused.

主要的思路是把dom元素删除后,重新添加。
html
<div class="chart">
<!-- Sales Chart Canvas -->
<canvas id="districtChart" height="160" style="height: 160px;"></canvas>
</div>
js代码
var charts = $("div.chart");
$(charts[0]).children().remove();
$(charts[0]).append($("<canvas />", {id: "districtChart", style: "height: 160px"}));
版权声明:本文为promaster原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。